تا حالا شده وارد یک سایتی بشید و بلافاصله و بعد از چند ثانیه پیامی در بالای صفحه برای شما نشان داده شود؟ معمولا این پیام ها برای جلب توجه کاربر به کار میروند واستفاده از آن ها خیلی راحته اما باید دقت داشته باشید که در این باکس پیام ها متن جذابی را با افکت ها خاص قرار دهید تا واقعا مظر مخاطب را جلب کند وگرنه اگر میخواهید مثل همه سایت های تبلیغاتی فقط پیامی در بالای سایت نشان داده شود بهتر است از این دستور استفاده نکنید چون قطعا ۹۰% مخاطباتون اون پنجره را میبندند. ما در مقاله قبلی ساخت فرم لاگین با جاوا اسکریت را آموزش دادیم که بسیار راحت بود و شما میتوانید با کپی کردن این کد ها در فایل شخصی تان از این فرم login در همه سایت هایتان استفاده کنید و یک برنامه نویس حرفه ای شوید. در این مقاله نیز میخواهیم دستور alert در جاوا اسکریپت را با هم بررسی کنیم و انواع این دستورات را در سایت با هم بسازیم تا یک بار برای همیشه این کد ها را در آرشیوتان ذخیره کنید و در سایت های مختلف از آن ها استفاده کنید.
تابع alert در جاوا اسکریپت چیست
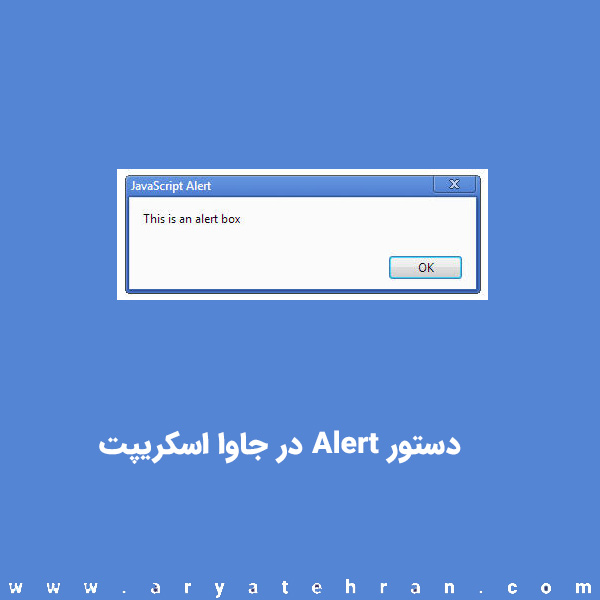
در جاوا اسکریپت توابع آماده زیادی وجود دارد که هر تابع کارایی خاصی داشته و اعمال خاصی را در صفحه سایت شما ایجاد میکند. یکی از این توابع Alert میباشد که برای نمایش پیام در جاوا اسکریپت استفاده میشود.
این پیام به صورت یک باکس در بالای صفحه نشان داده میشود و توجه مخاطب را به خود جلب میکند.
اگر قصد خوش آمدگویی به سایت تان را دارید بهتر است از این کد استفاده نکنید چون واقعا استفاده از آن خز شده و شما میتوانید از تریکهای بهتری برای خوش آمد گویی جذاب تر به مخاطبان تان استفاده کنید.
بیشترین استفاده ای که از این دستور میشود برای اعلام خطر میباشد که خب باز هم راه های بهتری برای نشان دادن این موضوع در جاوا اسکریپت وجود ارد ولی استفاده از این دستور راحت تر از بقیه است.
این پیام ها در جاوا اسکریت را در فرم ورود و ثبت نام در زمانی که مقادیر اشتباه وارد میکنید بیشتر مشاهده میکنید و استفاده از آن در این موارد رایج تر است.
خب حالا بریم ببینیم چجوری میشه از این دستور Alert در جاوا اسکریپت استفاده کرد.
اگر هنوز جاوا اسکریپت را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
دستور Alert در جاوا اسکریپت
راه های مختلفی برای تعریف دستور alert در java script وجود دارد که در ادامه ما انواع alert در جاوا اسکریپت را با هم بررسی میکنیم.
اولین و مبتدی ترین راه برای استفاده از این دستور این است که به محض وارد شدن کاربر به سایت پیام به او نشان داده شود.
برای این کار شما باید تگ <script></script> را در قسمت body قرار دهید و کد زیر را در آن کپی پیست کنید.
window.alert("هشدار");
در این کد شما میتوانید متن دلخواهتان را بین “” بنویسید.
تفسیر این دستور این است که بلافاصله خمتن پیام را نمایش بده. شما میتوانید .window را حذف کنید زیرا تغییری در روند اجرا شدن آن ایجاد نخواهد شد.
alert("هشدار");
انواع alert در جاوا اسکریپت
انواع مختلفی برای نمایش پیام در جاوا اسکریپت وجود دارد که در این قسمت آن ها را بررسی میکنیم.
Confirm Box با دستور Alert در جاوا اسکریپت
در Confirm Box شما میتوانید به کاربرتان حق انتخاب بدهید. در این باکس ها پیامی به کاربر نشان داده میشود و کاربر یا باید روی گزینه OK یا Cancel کلیک کند.
شما میتوانید در صورتی که روی هر دکمه کلیک کرد پیام های مجزایی را نمایش دهید.
استفاده از این باکس در جاوا اسکریپت میتواند action گرفتن از کاربر را بیشتر کند و همین امر میتواند در صورت درست اجرا شدن تاثیر مثبت بر سئو سایت بگذارد. شما میتوانید برای یادگیری سایر تریک های سئو در دوره پیشرفته طراحی سایت شرکت کنید.
