سرعت سایت یکی از فاکتورهای رتبه بندی گوگل و افزایش سرعت سایت یکی از مهمترین عوامل در افزایش رتبه صفحات در صفحه نتایج جستجوی گوگل است. سرعت سایت یکی از بخش های اصلی در سئو تکنیکال می باشد، لذا افزایش سرعت سایت باعث می شود ربات گوگل صفحات شما را راحت تر کرال و ایندکس کند. افزایش سرعت سایت از راه های مختلفی قابل انجام است که در ویدئو زیر به صورت کامل این روش ها را توضیح داده ایم.
افزایش سرعت سایت راه های مختلفی دارد. در این مقاله قصد داریم روش های مختلف افزایش سرعت سایت را به شما معرفی کنیم. با ما همراه باشید.
آنچه در این پست می خوانید:
افزایش سرعت سایت
افزایش سرعت سایت به معنی انجام اقداماتی در جهت بارگذاری سریع تر المان های صفحه می باشد. هر چه کاربر راحت تر و سریع تر صفحات سایت شما را باز کند و بین صفحات سایت شما گردش کند، تجربه کاربری بهتری را خواهد داشت. بالا بردن سرعت لود صفحات سایت یکی از مهمترین بخش های سئو تکنیکال یا فنی هر وبسایتی است و اولین موضوعی است که قبل از شروع به سئو سایت باید مورد بررسی قرار بگیرد. افزایش سرعت سایت با روش های مختلفی انجام می شود.
برای آشنایی با سئو تکنیکال که اولین قدم در سئو هر وبسایتی می باشد به لینک سئو تکنیکال مراجعه کنید.
اهمیت افزایش سرعت سایت
اهمیت افزایش سرعت سایت از این منظر می باشد که بعد از اینکه ربات گوگل صفحات شما را کرال می کند، ابتدا با توجه به پارامترهای تکنیکال و سرعت سایت و درک اولیه ای که از محتوای صفحه دارد آن را رتبه بندی می کند. اگر سرعت صفحات شما پایین باشد و گوگل احساس کند این کندی سرعت می تواند تاثیر منفی روی تجربه کاربران داشته باشد ممکن است صفحات شما را در همان ابتدا در رتبه های پایین تری قرار دهد، هر چند محتوای شما عالی بوده و نیاز مخاطب را به صورت کامل برطرف کند.

بررسی سرعت سایت
قبل از اینکه اقدام به پیاده سازی اقداماتی جهت افزایش سرعت سایت خود باشید، قاعدتا باید سرعت سایت خود را بررسی کنید. بررسی سرعت سایت به وسیله ابزارهای مختلفی قابل انجام است، اما ۳ ابزار رایج و محبوب بین سئوکاران را در ادامه مقاله آورده ایم.
- ابزار بررسی سرعت سایت page speed insight
این ابزار که به صورت آنلاین در دسترس است توسط گوگل توسعه داده شده است و به صورت رایگان در اختیار کاربران قرار گرفته است. ویژگی این ابزار این است که عوامل موثر در سرعت سایت را در قالب پارامترهای تعریف شده و مشخص مورد بررسی قرار میدهد. این وبسایت علاوه بر این برای افزایش سرعت سایت، راهکارهای کاربردی و عملی را نیز به شما ارائه می دهد.
- ابزار بررسی سرعت سایت Gtmerix
محبوب ترین ابزار تست سرعت سایت ابزار جی تی متریکس می باشد که در بین سئو کاران جایگاه بالایی دارد. هر چند این وبسایت بر خلاف page speed insights فقط نتایج دستکتاپ را مورد بررسی قرار می دهد، و همچنین از light house گوگل اطلاعات خود را استخراج می کند، اما یک وبسایت تست سرعت قدیمی و قابل اعتماد و شناخته شده در بین سئوکاران است.
- استفاده از سرچ کنسول برای بررسی سرعت سایت
در سرچ کنسول خود و در قسمت Core Web Vitals می توانید وضعیت سرعت سایت خود را مشاهده کنید. البته در این قسمت نمی توانید پارامترهای سرعت سایت را آنطور که می توان آنها را در ابزارهای آنلاین پیدا کرد مورد بررسی قرار داد. اما وضعیت کلی سرعت سایت و ارور های احتمالی را می توانید از این قسمت مشاهده کنید.
برای تحلیل تجربه کاربری مخاطبان سایت در سرچ کنسول به لینک گزارش Page Experience مراجعه کنید.

راه های افزایش سرعت سایت
کند شدن سایت وردپرسی یکی از دغدغه های سئو کاران و طراحان سایت می باشد و همیشه سئوکار آن به دنبال راه هایی برای بالا بردن سرعت لود سایت وردپرس هستند. کند شدن سایت وردپرسی می تواند دلایل مختلفی داشته باشد به خصوص اگر یک سایت فروشگاهی داشته باشید دلایلی که باعث کند شدن سایت وردپرسی شما می شود متعدد خواهد بود.
در این قسمت تصمیم گرفتیم پکیج افزایش سرعت سایت را به شما ارائه دهیم. متن تمام راه هایی که طراحان سایت و سئو کاران برای افزایش سرعت سایت در وردپرس انجام داده اند را بررسی کرده و بهترین های آنها را به شما معرفی کرده ایم.
