در این مقاله آموزشی قصد داریم که نرم افزار فیگما را به عنوان یکی از نرم افزار های قدرتمند و محبوب برای طراحی صفحات وب به شما معرفی نماییم، فیگما یکی از نرم افزار های کاربردی برای طراحی رابط کاربری و تجربه کاربری (UX&UI) است که در ادامه با کاربرد های فیگما آشنا می شویم.
توجه» جهت سفارش انواع سایت های فروشگاهی، شرکتی، خبری و غیره با قیمت مناسب و ۳ ماه پشتیبانی رایگان به صفحه سفارش طراحی سایت مراجعه نمایید.
آنچه در این پست می خوانید :

فیگما چیست
نرم افزار فیگما چیست، همانطور که در بخش قبلی گفته شد نرم افزار فیگما یکی از نرم افزار های کاربردی برای طراحی رابط کاربری و تجربه کاربری و یا همان طراحی UX&UI می باشد، البته قطعا می دانید که نرم افزار های بسیار زیادی هستند که در زمینه طراحی UX&UI می توان از آن ها استفاده کرد، اما تعداد بسیار کمی از این نرم افزار ها می باشد که مورد تایید طراحان سایت است، چرا که در حال حاضر طراحی و توسعه صفحات وب نیازمند ابزار های حرفه ای تری است که بتوان به کمک آن ها وب سایت هایی را طراحی کرد که متناسب با نیاز مخاطب و با استاندارد های UX&UI طراحی شوند.
به همین دلیل است که در حال حاضر طراحی سایت با فیگما مورد تایید اکثر طراحان وب سایت می باشد، چون این ابزار امکانی را برای شما فراهم کرده است که ان را در سیستم عامل های مختلف اعم از ویندوز، مک و حتی اندروید و IOS اجرا نمایید و از آن برای طراحی صفحات وب، طراحی وب اپلیکیشن ها و حتی طراحی پست های شبکه های اجتماعی استفاده نمایید.
پروتوتایپ در فیگما
پروتوتایپ فیگما یکی از ابزار های بسیار کاربردی نرم افزار فیگما است که این امکان را به شما می دهد تا ایده های ذهنی خود را به کمک این نرم افزار اجرا نمایید، درواقع پروتوتایپ شبیه ساز و یا نمونه های آزمایشی از یک محصول و یا طرح را ترسیم می کند، به عنوان مثال یکی از کاربرد های پروتوتایپ برای طراحان وب سایت این است که شما یک طرح را به کمک آن ترسیم می کنید و یک نمونه از آن را به کارفرمای خود ارائه می دهید، در صورتی که مورد تایید بود روی پروژه آن را اجرا می کنید، در غیر اینصورت ایرادات آن را برطرف کرده و سپس از آن خروجی می گیرید.
دانلود فیگما
برای دانلود و نصب فیگما می توانید از طریق لینک های درج شده در بخش زیر آخرین نسخه فیگما را برای ویندوز و مک دانلود نمایید، با دانلود رایگان این دو نسخه شما دیگر نیازی به خرید اکانت فیگما ندارید.
دانلود نرم افزار فیگما
تبدیل فیگما به وردپرس
برای تبدیل کردن فیگما به وردپرس شما باید در ابتدا با ساختار سیستم مدیریت محتوای وردپرس به صورت کامل آشنا باشید، اگر هیچگونه آشنایی با وردپرس ندارید پیشنهاد می کنیم که با مراجعه به صفحه دوره وردپرس کار کردن با سیستم مدیریت محتوای وردپرس را به صورت کامل یاد بگیرید و پس از یادگیری وردپرس، مراحل زیر را برای تبدیل فیگما به وردپرس و یا تبدیل فیگما به المنتور (نکته» المنتور یکی از صفحه ساز های قدرتمند وردپرس است) مراحل زیر را انجام دهید.
