برای ساخت فرم لاگین با جاوا اسکریپت در سایت های مختلف لازم نیست که هر بار کدها را از نو برنامه نویسی کنید. اگر میخواهید برنامه نویس حرفه ای شوید باید یکبار ساختار کلی ساخت فرم ثبت نام با جاوا اسکریپت را یاد بگیرید و از ساختتار کلی برای سایت های مختلف استفاده کنید. تنها کاری که شما میتوانید برای تفاوت فرم ها در سایت های مختلف انجام دهید تغییرات در استایل فرم ها و یا نحوه اجرا شدن آن هاست. در این مقاله به زبان کاملا ساده و به صورت رایگان ساخت فرم ثبت نام با جاوا اسکریپت را به شما آموزش داده ایم. اگر بخشی از این کد ها برای شما مبهم بود حتما در قسمت نظرات بنویسید تا مدرس جاوا اسکریپت ما به زبان ساده تر این مبحث را برای شما آموزش دهد. شما میتوانید برای یادگیری بهتر این زبان برنامه نویسی و وردو به بازار کار از تجربه اساتید ما در دوره آموزش جاوا اسکریپت بهره مند شوید و مدرک معتبر فنی و حرفه ای دریافت کنید.
آموزش ساخت فرم لاگین با جاوا اسکریپت
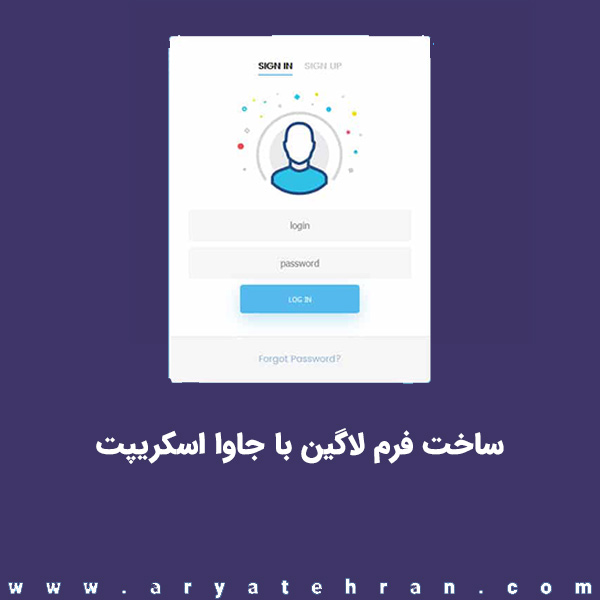
ما در این مقاله میخواهیم فرم لاگینی بسازیم که اعتبار سنجی نیز انجام دهد. ساختار کلی این فرم ثبت نام به این صورت است که کاربر usename را وارد میکند که این نام کاربری باید شرایط خاصی داشته باشد.
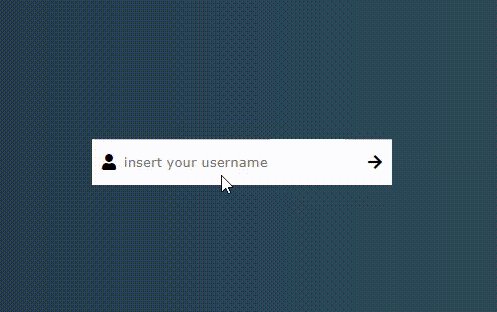
در تصویر زیر میتوانید پیش نمایش انچه را که میخواهیم بسازیم را مشاهده کنید :

شرایط در برنامه نویسی میتواند تغییر کند اما برای این فرم وارد کردن ۶ کاراکتر با بالا میباشد.
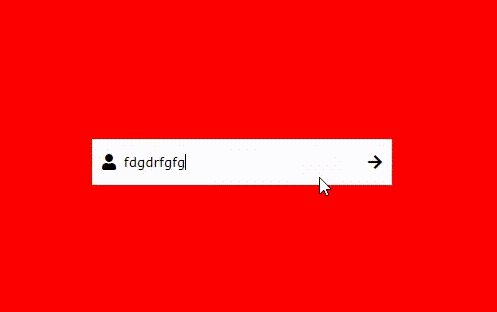
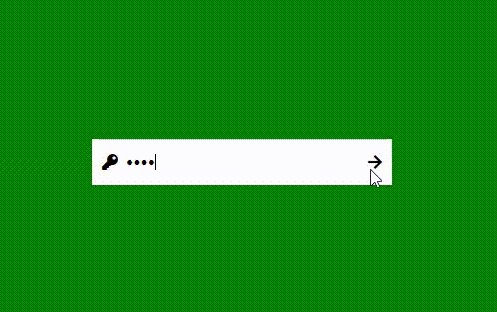
در صورتی که کد وارد شده شرایط را نداشته باشد رنگ پس زمینه قرمز میشود و اگر درست باشد رهنگ پس زمینه سبز شده و مرحله بعد نمایش داده میشود.