با رعایت راهکارهای گفته شده در این مقاله میتوانید بالا بردن سرعت لود سایت وردپرس را تجربه کنید و در مدت زمان کوتاهی به رتبه های برتر گوگل برسید.
انتخاب هاست و دامنه مناسب
یکی از راه های بالا بردن سرعت سایت وردپرسی این است که از همان ابتدا هاست و دامنه ای را خریداری کنید که از نظر فنی و زیرساختی مناسب باشد. بهتر است سرویس دهنده ای را انتخاب کنید که رضایت بیشتر کاربران را کسب کرده باشد و صرفاً سرویسهای ارزان قیمت را جزو گزینههای خود قرار ندهید و فاکتورهای مختلف را برای خرید هاست و دامنه در نظر بگیرید. برای انتخاب هاست حتما از تجربه بقیه افراد کمک بگیرید.
برای آشنایی دقیق و کامل با هاست و انواع آن به لینک هاست چیست مراجعه کنید.
اولین عاملی که برای بالا بردن سرعت سایت وردپرسی باید به آن توجه شود، این است که نوع سرور و هاست و خدماتی که سرویس دهنده ارائه می دهد را در نظر بگیرید. از عوامل کند شدن سایت وردپرسی این است که از خدمات هاست اشتراکی بهره گرفته می شود که در این صورت هزینه کمتری برای شما خواهد داشت، اما در آینده اگر سایت شما بازدیدکنندگان زیادی داشته باشد، می تواند روی سرعت سایت وردپرسی شما تاثیر بگذارد و آن را کاهش دهد.
برای آشنایی کامل با دامنه سایت و انواع آن به لینک انواع دامنه سایت مراجعه کنید.
مشخصات سخت افزارهای سرور را برای بالا بردن سرعت سایت وردپرسی در نظر بگیرید. سرور ها مشخصاتی دارند که نشان دهنده سرعت آنها می باشد. از انتخاب هایی که برای افزایش سرعت لود سایت وردپرس پیشنهاد می شود، خرید سرور های قدرتمند می باشد که از هاردهای SSD بهره می گیرند. هاست هایی که از سرور SATA بهره می برند از سرعت بسیار پایینی برخوردارند.
انتخاب سیستم مدیریت محتوا برای افزایش سرعت بالا آمدن سایت
سیستم مدیریت محتوایی که برای وبسایت خود انتخاب می کنید باید مناسب باشد. اگر نمی دانید سیستم مدیریت محتوا چیست، می توانید مقاله جامع ما را در این حوزه بخوانید ( سیستم مدیریت محتوا چیست ) تا اطلاعات بیشتری کسب کنید و بتوانید با آگاهی بیشتر بهترین سیستم مدیریت محتوا را برای سایت تان انتخاب کنیم.
انواع سیستم های مدیریت محتوا برای پیاده سازی وبسایت عبارتند از:
- سیستم مدیریت محتوای وردپرس
سیستم مدیریت محتوای وردپرس برای نخستین بار در سال ۲۰۰۳ به جهانیان معرفی شد و به بسترهای حرفهای تصمیم گرفتن از این سیستم مدیریت محتوا برای ساخت وبلاگ و سپس سایت و فروشگاه استفاده کنند. سیستم مدیریت محتوا متن باز بوده و برنامه نویسان وب می توانند در آن تغییرات لازم را ایجاد کرده و آن را شخصی سازی نمایند. یکی از راه های افزایش سرعت بالا آمدن سایت استفاده از سیستم مدیریت محتوای وردپرس می باشد زیرا بسیار سبک بوده و سرعت بارگذاری مناسبی دارد.
در دوره طراحی سایت راه های افزایش سرعت سایت به طور کامل آموزش داده میشود و شما میتوانید در مدت زمان کوتاهی برای ورود به بازار کار آماده شوید و راز هایی را که برای بهبود سرعت سایت.
- سیستم مدیریت محتوای دروپال
دروپال یا Drupal یکی از سیستم های مدیریت محتوا (Content Management System یا CMS) معروف است که برای ایجاد و مدیریت وبسایت ها و برنامه های وب پیچیده به کار می رود. این سیستم مدیریت محتوا با استفاده از زبان برنامه نویسی PHP توسعه داده شده است و از پایگاه داده MySQL یا دیگر سیستم های مدیریت پایگاه داده معتبر پشتیبانی می کند.
- سیستم مدیریت محتوای جوملا
بعد از سیستم مدیریت محتوای جوملا محبوبترین سیستم در دنیای وب می باشد. فولاد در سال ۲۰۰۳ عرضه شد و امکانات مختلفی را به کاربران ارائه داد که البته این امکانات در مقایسه با وردپرس بسیار محدود می باشد. استفاده از این سیستم راحت بوده و بسیاری از کاربران آماتور می توانند در پنل مدیریتی آن قابلیت های مختلفی را به وبسایت شان اضافه کرده و مدیریت نمایند.