برای استفاده از Confirm Box میتوانید کد زیر را استفاده کنید.
window.confirm("sometext");
باز هم شما میتوانید قسمت .window را حذف کنید بدون آن که ایرادی در روند اجرا شدن کد برای شما ایجاد شود.
حالا میخواهیم بگوییم اگر کاربر روی Ok کلیک کرد چه اتفاقی بیفتد و اگر روی کنسل کلیک کرد چه پیامی نمایش داده شود.
برای این کار میتوان کد زیر را در پایین کد Confirm Box قرار داد.
if (confirm("Press a button!")) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
Prompt Box با دستور Alert در جاوا اسکریپت
استفاده از Prompt Box برای دریافت ورودی از کاربر به کار میرود. شما میتوانید این کد را در سایت تان قرار دهید تا نام و یا شماره و ایمیل کاربر را از او دریافت کنید و برای سایر امور سایت تان از این اطلاعات استفاده کنید.
برای استفاده از این دستور کد زیر را در تگ script قرار دهید.
if (confirm("Press a button!")) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
در این دستور بررسی میکند که اگر کاربر گزینه Cancel ا انتخاب کره باشد برای او تابع null اجرا میشود و پیام کاربر گزینه کنسل را انتخاب کرده نمایش داده میشود.
اگر کاربر اطلاعات را وارد کره باشد با استفاده از اطلاعات میتوانید متن پیامی را منحصرا برای او نمایش دهید.
مثال کاربردی تر از این دستور را میتوانید در انتهای مقاله مشاهده کنید تا راه های خلاقانه تری برای استفاده از این دستور در وبسایت تان پیاده سازی کنید.
نمایش پیام چند خطی در Alert
اگر میخواهید پیامی در چند خط برای کاربر نشان داده شود دیگر در کد نویسی نمیتوانید با زدن enter از خط جدید متن پیام تان را بنویسید. در این حالت از \ استفاده میشود. مثال:
alert("Hello\nHow are you?");
اجرا alert ا کلیک روی دکمه
تا اینجا یاد گرفتیم به محض ورود کاربر پیامی برای او در بالای صفحه نمایش داده شود ولی در این قسمت میخواهیم حالتی را بیان کنیم که در صورت کلیک روی یک دکمه پیام برای او نشان داده شود.
در این حالت شما باید از ویژگی onclick در button استفاده کنید که نحوه تعیرف آن به این صورت میباشد که دراین ویژگی میتوانید نام تابع تان را بنویسید.
راه دیگر این است که مستقیم دستور Alert در جاوا اسکریپت تان را در “” =onclick قرار دهید. هر دو روش را در قسمت زیر برای شما قرار داده ایم.
تعریف تابع برای اجرا شدن Alert:
function example(){
alert("enything");
}
روش ۱ :
<script src="example.js"></script>
<button onclick=example(); > I can do </button>
روش ۲:
<button onclick="alert('anything')"> I can do </button>
مثال نمایش پیام در جاوا اسکریپت
ما تا اینجای مقاله تمام راه هایی که میتوانید انواع alert در جاوا اسکریپت را تعریف کنید توضیح داده ایم.
در این قسمت میخواهیم تعدای مثال کاربردی تر برای شما نمایش دهیم تا راحت تر این بخش از آموزش جاوا اسکریپت را یاد بگیرید.
شما میتوانید همان طور که در بخش Prompt Box توضیح دادیم شما میتوانید از کاربر ورودی دریافت کنید مثل سن در این مثال.
حالا این ورودی را در یک متغیر به نام a میریزید و با محاسباتی که در متغیر year نوشته شده است میتوانید سال تولد کاربر را حساب کنید. شاید این موضوع در سایت شما برای کاربران تان جذاب باشد.
<script>
var a=prompt("how old you?");
var year=1399-a;
alert("your birth year is "+year);
</script>
مثال نمایش پیام در جاوا اسکریپت با تاخیر
شما میتوانید پیام دلخواهتان را طوری تنظیم کنید که بعد از چند ثانیه که کاربر در سایت بود این پیام به او نمایش داده بشه.
دقت داشته باشید پیام هایی که در ابتدای لود شدن صفحه نمایش داده میشوند اغلب بدون توجه بسته میشوند ولی اگر کاربر گرم خواندن مطالب سایت باشد و یک دفعه پیامی به او نمایش داده شود امکان جذاب بودن آن برایش چند برابر حالت قبل است.
برای این کار شما میتوانید از تابع آماده جاوا اسکریپت به نام ()setTimeout استفاده کنید.
این تابع دو ورودی دریافت میکند. وروردی اول باید تابعی که قرار است بعد از تایم مورد نظر اجرا شود تعریف گردد. در ورودی دوم باید زمان به میلی ثانیه برای تاخیر اجرا شدن وارد شود.
با دیدن مثال زیر درک این مسئله برای شما ملموس تر خواهد بود.
<script>
setTimeout(function(){alert("welcome to 7learn"); },3000);
</script>
امیدواریم کدهایی که برای آموزش دستور Alert در جاوا اسکریپت قرار داده ایم برای شما مفید بوده باشد. شما میتوانید برای یادگیری اصولی تر جاوا اسکریپت در کلاس های آموزش جاوا اسکریپت آموزشگاه آریا تهران شرکت کنید و با دریافت مدرک بین المللی فنی و حرفه ای به راحتی از این زبان برنامه نویسی پرطرفدار کسب درآمد کنید.

















هیچ دیدگاهی برای این محصول نوشته نشده است.