کد اسکیما یا Schema انواع مختلفی دارد و نقش آن ساختارمند کردن محتوا است. برای اینه در صفحات خود داده های ساختار یافته یا Structured data داشته باشید، باید از کد اسکیما استفاده کنید. اگر مایلید بدانید کد اسکیما چیست تا انتهای این مقاله با ما همراه باشید تا شما را انواع اسکیما و نقش آنها در نمایش نتایج غنی یا Rich results آشنا کنیم.
آنچه در این پست می خوانید:

کد اسکیما چیست؟
اسکیما خود نوعی استراکچر دیتا می باشد و یک زبان نشانه گذاری است. اسکیما یک زبان مشترک بین موتورهای جستو می باشد که به گوگل کمک می کند اطلاعات صفحات وب را به راحتی تشخیص دهد و آنها را در ساختار های مشخص به مخاطبان نمایش دهد. به کمک این داده های ساختارمند گوگل قادر است محتوای صفحات شما را به طور دقیق درک و تفسیر کند. اسکیما در واقع الفبای موتورهای جستجو می باشد. موتورهای جستجو با کمک این ساختارها می توانند نتایج غنی یا Rich results را در صفحه نتایج سرچ جستجوی گوگل برای مخاطبان نمایش دهند.
برای آشنایی با سئو تکنیکال به مقاله جامع سئو تکنیکال چیست مراجعه کنید.
با اضافه کردن کدهای اسکیما به شکل HTML می توان برخی انواع محتوای صفحه مانند دستور پخت و فیلم و کتاب را به شکل دقیق درنتایج جستجوی گوگل مشاهده کرد. برای مثال برای دستور پخت، زمان پخت، امتیاز کاربران و برخی دیگر از اطلاعات این نوع غذا و برای کتاب، تاریخ انتشار، زبان اصلی کتاب، کاراکترهای کتاب، تعداد صفحات، نام نویسنده و امتیاز خوانندگان در صفحه نتایج جستجو به نمایش در می آیند.
برای آشنایی با سئو on page به لینک سئو داخلی مراجعه کنید.

انواع اسکیما چیست؟
آشنایی با انواع کدهای schema می تواند دید بهتری به شما بدهد. در جدول زیر نام تمام انواع اسکیما را آورده ایم.
| لیست استراکچر دیتاها structured data list | |||
| Local business | Check | Dataset | Article |
| Logo | Home activity | Education Q&A | Book actions |
| Math solver | Image metadata | Employer aggregate rating | Breadcrumb |
| Movie | Job posting | Estimated salary | Carousel |
| Practice problem | Learning video | Event | Course list |
| Subscription and paywalled content | Software app | Review snippet | Product |
| Vehicle listing | Speakable | Sitelinks search box | Recipe |
| … | Q&A | Video | FAQ |