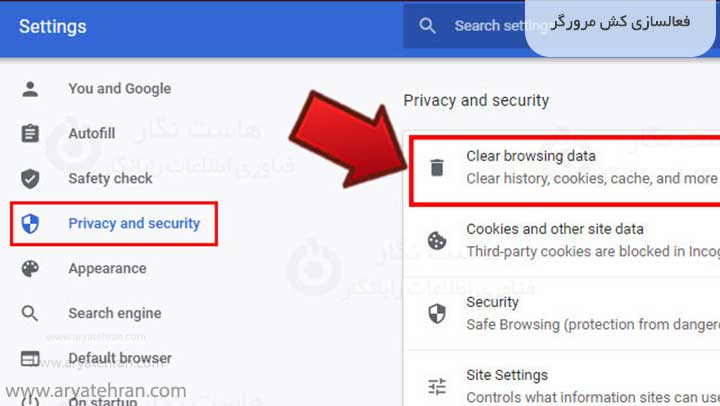
فعالسازی کش مرورگر
از راه های افزایش سرعت سایت وردپرس فعال سازی کش مرورگر می باشد. کار بخشهایی از وب سایت در مرورگر ذخیره میشود مانند فایل های چند رسانه و تصاویر و بخشهایی از فایل های کد نویسی شده. کاربران با هر بار مراجعه به سایت شما با سرعت بهتری میتوانند لود شدن سایت را تجربه کنند.
در این حالت کاربران فقط در نخستین مراجعه خود به وب سایت تان زمانی را برای لود شدن و ذخیره سازی تصاویر نیاز دارند. مراجعات بعدی دیگر نیازی به دانلود فایل ها و تصاویر نیست. ترتیب افزایش سرعت سایت وردپرس با فعال کردن کش مرورگر امکان پذیر است.
در این زمینه افزونه هایی از شده اند که به عنوان افزونه افزایش سرعت وردپرس ایفای نقش میکنند مانند : we total cache, WP super cache که این افزونه ها میتوانند استفاده از کش مرورگر را فعال کنند. دوم به عنوان بهترین افزونه افزایش سرعت لود سایت وردپرس معرفی شده است که کار با آن بسیار راحت بوده و می توانید تنها با فعال کردن تعدادی از تنظیمات آن از قابلیت های مختلف استفاده کنید.
فشرده کردن فایل های css , javascript
یکی از کارهایی که میتوانید برای افزایش سرعت وردپرس سایت های مختلف انجام دهید فشرده سازی فایل های جاوا اسکریپت و سی اس اس می باشد.
منظور از فشرده کردن این فایل ها ادغام چندین فایل می باشد که به آن به اصطلاح minify گفته میشود.
شما می توانید تمام فایلهای جاوا اسکریپت و سی اس اس را در یک فایل جمعآوری کرده و ذخیره نمایید. حالت سایت شما سبک تر شده و فایل های اضافی از سرور حذف می شود سرعت بارگذاری سایت افزایش مییابد.
ابزارها و افزونه های مختلفی به عنوان بهترین افزونه افزایش سرعت وردپرس در این راستا عرضه شدهاند مانند افزونه better WordPress minify این افزونه سرعت وردپرس را به مقدار قابل توجهی بهبود می بخشد و سرعت لود شدن سایت را افزایش میدهد.
بهینه سازی تصاویر سایت
یکی از اقداماتی که برای افزایش سرعت سایت می تواند انجام شود بهینه سازی تصاویر است. این امر می تواند به دو طریق انجام شود. یکی اینکه می توانید با استفاده از ذخیره کردن عکس ها به صورت Save as web در فتوشاپ باعث شوید عکس ها با حجم بسیار کمی ذخیره شوند. دوم اینکه با تبدیل کردن فرمت عکس از jpeg به webp باعث می شوید حجم عکس بسیار کم شود. اگر تمام عکس های شما به صورت webp و با حجم کم ذخیره شود می تواند در سرعت صفحات شما بسیار تاثیرگذار باشد.
بدانید که چیزی در حدود ۶۰ درصد یا به عبارتی دو سوم حجم یک وب سایت را تصاویر و فایل های چند رسانه ای تشکیل می دهند. می توان گفت مهمترین عاملی که بر سرعت سایت وردپرس شما تأثیر می گذارد همین فایل های چند رسانه ای می باشند. پیدا کردن بهترین افزونه افزایش سرعت سایت برای بهینه سازی تصاویر می تواند یکی از اصلیترین اقدامات وبمستران باشد. سعی کنید از تصاویری که در سایت آن استفاده می کنید بیشتر با فرمت webp بهره بگیرید زیرا این فرمت یکی از بهترین فرمت ها برای تصاویر سایت می باشد.
در دوره آموزش طراحی سایت، راه های افزایش سرعت سایت را نیز به شما آموزش میدهیم. شرکت در دوره آموزش طراحی سایت می توانید با دریافت مدرک بین المللی فنی و حرفه ای و آموزش افزایش سرعت سایت در کوتاهترین زمان وارد بازار کار شده و کسب درآمد کنید.
بهترین سایت هایی که می توانید برای بهینه سازی دستی تصاویر سایت خود استفاده کنید و بدون استفاده از افزونه بالا بردن سرعت سایت، به بهبود سرعت سایتتان کمک کنید سایتهایی مانند compression.io ,image optimizer می باشند.
