تگ hreflang یک تگ HTML است که برای اطلاع رسانی به موتورهای جستجو درباره نسخه های مختلف یک صفحه وب در زبانها و مناطق مختلف جهت بهبود تجربه کاربری و سئو به کار می رود. اصلی ترین کاربرد آن برای وبسایت های دو زبانه یا چند زبانه می باشد. تگ hreflang با استفاده از کد کشوری یا زبانی مشخص می کند که هر صفحه وب چه نسخه های دیگری برای کاربران مختلف دارد. در ادامه جزئیات بیشتری را در مورد تگ hreflang، نحوه اعمال تگ hreflang و تاثیر سئویی آن ارائه می دهیم.
آنچه در این پست میخوانید:

تگ hreflang
تگ hreflang یا کد hreflang به شما کمک می کند تا به موتورهای جستجو اعلام کنید که صفحات خاصی که شما تعیین می کنید را برای یک زبان و ناحیه خاص نمایش دهد. تگ hreflang ترکیبی دوتایی از کدهای زبانی و منطقه ای می باشد. برای مثال EN-US برای زبان انگلیسی و ایالات متحده و FR-FR برای زبان فرانسوی و کشور فرانسه و … کاربرد دارد، برای مثال:
در واقع تگ hreflang یک تگ HTML است که برای اطلاع رسانی به موتورهای جستجو درباره زبان و منطقه محتوای یک صفحه وب استفاده می شود. این تگ اغلب در تگ های <link> یا <a> استفاده می شود و به موتورهای جستجو کمک می کند تا محتوای صفحات وب را بر اساس زبان و منطقه مخاطبان بهینه سازی کنند.

تگ HrefLang و تاثیر آن در سئو سایت
چرا استفاده از تگ Hreflang مهم است؟ تگ hreflang یک نقش کلیدی در بهینه سازی جستجویی وبسایت دارد. به دلیل اینکه این تگ به موتورهای جستجو اطلاع می دهد که صفحات مختلف یک وبسایت یا نسخه های مختلف زبانی یک صفحه وب، متعلق به کدام زبان و منطقه هستند، این اطلاعات به موتورهای جستجو کمک می کند تا صفحات را بهتر در نتایج جستجوی مرتبط با کاربران مختلف دسته بندی کنند. این تگ می تواند تاثیرات مهمی در سئو وبایت داشته باشد در ادامه به مواردی اشاره می کنیم:
برای آشنایی با سئو تکنیکال به لینک سئو تکنیکال چیست مراجعه کنید.
۱. جستجوی موقعیت های بهتر: با استفاده از hreflang، موتورهای جستجو می توانند بهترین نسخه های صفحات را برای کاربران هدف در نظر بگیرند و صفحات را در نتایج جستجوی زبان ها و مناطق مختلف نمایش دهند.
۲. کاهش اثرات تکرار محتوا: اگر چندین نسخه از یک صفحه با محتوای مشابه در زبان ها یا مناطق مختلف وجود دارد، استفاده از hreflang می تواند از تکرار محتوا جلوگیری کند و از ابهامات در نمایش نتایج جستجو جلوگیری کند.
۳. بهبود تجربه کاربری: با توجه به نمایش صحیح نسخه متناسب با زبان و منطقه کاربر، افزایش تجربه کاربری و درک بهتر محتوا برای بازدیدکنندگان از سایت رخ می دهد.
۴. افزایش ترافیک در منطقه هدف: با استفاده از hreflang و نمایش دادن صفحات مناسب به کاربران در زبان و منطقه ای که به آنها نزدیک تر هستند، احتمال افزایش ترافیک منطقه هدف به وبسایت شما افزایش می یابد.
به طور کلی تگ hreflang کمک می کند محتوای کاربران موتورهای جستجو را به زبان خودشان به آنها ارائه دهید که این باعث می شود میزان Bounce rate کاهش یافته و تجربه کاربری بهبود یابد که این بهبود تجربه کاربری به معنی بهتری شدن شرایط سئویی وبسایت است و افزایش رنک کلمات کلیدی خواهد بود.