تجزیه و تحیل طرح مورد نظر
در گام نخست طراح وب باید طرح فیگما را با دقت آنالیز نماید و عناصر طرح را شناسایی کند، طراح می بایست از نوع عناصر مختلف مانند منوها، بخش ها، اسلایدر ها و غیره آگاه باشد.
برش تصاویر
در مرحله بعدی شما باید تمامی تصاویری که در فایل فیگمای خود استفاده کرده اید را به دقت برش دهید که مناسب قالب وردپرسی باشد، ضمنا بهتر است که تصاویر خود را با فرمت webp در قالب وردپرس بارگزاری نمایید.
تبدیل فیگما به html و css
در بخش بعدی شما باید با توجه به طرح فیگما کد های HTML و CSS را برای قالب وردپرسی خود بنویسید، کد های HTML و CSS را می توانید در نرم افزار ویژوال استودیو کد اجرا نمایید، البته در صورتی که هیچگونه آشنایی با ساختار کد های HTML و CSS و خروجی html از فیگما و تبدیل فیگما به css ندارید می توانید به صفحه آموزش html مراجعه نمایید و در این صفحه ویدئوهای آموزش HTML و CSS را مشاهده کنید.
همچنین اگر علاقه مند به شرکت در کلاس های حضوری HTML و CSS و تبدیل فایل فیگما به html دارید می توانید با مراجعه به صفحه دوره html css در کلاس های حضوری و یا آنلاین HTML و CSS ثبت نام نمایید.
تبدل به قالب وردپرس
در این مرحله نیز شما می توانید طرح مورد نظر خود را به قالب وردپرسی اضافه نمایید، در صورتی که هدف شما سایت های شرکتی و خدماتی است از قالب هایی نظیر زفایر می توانید استفاده نمایید و در صورتی که هدف شما طراحی قالب های فروشگاهی است از قالب هایی نظیر وودمارت می توانید استفاده نمایید.
توجه» در دوره وب مستر تهران که توسط مجتمع فنی آریا تهران برگزار می شود شما می توانید کار با قالب های شرکتی و فروشگاهی وردپرس را به صورت حرفه ای یاد بگیرید، ضمنا دوره وب مستر شامل آموزش HTML و CSS، سئو و بهینه سازی وب سایت و دوره جاوا اسکریپت نیز می شود.
تست و انتشار قالب وردپرسی
پس از بارگزای قالب ابتدا تمامی بخش های آن را تست و بررسی نمایید که درست عمل نماید، اگر مشاهده کردید که تمامی بخش های قالب شما به درستی کار می کند، قالب خود را منتشر نمایید.(توجه» برای انتشار قالب وردپرس به بخش نمایش » پوسته ها مراجعه نمایید.)
دوره فیگما
با توجه به توضیحاتی که تا به این جا در مورد نرم افزار فیگما و طراحی فیگما و نقش آن در طراحی رابط کاربری و تجربه کاربری داده شد، در صورتی که شما علاقه مند هستید که کار با فیگما را به صورت تخصصی یاد بگیرید و یک پروژه فیگما را بتوانید از صفر تا صد انجام داده و مدیریت نمایید، از طریق راه های ارتباطی درج شده در وب سایت آریا تهران می توانید در دوره جامع فیگما مجتمع فنی آریا تهران شرکت نمایید، برای کسب اطلاعات بیشتر در این خصوص نیز می توانید به صفحه کلاس طراحی سایت آریا تهران مراجعه نمایید.
توجه» کلاس فیگما در مجتمع فنی آریا تهران به صورت کلاس های خصوصی و عمومی و همچنین به صورت آنلاین برگزار می شود.
آموزش فیگما پروژه محور
برای یادگیری فیگما و استفاده از آن در طراحی سایت به صورت پروژه محور و از صفر تا صد شما می توانید به صفحه آموزش طراحی سایت مراجعه نمایید، در این صفحه آموزش مقدماتی فیگما برای طراحی و ساخت قالب های ساده درج شده است و ویدئوهای آموزش فیگما رایگان به شما کمک می کند تا با مباحث ابتدایی طراحی سایت با فیگما آشنا شوید، ضمنا ویدئو های اموزش فیگما رایگان در این صفحه به شما کمک می کند که طراحی حرفه ای را نیز یاد بگیرید.