افزونه هایی نیز برای بهبود سرعت سایت وردپرسی معرفی شدهاند که استفاده از این افزونه ها چندان پیشنهاد نمی شود زیرا می تواند سرعت سایت شما را کاهش دهد. میتوان به عنوان افزونه افزایش سرعت سایت وردپرس با بهینه سازی تصاویر به افزونه های زیر اشاره کرد:
- WP smush
- Shortpixel imag optimizer
- Ewww image optimizer
افزونه ها بهترین افزونه های افزایش سرعت در وردپرس معرفی شده اند که می توانند تصاویر را به صورت اتوماتیک در سایت شما شناسایی کرده و بدون دخالت شما آنها را بهینه نمایند.
استفاده از افزونه های lazy load
اگر از افزونه wp-rocket استفاده کنید، بخشی را مربوط به فعال کردن Lazy load در خود دارد که با فعال کردن آن می توانید عکس ها را به صورت تنبل بارگذاری کنید. این افزونه ها به سیستم های مدیریت محتوای وردپرس اضافه شده اند و شما می توانید از آنها برای بهبود سرعت سایت تان استفاده کنید. برای افزایش سرعت لود سایت وردپرس استفاده از این افزونه کمک میکند تا بارگذاری تصاویر به صورت مرحله به مرحله انجام شود.
عملکرد این افزونه افزایش سرعت لود سایت وردپرس به این صورت می باشد که با مراجعه کاربر به وبسایت شما تمام تصاویر و فایل های چند رسانه ای یک مرتبه دانلود نمیشوند. تصاویری که در محدوده دید کار و وجود دارد می شود و همین امر می تواند دوره افزایش سرعت سایت شما را به شدت کاهش دهد و شما را در مدت زمان کوتاهی به رتبه های برتر گوگل با سرعت سایت مناسب برساند. افزونه کمک می کند تا با هر بار اسکرول تصاویر بعد بارگذاری شوند و به همین دلیل این افزونه بهترین افزونه افزایش سرعت سایت وردپرسی معرفی شده است. باید از این افزونه می توانید نام های زیر را در مخزن وردپرس جستجو کنید:
- افزونه jQuery image lazy load WP
- افزونه lazy load
- افزونه bj lazy load

نصب و تنظیم افزونه wp rocket یا موشک وردپرس
خب حقیقتا می دونم چی فکر می کنید. این روش داخل همه سایت ها عنوان شده. اما اگر نگاهی به مابغی سرفصل ها بیندازید متوجه خواهید شد که این تنها قدم اول ماست.ابتدا حتما نسخه پولی افزونه موشک وردپرس رو برای افزایش سرعت سایت نصب نمایید. دقت کنید که با کمی جستوجو در سایت ها می توانید نسخه حرفه ای آن را به صورت رایگان پیدا کنید و یا آن را بخرید
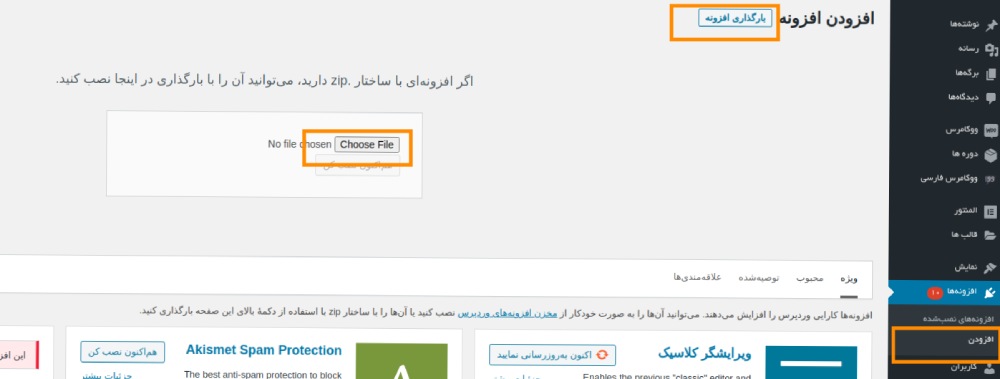
خب شما برای نصب این افزونه کافیست داخل پنل کاربری سایت خود وارد قسمت افزونه ها -> افزودن افزونه بروید.
سپس مانند تصویر زیر روی گزینه بارگذاری و یا upload بزنید. حالا روی گزینه انتخاب فایل کلیک کنید و سپس فایل زیپ افزونه را در باکسی که باز میشود انتخاب و سپس تایید کنید.

پس از آن روی دکمه نصب و یا install کلیک کنید. چند لحظه صبر کنید تا افزونه موشک وردپرس نصب شود. در پایان روی دکمه فعال سازی کلیک کنید.
حالا میتوانید از قسمت تنظیمات -> wp rocket اقدام به تغییر و تظیم افزونه موشک وردپرس برای افزایش سرعت سایت خود کنید. توجه کنید که ممکن است برخی از تنظیمات این افزونه قالب سایت شما را به هم بریزد. (مطالعه بیشتر : قالب حرفه ای وردپرس رایگان )
لطفا پس از تغییر تنظیمات که در ادامه گفته می شود اقدام به پاک کردن کش سایت خود و سپس بررسی سایت در حالت ناشناس مرورگر خود نمایید.
تنظیم افزونه wp rocket
خب برای اینکار شما می توانید فایل تنظیمات را از این لینک دانلود نمایید و با توجه به راهنمایی ها، آن را داخل سایت خود اجرا نمایید.