برای آشنایی با HTML و نحوه استفاده از آن در طراحی سایت به لینک HTML چیست مراجعه کنید.
نحوه استفاده صحیح از تگ Hreflang
تا اینجای کار به صورت مقدماتی با تگ Hreflang و کاربرد آن آشنا شده ایم. حالا نوبت آن است که نحوه استفاده از این تگ را بدانیم. برای دو صفحه با محتوای کاملا یکسان و زبان متفاوت، باید تگ hreflang را در هر دو زبان به کار ببریم. با این روش گوگل ارتباط این صفحات را کامل درک می کند. نکته بعدی اینکه برای دو صفحه مشابه و ترجمه های مختلف نیز تگ Hreflang استفاده می شود. برای صفحاتی که یک صفحه ترجمه ندارد نیز بهتر است از تگ Hreflang برای خود صفحه استفاده کنید. بدین ترتیب زبان آن صفحه برای گوگل مشخص می شود.
برای آشنایی با تگ های HTML و نقش معنایی آنها در سئو صفحات سایت به لینک تگ های html مراجعه کنید.
برای استفاده از این تگ سه راه در پیش دارید:
- هدر HTTP
- تگهای HTML
- فایل SITEMAP
در ادامه این سه روش را بررسی میکنیم:
استفاده از تگ Hreflang تگهای HTML
برای ایجاد تگ hreflang، می توانید از تگ <link> در قسمت <head> HTML استفاده کنید. به طور کلی، شما می توانید هر نسخه از یک صفحه را با تگ hreflang مشخص کنید. به عنوان مثال:

در این مثال، دو نسخه از صفحه با زبان های مختلف (انگلیسی و فارسی) با استفاده از تگ hreflang مشخص شده اند. هر تگ hreflang دارای ویژگی های زیر است:
rel=”alternate”: این ویژگی به موتورهای جستجو اطلاع می دهد که این تگ یک نسخه جایگزین (alternative) از صفحه است.
hreflang=”en” یا hreflang=”fa”: این ویژگی نشان دهنده زبان مرتبط با نسخه مورد نظر است.
href=”URL”: این ویژگی نشان می دهد که نسخه مربوطه از صفحه در کدام URL قرار دارد.
توصیه می شود که تمام نسخه های مختلف یک صفحه، با همبستگی دقیق و منطقی، از تگ hreflang استفاده کنند تا به موتورهای جستجو کمک کنند تا بهترین نسخه را برای کاربران معرفی کنند.
هر صفحه از سایت دارای یک بخش به نام هدر می باشد که دارای تگ های مشخصی است. برای آشنایی با تگ های هدر به لینک تگ header مراجعه کنید.
استفاده از تگ Hreflang با استفاده ای هدرهای HTTP
استفاده از تگ hreflang برای ارتباط نسخههای مختلف زبانی یک صفحه در هدرهای HTTP مستقیماً امکان پذیر نیست. به جای استفاده از هدرهای HTTP برای ارتباط با نسخه های زبانی مختلف، شما می توانید از تگ های hreflang در بخش <head> HTML استفاده کنید که قبلاً توضیح داده شد. استفاده از هدرهای HTTP بیشتر برای کنترل دسترسی به منابع، کنترل نسخه های کششده، تنظیمات امنیتی، و دسترسی کنترلی به منابع استفاده می شود.
برای آشنایی با تگ های HTML هدر به لینک تگ head در html مراجعه کنید.
استفاده از تگ Hreflang با فایل SITEMAP
تگ hreflang معمولاً در صفحات HTML برای ارتباط بین نسخههای مختلف زبانی یک صفحه استفاده میشود، اما نه در فایل sitemap معمولی.