پس در نتیجه برای یادگیری و آموزش فیگما دیگر نیازی نیست که در گوگل سرچ نمایید آموزش فیگما فرادرس و هزینه اضافی بابت یادگیری نرم افزار فیگما که یکی از نرم افزار های ساده و کاربر پسند است را پرداخت نمایید.
آموزش فیگما pdf
به منظور یادگیری و آموزش سریع فیگما می توانید در انتهای این صفحه و در بخش نظرات ایمیل خود را درج نمایید تا همکاران ما جزوه پی دی اف آموزش فیگما را برای شما ارسال نمایند.
آموزش فیگما یوتیوب
به منظور مشاهده ویدئو های آموزش فیگما در کانال های یوتیوب می توانید به آدرس youtube.com/figmadesign مراجعه نمایید، در این کانال ویدئو های باکیفیت و حرفه ای فیگما درج شده است.

کامپوننت در فیگما
کامپوننت ها ابزار های کاربردی هستند که شما به کمک این ابزار ها پروژه های خود را بهتر می توانید در فیگما مدیرت نمایید، جهت استفاده از کامیونیتی فیگما مراحل زیر را به ترتیب انجام دهید.
در مرحله اول برای ایجاد Master Component روی لایه و یا فریم خود کلیک راست نمایید.

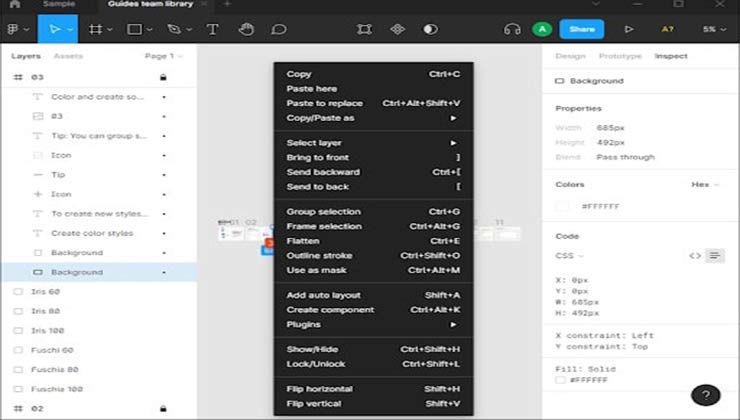
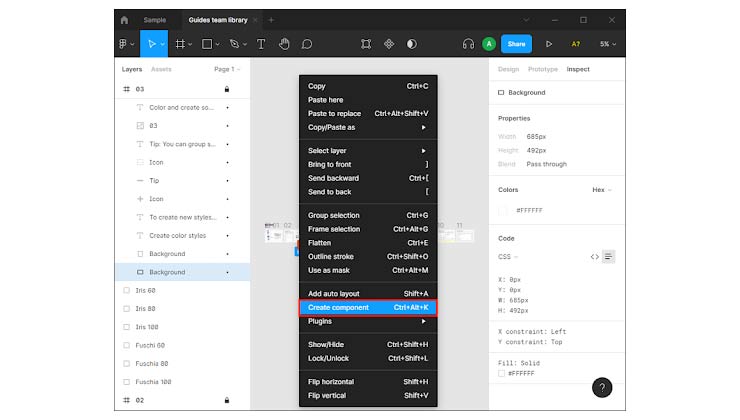
در مرحله بعدی برای ایجاد کامپوننت همانند تصویر زیر گزینه Component را انتخاب نمایید.