فایده استفاده از کدهای اسکیما چیست؟
فایده استفاده از کدهای اسکیما درک بهتر و سریع تر موتورهای جستجو از محتوای سایت و نمایش آنها در نتایج غنی گوگل می باشد. خیلی از وبسایت ها از این کدهای نشانه گذاری در صفحات خود استفاده نمی کنند. به همین دلیل استفاده از اسکیمای صحیح می تواند در سئو به طور غیر مستقیم به رتبه بندی بهتر در کلمات کلیدی و افزایش نرخ کلیک یا CTR کمک کند. کدهای نشانه گذاری هر یک برای هدف خاصی طراحی شده اند و کاربرد متفاوتی دارند.
اگر با ایندکس دستی آشنایی ندارید برای یادگیری نحوه ارسال درخواست ایندکس صفحات به لینک url inspection مراجعه کنید.
برای مثال اسکیمای Review یا همان ستاره های امتیاز دهی زرد رنگی که شما در صفحه نتایج جستجوی گوگل مشاهده می کنید برای امتیاز دهی به دستور پخت، کتاب و فیلم طراحی شده اند، هر چند برخی کارشناسان سئو از آن برای مقالات استفاده می کنند. این ستاره ها توجه مخاطب را جلب کرده و باعث کلیک و CTR بیشتر می شوند. به عنوان یک کارشناس سئو حتما این را می دانید که CTR در کسب رتبه بهتر در صفحه نتایج جستجو موثر است.
برای آشنایی با سئو بهتر است ابتدا با اصطلاحات آن آشنا شوید. برای این منظور به لینک اصطلاحات سئو مراجعه کنید.
نشانه گذاری اسکیما یا Schema Markup باعث می شود محتوای شما به خصوص محتوای غیر متنی شما مثل عکس ها یا ویدئوها در نتایج جستجو برای کاربران به شکل منابع قابل درک به نمایش درآیند. در قدیم صرفا عناوین و توضیحات متای صفحات به عنوان عناصر قابل تغییر یک کارشناس سئو برای جلب نظر مخاطب و افزایش CTR در نظر گرفته می شدند، اما اکنون فاکتورهای متفاوت زیادی نظیر Rich snippet ها و Rich cards نیز به عنوان عناصری برای ارتباط با کاربران و جلب نظر آنها وارد فرآیندهای گوگل شده اند تا نتایج جستجوی کاربران به شکل هوشمندتری به نمایش در آیند.
برای آشنایی با نحوه کار ربات گوگل و خزش صفحات به لینک ربات گوگل مراجعه کنید.
Schema Markupبه تنهایی یک عامل رتبه بندی مستقیم نیست. هر چند نشانه گذاری اسکیما می تواند با افزایش CTR به شکل غیر مستقیم باعث روی رتبه لینک ها در نتایج جستجوی گوگل تاثیرگذار باشد.
رابطه بین اسکیما و داده های ساختاریافته چیست؟
اسکیما در اصل یک زبان مشترک و قابل درک برای انواع موتورهای جستجو مانند گوگل، بینگ و یاهو می باشد که برای نشانه گذاری بخش های مهم از دیتای یک صفحه مورد استفاده قرار می گیرد. به این محتوا که در قالب اسکیما در صفحات انتشار داده می شوند داده های ساختار یافته می گویند.
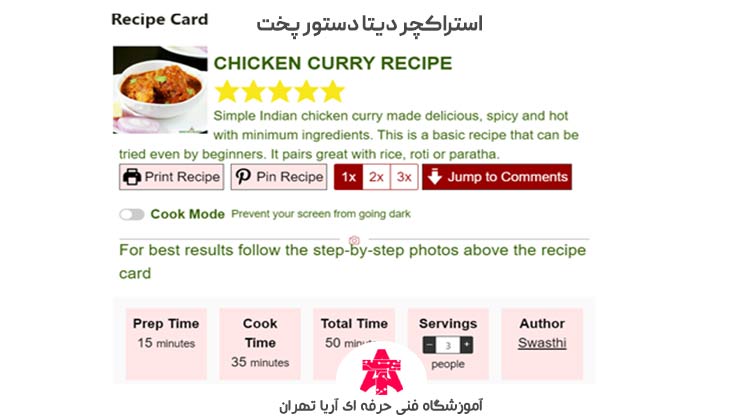
اسکیماها ساختارهایی هماهنگ با الگوریتم های موتورهای جستجو برای درک متقابل نوع محتوا است. هنگامی که داده های ساختاریافته در پوسته ی اسکیما در صفحات انتشار داده می شود، گوگل می تواند این دیتا را در فرمت های مختلف محتوایی و به شکل Rich Snippet در صفحه نتایج جستجوی گوگل نمایش دهد. به عنوان یک مثال اسکیمای دستور پخت را در زیر نمایش می دهیم.
برای آشنایی با نرخ کلیک و نحوه افزایش آن به لینک CTR چیست مراجعه کنید.
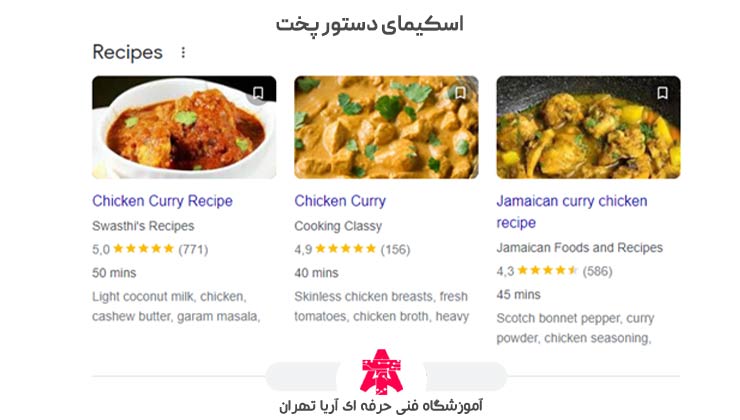
اگر اسکیمای دستور پخت را به صفحات خود اضافه کنید، گوگل آنها را به شکل زیر در صفحه نتایج نمایش می دهد.