در فایل sitemap XML، شما میتوانید به صورت ضمنی اطلاعاتی راجع به نسخههای مختلف یک صفحه با زبانهای مختلف ارائه دهید، اما این اطلاعات معمولاً به صورت لینکهای معمولی هستند و خود تگ hreflang در این فایلها به طور مستقیم استفاده نمیشود.
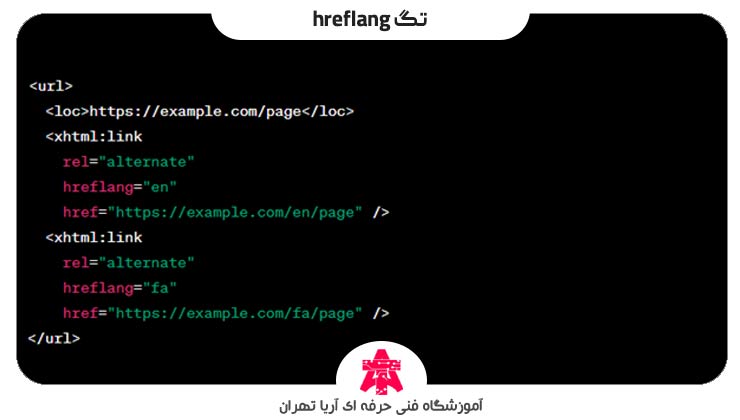
یک روش ممکن برای اشاره به نسخههای مختلف یک صفحه با زبانهای مختلف در فایل sitemap، استفاده از تگ <xhtml:link> است. این تگ به شما اجازه میدهد تا به صورت مستقیم به نسخههای مختلف صفحه ارجاع دهید. برای مثال:

این کد نمونه یک ورودی sitemap XML است که با استفاده از تگ <xhtml:link> به موتورهای جستجو اطلاعات در مورد نسخه های مختلف یک صفحه را ارائه می دهد.
با این حال، استفاده از تگ hreflang در فایل sitemap به صورت مستقیم معمولاً رایج نیست و موتورهای جستجو ممکن است این اطلاعات را به عنوان دستورالعمل مورد توجه نگیرند. بهتر است تگ hreflang را به طور مستقیم در صفحات HTML استفاده کنید تا ارتباط مناسب بین نسخه های مختلف یک صفحه را فراهم کنید.
برای آشناییی با ربات گوگل و نحوه کرال و ایندکس صفحات توسط آن به لینک ربات گوگل مراجعه کنید.

اشتباهات رایج در استفاده از تگ hreflang
اشتباهات رایج در استفاده از تگ hreflang ممکن است اثرات منفی بر تجربه کاربری و سئو وبسایت داشته باشند:
۱. اشتباه در فرمت کد زبانی: استفاده از کدهای زبانی نادرست یا نامرتبط می تواند به ابهام درباره زبان مورد استفاده در صفحه منجر شود، مانند استفاده از کدهای زبانی نادری یا خلاف محتوای صفحه.
۲. مسیردهی نادرست: اشتباهاتی که در مسیردهی به نسخه های صحیح صفحات اتفاق می افتد. این ممکن است به لینک دادن به نسخه های نادرست یا خطاهای ۴۰۴ منجر شود.
۳. عدم تطابق محتوا: اگر محتوای نسخه های مختلف یک صفحه با هم تطابق نداشته باشد، این می تواند به ابهام و سردرگمی در جستجوهای موتورهای جستجو منجر شود.
۴. استفاده نادرست از rel=”alternate”: استفاده اشتباه از ویژگی rel=”alternate” در تگ hreflang می تواند به نادیده گرفته شدن تگ ها توسط موتورهای جستجو و اثر کمتر بر SEO منجر شود.
۵. عدم هماهنگی و انطباق بین تگ ها: در صورتی که اطلاعات تگ های hreflang با یکدیگر در تضاد باشند یا با چیزی که در صفحه واقعی وجود دارد مطابقت نداشته باشند، موتورهای جستجو ممکن است این اطلاعات را نادیده بگیرند یا به نتایج جستجوی نامطمئن منجر شوند.