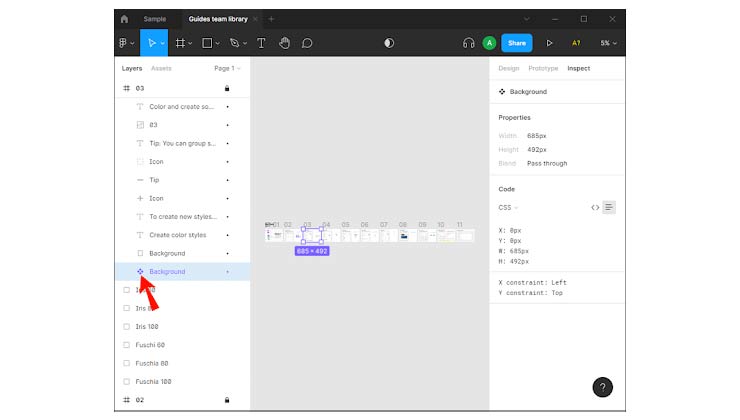
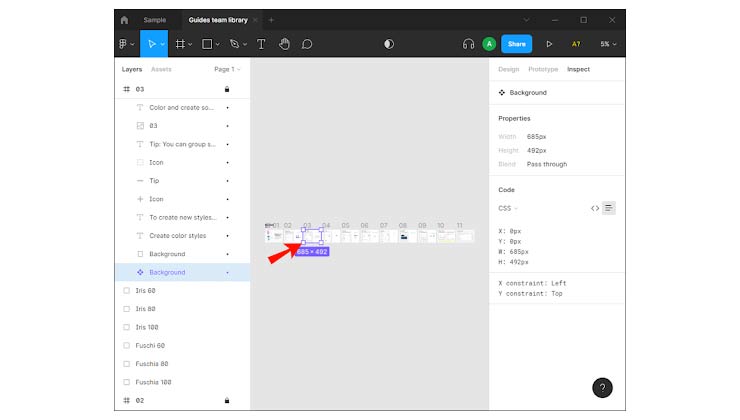
در مرحله بعد در سمت چپ تصویر روی گزینه Component کلیک نمایید.

همانند تصویر زیر منویی را مشاهده می کنید که در آن می توانید سبک های مختلف را برای طراحی خود انتخاب نمایید.

نکته» ضمنا برای ایجاد کامپوننت ها شما از کلید های ترکیبی Ctrl + Alt + K برای ویندوز و Options + Command + K برای سیستم های مکینتاش می توانید استفاده نمایید.
سایت فیگما
شما می توانید برای یادگیری فیگما به صورت آنلاین نیز با مراجعه به وب سایت فیگما با ابزار های فیگما کار کنید، برای این منظور می توانید به آدرس www.figma.com مراجعه نمایید.
پلاگین فیگما
به کمک پلاگین های فیگما شما می توانید یکسری امکانات را به پروژه مد نظر خود اضافه نمایید، در بخش زیر چند نمونه از پلاگین های کاربردی فیگما برای طراحان وب سایت را به شما معرفی خواهیم کرد.
- unsplash (برای ارتقای فضای بصری و سرعت بخشیدن به طراحی و اسکرول در فیگما استفاده می شود.)
- Remove BG (برای برش دادن بخش هایی از پس زمینه تصاویر)
- Font Preview (برای دسته بندی فونت ها و استفاده از آن ها در طراح های مختلف)
- Tinylmage compressor (با کمک این پلاگین می توانید حجم تصاویر خود را در فیگما بهینه سازی نمایید)
- wireframe (به کمک این پلاگین می توانید سایت یا نرم افزار خود را با دقت بالا و سرعت بیشتر، طراحی کنید)
- color contrast checker (این پلاگین بخش هایی از طرح شما را که دارای نور کم و یا رنگ مناسب می باشد را شناسایی می کند)
- Blush (به کمک این پلاگین می توانید بدون نیاز به ترسیم کردن طرح مورد نظر خود روی کاغذ، آن را با استفاده از Blush ترسیم نمایید.)
- design lint (این پلاگین خروجی نهایی پروژه شما را بررسی خواهد کرد و اگر خطاهایی را شناسایی نماید آن را به شما اطلاع می دهد.)
- lottie files (از این پلاگین در فیگما برای انیمیشن سازی استفاده می شود و به آن پلاگین انیمیشن در فیگما نیز گفته می شود.)