ریچ اسنیپت یاRich Snippets در واقع همین نمایش غنی نتایج می باشد. در واقع این نوع نمایش از دستور پخت با زمان پخت و امتیاز کاربران، یکی از انواع Rich Snippets می باشد که در نتیجه به کار بردن اسکیماها در صفحه ایجاد می شود.
اگر دستور پخت سمت چپ شکل بالا را در باز کنیم در انتهای صفحه اسکیمای دستور پخت به شکل زیر را مشاهده می کنیم. گوگل ساختار این اسکیما و محتوای درون آن را به راحتی تشخیص داده و می خواند و آن را به صورت کارت غنی با rich card در تصویر قبل نمایش می دهد.

ریچ اسنیپت ها انواع مختلفی دارند که از انواع آن می توان به recipe، review و breadcrumb و article اشاره کرد. زمانی این ریچ اسنیپت ها به سایت شما اضافه می شود که شما اسکیماهای نشانه گذاری را به صفحات خود اضافه کرده باشید. در واذقع ریچ اسنیپت ها در نتیجه نشانه گذاری اسکیما و قرار دادن داده ها در اسکیما و ساختارمند کردن آنها ایجاد می شود.
برای آشنایی با نحوه شناسایی عبارت سرچ شده توسط مخاطب به لینک الگوریتم مرغ مگس خوار مراجعه کنید.
تست اسکیما چیست
برای اینکه ساختار اسکیمای صفحه خود را بررسی کنید و مطمئن شوید گوگل استفاده از اسکیماهای شما را شناخته و ساختار صفحات شما را تایید می کند می کند از ابزار خود گوگل استفاده کنید. کدهای نشانه گذاری اسکیما را می توان با استفاده از ابزار گوگل به نام Rich results test بررسی کرد. با نوشتن این عبارت Rich results test در گوگل وارد ابزار آنلاین تست اسکیمای گوگل شوید. به این وسیله می توانید آدرس صفحه خود را وارد کرده و نتیجه آن را مشاهده کنید. در این صفحه ربات تست گوگل ساختارهای صفحه شما را خوانده و در صورت شناسایی آنها گزارش وجود اسکیماهای صفحه را به شما ارائه می دهد.
مهمترین ابزار یک سئوکار سرچ کنسول است. برای آشنایی با این ابزار، مقاله جامع گوگل سرچ کنسول را مراجعه کنید.
آموزش نشانه گذاری اسکیما و اضافه کردن آن به صفحات
اسکیما می تواند به روش های مختلفی به صفحات اضافه شود. برای اضافه کردن اسکیما به صفحات می توان از روش های زیر استفاده کرد:
- اضافه کردن اسکیما به روش دستی
- اضافه کردن اسکیما با تگ منجر
- اضافه کردن اسکیما با افزونه وردپرس
- اضافه کردن اسکیما با سرچ کنسول
بهترین راه برای برای اضافه کردن اسکیما که در همه انواع سایت ها قابل انجام است روشی است که به صورت مرحله به مرحله در زیر توضیح می دهیم.
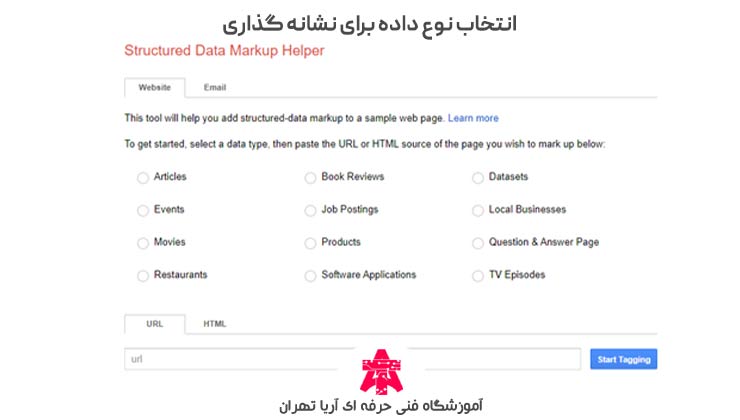
ابتدا این عبارت Google Structured Data Markup Helper را در گوگل جستجو کنید و روی لینک مربوط به آن کلیک کنید.
نوع داده ای که می خواهید نشانه گذاری کنید را انتخاب کنید.