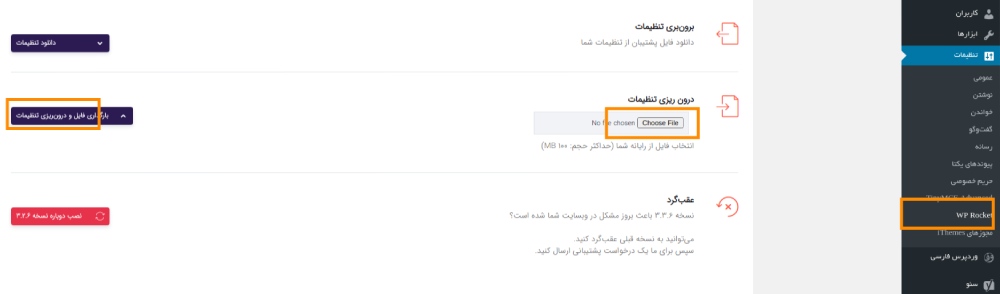
فایل دانلود شده یک فایل json می باشد که شما باید در قسمت درون ریزی بخش تنظیمات افزونه موشک وردپرس آن را اضافه نمایید. برای این کار وارد بخش تظیمات آن شوید در پایان صفحه شما مانند تصویر دوتا بخش برون بری تنظیمات و درون ریزی تنظیمات مشاهده می کنید.

حالا روی دکمه choose file کلیک کنید و سپس روی دکمه بارگذاری فایل درونریزی تظیمات نیز کلیک کنید تا تنظیمات افزونه موشک وردپرس به بهترین نحو که خودم خروجی اون رو گرفتم برای شما تغییر پیدا کنه. این تنظیمات شامل فعال کردن کش داخل دسکتاپ و موبایل.
قبل از انجام همه این اقدامات در افزایش سرعت سایت باید ابتدا وضعیت سئو سایت را با ابزار خواسته شده بررسی کنید. برای فراگیری نحوه انجام این کار به لینک بررسی سئو سایت مراجعه کنید.
فشرده سازی و ترکیب فایل های javascript و css و همچنین به تعویق انداختن لود فایل های javascript به این دلیل که سرعت سایت رو خیلی خیلی کند می کنه. و همچنین فعال سازی قابلیت lazy load تصاویر. این قابلیت هم می گه که تصاویر داخل سایت بعد از لود شما کامل سایت و زمانی که اسکرول کاربر اون رو نمایش میده لود بشن که تاثیر خیلی زیادی روی سرعت سایت داره.
این فایل همچنین فونت های گوگل و شکلک ها رو حذف می کنه و علاوه بر اون embeds خود وردپرس هم غیر فعال می کنه.
البته این افزونه تنظیمات خیلی ساده ای داره که می تونید خودتون هم بدون فایل تنظیمات انجام بدهید و اگر هم بلد نیستید کمی داخل سایت ها بگردید کاملا با تنظیمات اون آشنا می شوید.
یکی از مقالاتی که در آریا تهران بسیار به کار طراحان سایت با وردپرس میاید مقاله بروزرسانی وردپرس میباشد. پیشنهاد میکنیم این مقاله را مطالعه کنید تا با به روز رسانی ورتدپرس به شیوه های اصولی آشنا شوید.
غیر فعال کردن افزونه های بی کاربرد
خیلیا می گن که برید هاست قوی بگیرید که ارور response server در جی تی متریکس و page insight گوگل رفع بشه. اما واقعا کد نویس نیستن تا بدونن منظور از این ارور فقط قدرت سرور نیست و به پردازش پس زمینه هم اشاره داره که مهم ترین دلیلش افزونه های زیاد هست.
واقعا بیاید و افزونه های بدون کاربرد سایت خودتون رو حذف کنید.
از نظر من سایتی که بیشتر از ۶ تا افزونه داشته باشه رو باید قید سرعتش رو زد.
برخی از افزونه هایی که خودم دیدم داخل همه سایت های وردپرس هست و هیچ قابلیتی هم نداره و واقعا به کار نمیاد و یا سالی شاید یکی دو بار به کار بیاد اینا هستند اما شما به اینا اکتفا نکیند و واقعا اگر از افزون های خیلی کم استفاده می کنید و یا قابلیتش رو نمی دونید اون رو حذف کنید. گاها سایت هایی رو دیدم که بیشتر از ۳۰ تا افزونه دارند که واقعا خیلی از اونا مشابه هم هستند مثلا طرف اومده هم افزونه موشک وردپرس رو و هم auto optimizer رو نصب کرده. یا مثلا ده تا افزونه فرم تماس نصب کرده.
افزونه هایی مانند وردپرس فارسی، ووکامرس فارسی، تقویم جلالی، بهینه ساز تصویر و…. رو بدون فکر کردن پاک کنید.
اگر شما از افزونه ای استفاده نمی کنید پاک کنید چون کمترین کاری که می کنه اینه که پردازش پس زمینه برای لود سایت رو میبره بالا.
برای غیر فعال کردن و حذف افزونه ها ابتدا از پنل مدیریت وارد قسمت افزونه ها -> همه افزونه ها بشوید و سپس روی هر افزونه که می خواهید اون رو حذف کنید بروید و ابتدا کلید غیر فعال کردن و سپس بعد از اون کلید پاک کردن آن را بزنید.