- Skewdat (برای ایجاد عناصر ۳ بعدی در فیگما از این پلاگین استفاده می شود)
خروجی گرفتن از فیگما
در نرم افزار فیگما می توان به کمک منوی file و گزینه save as از پروژه خود خروجی گرفته و خروجی هم که توسط فیگما به شما تحویل داده می شود با پسوند .fig خواهد بود.
فیگما برای اندروید
شما می توانید اپلیکیشن فیگما اندروید را از بازار و یا گوگل پلی به صورت رایگان دانلود نمایید، به نصب اپلیکیشن فیگما بر روی تلفن همراه خود به راحتی می توانید از امکانات آن استفاده نمایید، در ابتدای مطلب گفته شد که یکی از مزیت های مهم نرم افزار فیگما این است که شما به راحتی می توانید آن را بر روی ویندوز، مک، و گوشی های هوشمند خود اجرا نمایید.
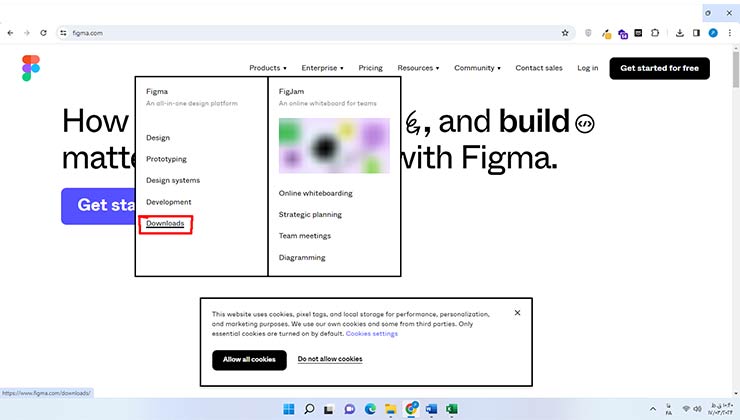
آموزش نصب فیگما
برای نصب نرم افزار فیگما شما باید ابتدا به وب سایت figma.com مراجعه نمایید، سپس می توانید مطابق تصویر زیر از طریق منوی PRODUCTS گزینه Downloads را انتخاب نمایید، و سپس طریقه نصب فیگما را برای نسخه ویندوز، مک، و یا اندروید دانلود نمایید.

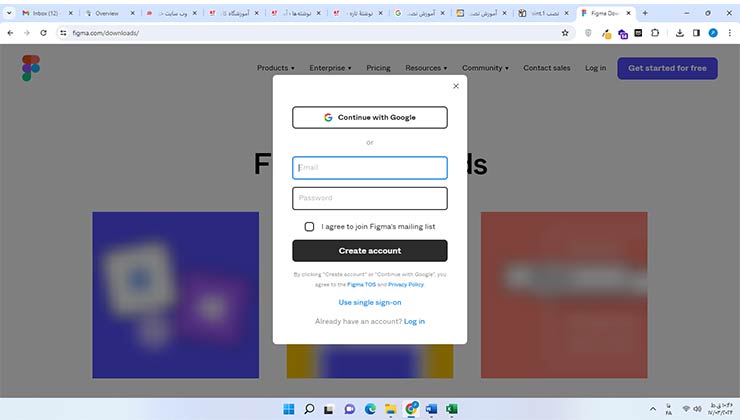
همچنین می توانید با ساخت اکانت فیگما مطابق تصویر زیر به صورت آنلاین نیز از این نرم افزار استفاده نمایید، پس از ثبت نام می توانید هم از فیگما رایگان استفاده کنید و هم این که نسخه پولی آن را خریداری کرده و از امکانات بیشتر فیگما پریمیوم استفاده نمایید.