آدرس صفحه یا مقاله ای که می خواهید نشانه گذاری نمایید را انتخاب کرده و بر روی استارت کلیک نمایید.
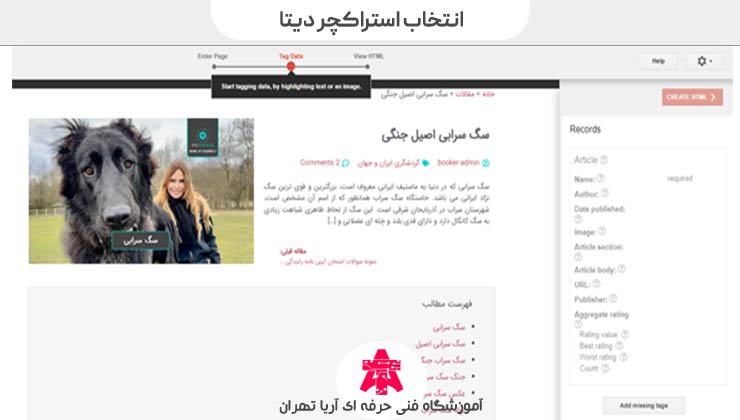
در قسمت بعدی صفحه مورد نظر شما نمایش داده می شود و فضای کاری برای قرار دادن برچسب برای شما ایجاد می شود. شما می توانید صفحه وب خود را در سمت چپ و نشانه گذاری را در سمت راست مشاهده کنید.
قسمت مورد نظر خود را انتخاب نموده تا با رنگ زرد هایلایت شود و سپس آن را نشانه گذاری نمایید.

تمامی نشانه گذاری های مورد نظر خود را انجام دهید. همچنین می توانید تگ های دلخواه را با فشردن دکمه add missing tags اضافه کنید.
در نهایت دکمه قرمز رنگ create HTML را بزنید.
در نهایت فایل نشانه گذاری شده را بر روی وب سایت خود بارگذاری نمایید.
برای یادگیری طراحی سایت با HTML به لینک HTML چیست مراجعه کنید.
چگونه اسکیما را در سایت بکار ببریم؟
روشهای مختلفی برای این کار وجود دارد. برای نمونه میتوان به استفاده از JSON-LD ، گوگل تگ منیجر، سرچ کنسول و … اشاره کرد.
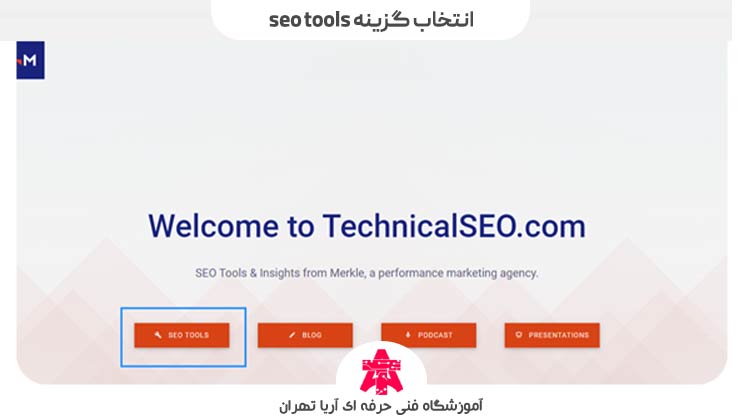
اسکیما چیست و چگونه با آن سایتمان را نشانهگذاری کنیم؟ اسکیما را از راه های مختلفی می توان به المان های مختلف سایت اعمال کرد. برخی وبسایت ها مانند https://technicalseo.com/ کدهای json آماده ای را در اختیار شما قرار می دهند. در این وبسایت، مطابق شکل زیر ابتدا گزینه SEO tools را انتخاب می کنید.

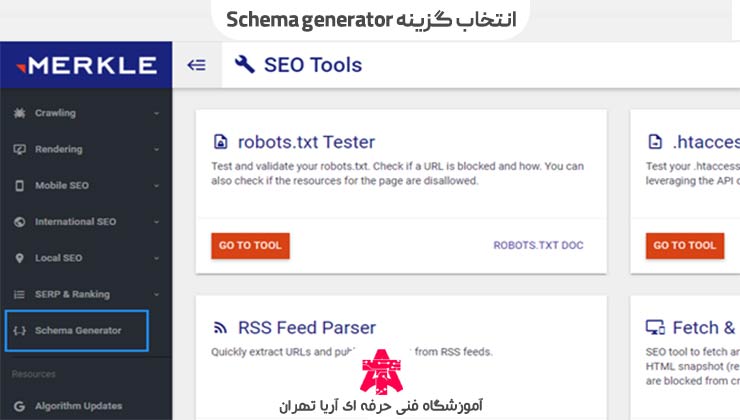
سپس ب صفحه زیر مواجه می شوید. در اینجا انواع ابزارهای سئو قابل مشاهده می باشند. در این قسمت باید همانطور که در کادر آبی نمایش داده شده است گزینه Schema generator را انتخاب کنید.