اگر با قابلیت های مختلف پیشخوان مدیریت وردپرس آشنایی ندارید و نمیدانید در پیشخوان چه گزینه هایی را میتوانید تغییر دهید و تغییر چه گزینه هایی بهتر است انجام نشود میتوانید صفحه اموزش پیشخوان وردپرس را مطالعه کنید.
حذف فونت های بدون کاربرد از سایت
خیلیا میان میگن که تصاویر رو بهینه سازی کنید. اما نمی دونن زمانی که قابلیت lazyload داخل سایت فعال هست اصلا این کار بی فایده است. چراکه تصاویر تا زمانی که سایت کاملا لود نشه اصلا لود نمیشن و بعد از اون هم تنها زمانی که کاربر روشون اسکرول کنه لود می شن. خب پس این چه حرفی است؟
من می گم که به جای این کار بیایید و از اقدام به حذف فونت هایی بدون کاربرد کنید. گاها داخل خیلی از سایت ها دیدم که ۵ تا فونت فارسی با هم دیگه لود میشه. قطعا یکی از چیزایی که سرعت سایت رو خیلی خیلی کند می کنه همینه.
اگر از فونت های فارسی استفاده می کنید فقط یه فونت باشه که اونم از نوع woff2 باشه. نمی دونم شما از چه افزونه و یا امکاناتی برای فونت ها استفاده می کنید اما همین حالا بروید و فونت های اضافی رو پاک کنید.
آموزش مشاهده سورس های بدون کاربرد
خب رسیدیم به بخش هیجان انگیز ماجرا. معمولا این بخش رو باید برنامه نویسا انجام بدهند اما اگر با راهنمایی های من پیش بروید مشکلی به وجود نخواهد آمد.
معمولا بیشتری تاثیر رو در کند بودن سایت ها فایل های javascript و css می باشند و در این میان هم باز فایل های javascript سهم بیشتری دارند اما تعداد فایل های css بیشتر هست.
از زبان های javascript و css برای طرح دادن و پویا سازی صفحات وب استفاده میشه اما خب خیلی از اونا بدون کاربرد و حتی تکراری هستند، به طوری که اگر شما افزونه المنتور و قالب ocean wp رو داشته باشید عملا دوتا کتاب خانه ایکن های font awesome داخل سایت شما لود میشه. حالا بماند که این روزا تقریبا هر افزونه ای از این کتابخانه استفاده می کنه.
علاوه بر اون ممکنه شما داخل بعضی صفحات به بعضی از این فایل ها نیاز داشته باشید و در بعضی صفحات نیاز نداشته باشید اما باید بدونید که این این سورس ها در تمامی صفحات سایت شما لود میشن.
اما در این قسمت سعی من این بودن که آموزشی تهیه کنم که همه بتونن از اون برای افزایش سرعت سایت استفاده کنند. اما متاسفانه دیدم که این بخش دانش کدنویسی تقریبا زیادی رو می خواد علاوه بر اون که خیلی هم احتمال خراب کاری میره بالا. اما باز هم دو تا راه حل به ذهنم رسید که برای دو دوسته از دوستان قابل استفاده هست.
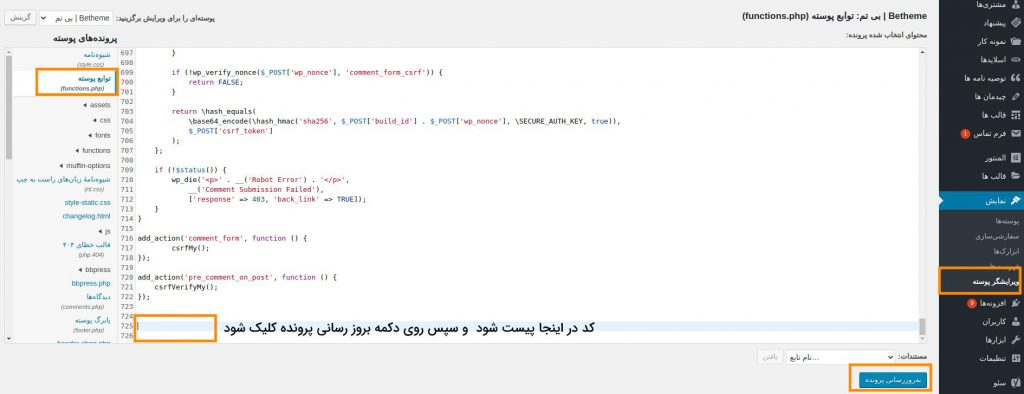
در ابتدا کد زیر را در پایان فایل functions در قسمت نمایش-> ویرایشگر پوسته -> functions.php کپی کنند تا فایل های css و js بدون کاربرد این افزونه حذف بشه. مانند تصویر زیر:

function dequeuePublicMy(){
// اگر آیکن های سایت شما پرید این قسمت رو حذف کنید
wp_dequeue_style('font-awesome-4-shim');
wp_deregister_style('font-awesome-4-shim');
wp_dequeue_style('elementor-global');
wp_deregister_style('elementor-global');
wp_dequeue_style('font-awesome-5-all');
wp_deregister_style('font-awesome-5-all');
// تا این قسمت
wp_dequeue_script('contact-form-7');
wp_deregister_script('contact-form-7');
wp_dequeue_script('comment-reply');
wp_deregister_script('comment-reply');
wp_dequeue_script('wp-embed');
wp_deregister_script('wp-embed');
wp_dequeue_style('wp-block-library');
wp_deregister_style('wp-block-library');