فیگما یا xd
مهترین تفاوت فیگما و xd در حال حاضر امکانات متعددی است که در نرم افزار فیگما وجود دارد، اما این امکانات در نرم افزار adobe xd موجود نیست، در بخش زیر برخی از تفاوت های فیگما یا adobe xd را بررسی کرده ایم.
| Adobe XD | فیگما | تفاوت ها |
|---|---|---|
| ندارد | دارد | نسخه رایگان |
| محدود (فقط CSS) | CSS, Swift و XML | Handoff |
| ندارد | دارد | ساخت پروتوتایپ و وایرفریم |
| محدود | دارد | دسترسی به منابع و کتابخانهها |
| محدود | دارد | پلاگین های کاربردی |
| محدود | فوری و به صورت آنلاین | اشتراک گذاری منابع |
فیگما یا فتوشاپ
فتوشاپ نیز یکی از نرم افزار های قدرتمند برای ویرایش حرفه ای تصاویر است، ویژگی مشترک فتوشاپ . نرم افزار فیگما این است که نسخه آنلاین و رایگان هر دو نرم افزار در دسترس بوده و شما ممی توانید برای انجام نمونه پروژه فیگما و ویرایش تصاویر با فتوشاپ از نسخه آنلاین این نرم افزار ها استفاده نمایید.
اما مزیت های دیگری که نرم افزار فیگما انلاین نسبت به فتوشاپ دارد این است که این نرم افزار دارای قابلیت اشتراک گذاری منابع و Handoff می باشد که این قابلیت ها فعلا به نرم افزار فتوشاپ اضافه نشده است، ضمنا فیگما برنامه نسبتا کاربر پسند تری نسبت به فتوشاپ است و خروجی های فیگما دارای کیفیت بالاتری هستند.
فونت فارسی فیگما
شما می توانید با نصب پلاگین Font Preview از انوع فونت های فارسی برای فیگما وب، اپ فیگما و یا فیگما برای ویندوز و یا مک نیز استفاده نمایید، به کمک این پلاگین کاربردی همچنین می توانید فونت های فارسی را دسته بندی کرده و در طراحی های مختلف از آن ها استفاده نمایید، البته اگر از فیگما تحت وب استفاده می کنید و به دنبال فونت جذاب برای تصاویر سایت خود هستید، می توانید از طریق inspect گرفتن از صفحات وب سایت های مختلف فونت آن ها را شناسایی کرده و در پروژه خود استفاده کنید.
فیگما برای طراحی سایت
افرادی که به صورت حرفه ای کار طراحی وب سایت و پس از آن سئو و بهینه سازی سایت برای موتور های جستجو را انجام می دهند، ابتدا قبل از شروع پروژه های طراحی سایت خود یک استراتژی برای ساتی که قرار است طراحی شود پیاده سازی می کنند و سپس فرآیند طراحی و سئو وب سایت خود را مطابق با استراتژی از پیش تعیین شده جلو می برند، این پروسه روندی است که بهترین شرکت طراحی سایت در تهران برای ارتقای کیفیت پروژه های خود در نظر می گیرد.
نرم افزار فیگما ابزار کاربردی است که در تدوین استراتژی حرفه ای می تواند به طراحان وب سایت و متخصصین سئو کمک نماید، شما اگر نمونه کار فیگما برای قالب های مختلف را مشاهده نمایید و یا یک پروژه رایگان فیگما را از اینترنت دانلود کنید، مشاهده خواهید کرد که در قالب فیگما (قالب رایگان فیگما) یک نقشه راه دقیق تدوین شده است که وب سایت ها نیز مطابق با این نقشه راه طراحی می شوند.
توجه» در صورتی که قالب وب سایت خود را به کمک فیگما طراحی کرده اید، برای تدوین استراتژی سئو قالب مورد نظر می توانید از خدمات مشاوره سئو کارشناسان بخش شرکت سئو آریا تهران استفاده نمایید.