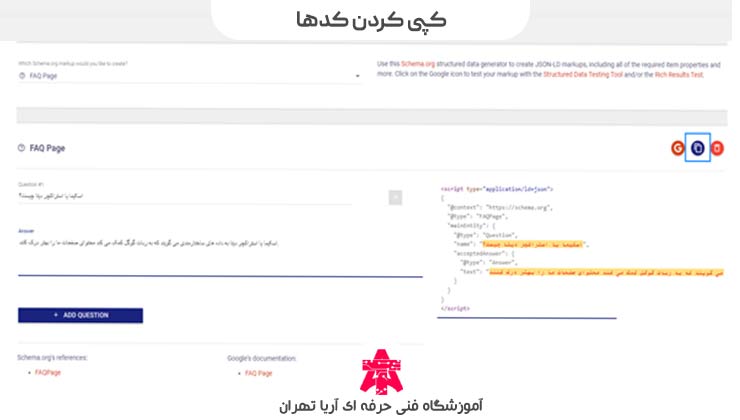
با انتخاب این گزینه وارد صفحه زیر می شوید. از منو کشویی اسکیما مورد نظر خود را انتخاب می کنید. برای مثال ما اسکیمای FAQ را انتخاب می کنیم. با انتخاب این گزینه وارد صفحه زیر می شویم. در این صفحه با نوشتن سوال و جواب های مورد نظر خود، کد اسکیمای JSON برای FAQ در سمت راست ساخته می شود.

همانطو که در عکس با کادر آبی نمایش دادیم می توانید با وارد کردن سوال و جواب های خود در آخر، کد مورد نظر را برداشته و در کدهای صفحه مورد نظر خود قرار دهید.
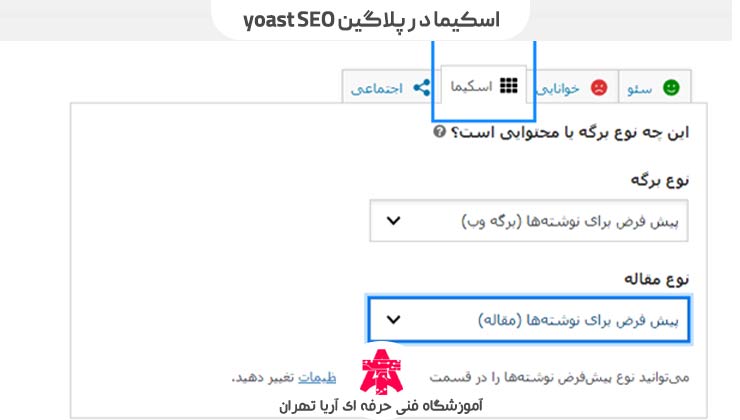
راه دیگر بکارگیری اسکیماها یا همان استراکچر دیتا استفاده از افزونه هایی نظیر یوست و رنک مث می باشد. برای این منظور، به طور مثال در افزونه یوست، طبق شکل زیر به قسمت اسکیما می روید.

سپس از فیلدهای بازشونده نوع برگه و اسکیمای خود را برای صفحه مورد نظر انتخاب می کنید. راه های مختلف دیگری نیز برای اعمال اسکیما در صفحه وجود دارد که این دو نوع از رایج ترین آنها می باشند.
سوالات متداول
کدهای اسکیما کدهای نشانه گذاری محتوایی برای ایجاد داده های ساختار یافته هستند تا در نهایت به شکل ریچ ریزالت در گوگل به نمایش در آیند.
انواع اسکیما گوگل در جدولی به شکل کامل در همین مقاله ارائه شده است که مهمترین آنها اسکیماهای recipe، review و breadcrumb و article می باشند.
در گوگل سرچ کنسول جدید با ورود به بخش Enhancements در سایدبار سمت چپ می توان اسکیماهای استفاده شده در سایت را بررسی کرد.
















هیچ دیدگاهی برای این محصول نوشته نشده است.