wp_dequeue_style('wp-block-library-theme');
wp_deregister_style('wp-block-library-theme');
wp_dequeue_style('contact-form-7-rtl');
wp_deregister_style('contact-form-7-rtl');
}
حذف سورس کد های بدون کاربرد در المنتور
خب دوستانی که از افزونه المنتور استفاده می کنند می توانند کد زیر را در پایان فایل functions در قسمت نمایش-> ویرایشگر پوسته -> functions.php کپی کنند تا فایل های css و js بدون کاربرد این افزونه حذف بشه. این مورد مشکل زا نیست
function dequeueElementorMy(){
wp_dequeue_style('elementor-common');
wp_deregister_style('elementor-common');
wp_dequeue_style('elementor-animations');
wp_deregister_style('elementor-animations');
wp_dequeue_style('elementor-pro');
wp_deregister_style('elementor-pro');
}
add_action('wp_enqueue_scripts', 'dequeueElementorMy' , 999);
add_action('wp_head', 'dequeueElementorMy' , 999);
حذف سورس کد های بدون کاربرد در ووکامرس
خب دوستانی که از افزونه ووکامرس استفاده می کنند می توانند کد زیر را در پایان فایل functions در قسمت نمایش-> ویرایشگر پوسته -> functions.php کپی کنند تا فایل های css و js بدون کاربرد این افزونه حذف بشه. این مورد مشکل زا نیست.
function dequeueWooMy(){
wp_dequeue_script('wc-single-product');
wp_deregister_script('wc-single-product');
wp_dequeue_script('woocommerce');
wp_deregister_script('woocommerce');
wp_dequeue_script('flexslider');
wp_deregister_script('flexslider');
wp_dequeue_script('wc-cart-fragments');
wp_deregister_script('wc-cart-fragments');
// اگر مشکلی در ثبت محصول به سبد خرید داشتید دوخط زیر رو بردارید
wp_dequeue_script('wc-add-to-cart');
wp_deregister_script('wc-add-to-cart');
}
add_action('wp_enqueue_scripts', 'dequeueWooMy' , 999);
add_action('wp_head', 'dequeueWooMy' , 999);
حذف سورس کد های بدون کاربرد با افزونه
اما اگر شما از این دو افزونه استفاده می کنید و افزونه هایی بیشتری دارید و یا از این دو افزونه استفاده نمی کنید و می خواهید که سرعت سایت خود را با اصولی ترین روش و بهترین نحوه یعنی همین کم کردن فایل های بدون استافده css و js بالا ببرید می توانید با آموزشگاه اریا تهران تماس بگیرید. توسعه دهندگان ما مشتاقانه با هزینه اندک این کار را برای شما انجام می دهند. علاوه بر آن ما می توانیم اقدام به غیر فعال سازی برخی از افزونه ها داخل بعضی از صفحات یا بخشی امکانات افزونه داخل برخی از صفحات سایت شما نماییم.
آشنایی با preload key request و تنظیم فونت ها برای انجام این کار
خب دوستان. ایجا می خوام یه حقیقت رو مهم رو فاش کنم که خیلیا میدونن اما نمی خوان بگن یا اینکه اصلان نمی دونن. ببینید. زمانی که یک سایت لود میشه میشه. تعداد زیادی درخواست به صورت همگام با هم به سمت سروس فرستاده میشن و خب سرور یه کم طول میکه تا اونارو پردازش و نتیجه رو به مرورگر ارسال کنه. اگر داخل این درخواست ها فایل های هجیم باشن که همراه با فایل های کم حجم ارسال بشن مشکلی که به وجود میاد اینکه که سرور بیشتر درگیر میشه تا این فایل هارو با هم پردازش کنه. لذا قانونی که وجود داره و رعایت نمیشه اینه که ما باید اول از همه فایل هایی که حجم زیادی رو از سایت ما میگیرن ارسال کنیم و نتیجشو بگیریم و بعد از اون فایل های کم حجم ارسال میشه. به این کار میگن preload کردن. معمولا هم اینکارو تنها برای فونت ها انجام می دهند.