در مرحله بعد باید رمز یا password وارد شود که شرط درستی آن نیز بیشتر از ۶ کاراکتر بودن میباشد.
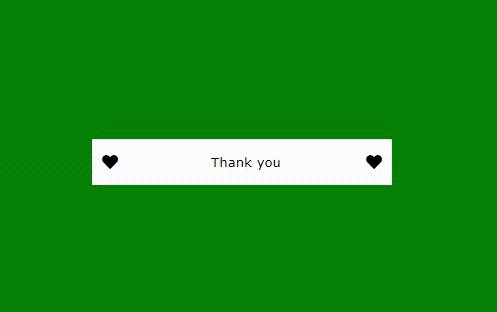
در صورت درست بودن صفحه thank you نمایش داده میشود.
خب حالا با هم بریم سراغ کد های این فرم لاگین با جاوا اسکریپت :
در ابتدا باید ساختار html این صفحه را درست کنیم که برای راحتی کار شما کد ها را به صورت آماده در قسمت پایین قرار داده ایم.
اگر هنوز جاوا اسکریپت را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
قبل از همه چیز لازم است که fontawesome را در پروژه تان لینک کنید که برای این کار میتوانید کد زیر را قبل از بسته شدن تگ <head/> قرار دهید:
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p"
crossorigin="anonymous" />
حالا نوبت به html میرسد. تنها کافیست این کد ها را کپی کرده و در body پروژه تان paste کنید تا هر وقت به این فرم نیاز داشتید از همین ساختار آماده استفاده کنید.
<div class="container">
<form name="signin">
<div class="form-item-area">
<i class="fas fa-user"></i>
<input type="text" placeholder="insert your username">
<i class="fas fa-arrow-right"></i>
</div>
<div class="form-item-area showoff">
<i class="fas fa-key"></i>
<input type="password" placeholder="enter your password">
<i class="fas fa-arrow-right"></i>
</div>
<div class="form-item-area showoff">
<i class="fas fa-heart"></i>
<input type="button" value="Thank you">
<i class="fas fa-heart"></i>
</div>
</form>
</div>
در مرحله بعد شما باید به فرم login که ساختید استایل بدهید تا شبیه به آنچه که دوست دارید بشود.
در این مرحله شما باید استایل زیر را یا در یک فایل css. ذخیره کنید و قبل از بسته شدن تگ <head/> آن را لینک کنید و یا قبل از <head/> در تگ <style> </style> استایل زیر را paste کنید.
در واقع نیاز به استایل زیادی نخواهید داشت زیرا از کلاس های آماده fontawesome استفاده کرده ایم و کار برای ما خیلی راحت شده. اصل ماجرا برای جاوا اسکریپت است که در بخش بعدی آن را با هم بررسی میکنیم.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.container {
min-height: 100vh;
background-image: linear-gradient(to right, #16222A, #3A6073);
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}
.form-item-area {
position: absolute;
transform: translate(-50%, -50%);
background: snow;
padding: 15px 10px;
border: navajowhite;
width: 300px;
display: flex;
justify-content: space-between;
transition: all 0.5s;
}
.showoff {
transform: translate(-50%, 50%);
opacity: 0;
}
.showon {
transform: translate(-50%, -50%);
opacity: 1;
}
.form-item-area input {
background: none;
border: none;
outline: none;
width: 100%;
padding: 0px 0px 0px 8px;
}
.shakeinputeror {
animation: shakerr 0.5s alternate ease;
}
@keyframes shakerr {
۰% {
transform: translate(-50%, -50%) rotate(0deg);
}
۲۵% {
transform: translate(-50%, -50%) rotate(-10deg);
}
۷۵% {
transform: translate(-50%, -50%) rotate(10deg);
}
۱۰۰% {
transform: translate(-50%, -50%) rotate(0deg);
}
}
بعد از این مرحله از ساخت فرم ثبت نام با جاوا اسکریپت شما یک فرم خام دارید که هیچ اعتبار سنجی برای شما انجام نمیدهد.