چگونه تشخیص دهیم که سایت تگ hreflang دارد؟
برای تشخیص اینکه یک سایت از تگ hreflang استفاده می کند یا خیر می توانید به روش های زیر عمل کنید.
۱. مشاهده کد منبع صفحه:
با مشاهده کد منبع یک صفحه از سایت، به ویژه در بخش <head>، می توانید بررسی کنید که آیا تگ های hreflang در آنجا وجود دارند یا خیر. برای این کار، می توانید از ویرایشگر متنی صفحه (مانند Notepad++ یا Sublime Text) یا از بخش ابزارهای توسعه دهنده مرورگرها استفاده کنید.
۲. استفاده از ابزارهای SEO:
ابزارهای SEO مانند Screaming Frog یا SEMrush می توانند به شما کمک کنند تا صفحاتی که دارای تگ hreflang هستند را شناسایی کنید. این ابزارها می توانند گزارشاتی در مورد صفحاتی که از تگ hreflang استفاده می کنند ارائه دهند.
۳. بررسی صفحات مختلف:
با مرور صفحات مختلف وبسایت و بررسی لینک ها و ارجاعات به نسخه های مختلف زبانی یا منطقه ای، می توانید بررسی کنید که آیا تگ hreflang برای این منابع وجود دارد یا خیر.
۴. استفاده از ابزارهای آنالیز وبسایت:
برخی از ابزارهای آنالیز وبسایت، مانند Google Search Console، گزارشاتی در مورد استفاده از تگ hreflang ارائه می دهند. با ورود به این ابزارها، می توانید اطلاعات در مورد استفاده از hreflang در وبسایت خود را ببینید.
با این روش ها می توانید تشخیص دهید که آیا یک سایت از تگ hreflang استفاده می کند یا خیر و در صورت استفاده، می توانید جزئیات بیشتری را در مورد نحوه استفاده و اجرا آن بدست آورید.
حال اگر به دنبال پاسخ به سوالات تگ Hreflang چیست و چگونه آن را به سایت اضافه کنیم؟ یا تگ Hreflang چه تاثیری در سئو دارد؟ یا چطور تگ hreflang را به وردپرس اضافه کنیم؟ می باشید، این مقاله را به همراه سوالات متداول زیر به دقت مطالعه کنید.
سوالات متداول
تگ hreflang یک تگ HTML است که برای ارتباط صفحات مختلف با نسخه های مختلف زبانی یا منطقه ای استفاده می شود. این تگ به موتورهای جستجو اطلاعاتی راجع به زبان و منطقه مرتبط با یک صفحه ارائه می دهد.
تگ hreflang به موتورهای جستجو اطلاعات می دهد که نسخه های مختلف یک صفحه با چه زبان ها و چه مناطقی ارتباط دارند. این اطلاعات به موتورها کمک می کند تا بهترین نسخه صفحه را به کاربران هدف نمایش دهند.
از تگ hreflang برای ارتباط نسخه های زبانی یا منطقه ای یک صفحه وب استفاده می شود، به طوری که کاربران بتوانند به نسخه مناسب صفحه با توجه به زبان یا منطقه شان بروند.
برای پیاده سازی تگ hreflang، از تگ <link> در بخش <head> صفحات HTML استفاده می شود. این تگ ها با مشخص کردن زبان و لینک به نسخه های مختلف صفحه کار می کنند.
استفاده از تگ hreflang کمک می کند تا موتورهای جستجو بهترین نسخه صفحه را برای کاربران مرتبط با زبان و منطقه شان نمایش دهند. این امر باعث افزایش تجربه کاربری و بهبود SEO می شود.
















هیچ دیدگاهی برای این محصول نوشته نشده است.