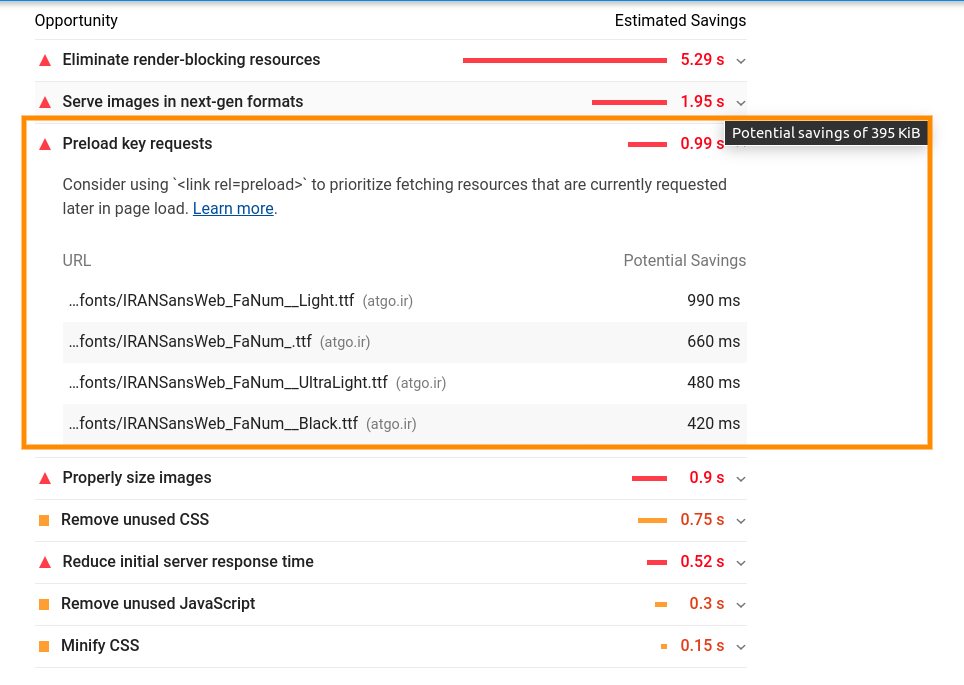
اگر شما سایتتون رو داخل سایت google page insights بررسی کرده باشید احتمالا به شما بگه که باییستی یک سری فایل هارو پیشبارگذاری کنید. به طور مثال به تصویر زیر دقت کنید.

خب همونطور که می بینید. ما این سه تا مشکل رو همزمان باهم فقط داخل فونت ها داریم. و باید ابتدا فونت های اضافی رو حذف کنیم. و فونتی هم که داریم به woff2 تبدیل کنیم و سپس اون فونت رو preload کنیم.
برای افزودن قابلیت پیش بارگذاری فونت ها کافیست کد زیر را در پایان فایل functions سایت خود پیست نمایید و در قسمت مشخص شده آدرس فونت سایت خود را بگذارید. در مثال زیر ما دو فونت IRANSansWeb و IRANSansWebBlack رو preload کردیم. اگر شما تنها یک فونت دارید. می توانید یکی از لاین های مربوطه را حذف کنید و لاین باقی مانده را ویرایش و آدرس فونت خود را در آن بگذارید.
برداشتن preload ویدیو ها
دقت کنید که اگر در سایت خود از ویدیو استفاده می کنید حتما preload آن را روی none بگذارید. چراکه ویدیو ها هم هنگام لود سایت می بایست پردازش بشوند. از این جهت وقتی که این کار را انجام دهید مادامی که کاربر روی دکمه play ویدیو کلیک نکرده ویدیو خوانده نمیشود و در نتیجه سرعت سایت بهبود میابد. برای اینکار کافیست ویژگی preload=”none” را به تگ ویدیو خود اضافه نمایید. مانند مثال زیر.
تصویر زیر یک ویدیو هست که به صورت preload نان فراخوانی شده و سرعت سایت را نمیگیرد.
جمع بندی
این مقاله تلاش کردیم آموزش افزایش سرعت سایت وردپرسی را با ارائه راهکارهای کاربردی که در طی زمان به تجربه آن را کسب کردیم را ارائه دهیم. در این مقاله به سوالاتی همچون بهترین افزونه افزایش سرعت سایت وردپرس کدام است ؟ و چطور سرعت سایت وردپرسی را افزایش دهیم به صورت جامع و کامل پاسخ داده ایم و تعدادی از بهترین افزونه افزایش سرعت سایت وردپرس را معرفی نموده ایم. همچنان سوالی در مورد افزایش وردپرس و افزونه موشک وردپرس دارید می توانید در قسمت نظرات سوال تان را مطرح کنید تا کارشناسان ما در کوتاهترین زمان پاسخ شما را بدهند.
مقالات مرتبط:

















امین –
اگر امکانش هست آموزش حذف فونت ها را به من هم ارسال کنید.
محمدرضا علیپور –
سلام میشه به من هم اموزش درست حذف کردن فونت های بدون استفاده رو بفرستید ممنون میشم
yazdani –
سلام محمد رضا جان
ببینید دوست عزیز. این کار میشه گفت یه جور حالت کاراگاهی داره. یعنی برای هر سایت متغیره. شما ابتدا باید فونت های بدون کاربرد رو شناسایی کنی. سپس وابسته به نوع سایت اقدام به حذف کردن اونا کنید. گاهی خود با کد نویسی و گاهی بدون کد نویسی. البته شما در نهایت می توانید آدرس سایت خود را به ایمیل mohammad13yazdani@gmail.com ارسال نمایید تا در این باره به شما کمک بشه.
محسن –
لطفا بگید که فونت ها رو چگونه حذف کنیم؟
مهدی شجاعی –
سلام، لطفا آدرس سایت و ایمیلتون رو بفرستید، که آموزش رو براتون ارسال کنیم
حجت کاویان –
سلام دوستان مقاله تون بسیار عالی بود ممنونم واقعا خسته نباشید