خب باید کد جاوا اسکریپت زیر را در یک فایل js. قرار دهید و این فایل را در پروژه تان لینک کنید یا کل این کد را در تگ <script><script/> در فایل کلی پروزه تان قرار دهید.
با قرار دادن این کد فرم شما از حالت استاتیک خارج میشود و کمی به پروژه شما رنگ و بو میدهد!
اگر حرفه ای هستید میتوانید از افکت های دیگر برای این فرم استفاده کنید تا زیبا تر شود و خوشحال میشویم که این افکت ها را با ما نیز در میان بگذارید.
کد جاوا اسکریپت فرم لاگین:
// ۱ : دریافت مقادیر div های مختلف
const inputarea = document.querySelectorAll('.form-item-area');;
inputarea.forEach(area => {
// ۲ : دریافت arrow icon حاضر
const nextarrow = area.lastElementChild;
nextarrow.addEventListener('click', () => {
// ۲-۱ : دریافت مقدار input کنونی
const input = area.children[1];
// ۲-۲ : دریافت مقدار input بعدی
const nextinputarea = area.nextElementSibling;
// ۳ : بررسی نوع مقدار input کنونی برای ارسال به توابع دیگر
if (input.type === 'text' && usernamevalidate(input.value)) {
switchinput(area, nextinputarea);
} else if (input.type === 'password' && passwordvalidate(input.value)) {
switchinput(area, nextinputarea);
} else {
// ۳-۱ : تابع برای افکت لرزش input در صورت واردشدن مقادیر اشتباه
area.classList.add('shakeinputeror');
setTimeout(() => {
area.classList.remove('shakeinputeror');
}, ۵۰۰)
}
})
})
// ۴ : توابع خاص برای بررسی مقادیر input ها و بررسی مقدار وارد شده در username input
let unvaliecolor = 'red';
let valiecolor = 'green';
function usernamevalidate(value) {
if (value === '' || value.length < 6) {
validateeror(unvaliecolor);
return false;
} else {
validateeror(valiecolor);
return true
}
}
// ۴-۱ : بررسی مقدار وارد شده در password input
function passwordvalidate(value) {
if (value.length < 6 || value.length > 16) {
validateeror(unvaliecolor);
return false;
} else {
validateeror(valiecolor);
return true
}
}
// ۵ : تابع برای تغییر رنگ بک گراند برای مقادیر درست و غلط input ها
function validateeror(color) {
const container = document.querySelector('.container');
container.style.backgroundImage = "unset";
container.style.backgroundColor = color;
}
// ۶ : پریدن به input بعدی
function switchinput(prearea, nextarea) {
prearea.classList.remove('showon');
prearea.classList.add('showoff');
nextarea.classList.add('showon');
nextarea.classList.remove('showoff');
}
امیدواریم این کد ها برای شما مفید باشند و به سادگی آب خوردن بتوانید این فرم زیبا را بسازید. اگر درخواست دیگری برای آموزش جاوا اسکریپت به صورت رایگان دارید میتوانید در قسمت نظرات بیان کنید تا مدرسین ما در اسرع وقت به زبان ساده مبحث مورد نظر شما را آموزش دهند.
مقالات مرتبط:

















Ali –
سلام و عرض ادب
استاد من html و css و bootstrap روکامل یاد گرفتم و مدتیه میخام جاوااسکریپت رو شروع کنم ولی چون زبان گسترده ای هستش نمیدونم دقیقا از کجا باید شروع کنم که مطمئن باشم راه درستشه میخاستم از شما بپرسم که برای یادگیری کامل فرانت اند جاوااسکریپت رو از کجا شروع کنم اکثرا بهم گفتن از انگولار یا ری اکت شروع ب یادگیری کنم ممنون میشم شماهم بهم کمک کنید🤍
aryatehran_B –
شما دوست عزیز میتونید دوره اموزشی جاوا اسکریپت اموزشگاه اریا تهران را شرکت کنید چون مباحث اموزشی از صفر پایه اموزش داده میشود به خوبی میتونید اموزش ببینید
ashkan –
چطوری واسش مقدار حروفی وارد کنیم مثل مثلا میخوام حتما تو یوزر نیم ashkan وارد بشه چطوری