هوش مصنوعی فیگما
در حال حاضر از ابزار های هوش مصنوعی در پروژه های فیگما و طراحی وب سایت نیز می توان استفاده کرد، حتی به نوعی می توان گفت که ابزار های هوش مصنوعی می توانند جایگزین فیگما باشند و یا در انجام کارهایی مانند تبدیل طرح فیگما به کد می توانند به شما کمک کنند، جهت آشنایی با این ابزار ها شما می توانید به صفحه هوش مصنوعی طراحی سایت رایگان مراجعه نمایید.
استخدام فیگما کار
شرکت دیجیتال مارکتینگ آریا تهران افرادی را که در حوزه کار با نرم افزار فیگما دارای مهارت هستند دعوت به همکاری می کند، در صورتی که شما با مهارت هایی مانند:
- روش نصب فیگما
- تمپلیت فیگما
- اکشن فیگور فیگما
- آموزش پیشرفته فیگما
- برنامه نویسی فیگما
- ابزار های فیگما و وردپرس
آشنا هستید می توانید با مراجعه به صفحه استخدام طراح سایت در خواست استخدام خود را در این صفحه درج نمایید، همکاران ما پس از بررسی رزومه ی ارسالی شما در اسرع وقت با شما تماس خواهند گرفت.
آیا نرم افزار فیگما پولی شده است؟
یکی از سوالات رایجی که کاربران ما در وب سایت آریا تهران در مورد نرم افزار فیگما می پرسند، این است که آیا استفاده از این نرم افزار رایگان بوده و یا باید نسخه پولی آن را خریداری کرد.
در پاسخ به این سوال در مقاله آموزش جامع فیگما گفته شده که شما با مراجعه به سایت اصلی فیگما می توانید از نسخه آنلاین و رایگان این نرم افزار استفاده نمایید، اما به منظور استفاده از قابلیت های حرفه ای نرم افزار فیگما باید نسخه پرمیوم آن را نصب کرده و اکانت آن را خریداری نمایید، پس برای استفاده از نسخه پرمیوم نرم افزار و نصب آن بر روی محیط های مختلف مانند:
- دانلود فیگما برای ویندوز ۱۰ و یا دانلود فیگما برای ویندوز ۷ و دیگر نسخه های ویندوز (فیگما کرک شده)
- دانلود فیگما برای اندروید
- دانلود فیگما موبایل
باید اکانت نسخه پرمیوم نرم افزار را خریداری نمایید، البته برای آموزش و یادگیری ابتدایی فیگما می توانید از همان امکانات نسخه رایگان استفاده نمایید.
فیگما ویکی پدیا
در صورتی که تمایل دارید که در مورد تاریخچه نرم افزار فیگما اطلاعات بیشتری را داشته باشید، در این خصوص می توانید به وب سایت ویکی پدیا مراجعه نمایید، البته برای مشاهده ویدئو های آموزشی فیگما نیز می توانید عبارت فیگما اپارات را در گوگل سرچ نمایید و از طریق کانال آپارات آریا تهران ویدئو های آموزش فیگما را مشاهده کنید.
سوالات متداول؟
در پاسخ به این سوال که فیگما چیست و چه کاربردی دارد باید گفت که شما به کمک نرم افزار فیگما و قابلیت های مختلف آن که در این مقاله با آن ها آشنا شدید می توانید طراحی رابط کاربری و تجربه کاربری را برای وب سایت، اپلیکیشن موبایل و پست های شبکه های اجتماعی انجام دهید.
کامپوننت ها ابزار های کاربردی هستند که شما به کمک این ابزار ها پروژه های خود را بهتر می توانید در فیگما مدیرت نمایید که در این مقاله نحوه استفاده از کامپوننت ها آموزش داده شد.
شما با مراجعه به وب سایت figma.com می توانید به صورت رایگان یک اکانت برای خود بسازید و از نسخه آنلاین نرم افزار نیز استفاده نمایید.
معمولا به فایل های خروجی از نرم افزار فیگما فایل فیگما گفته می شود، که عموما پسوند این فایل ها .fig است.
طراحان حرفه ای وب سایت به کمک نرم افزار فیگما رابط کاربری صفحات وب سایت خود را طراحی می کنند، درواقع یک استراتژی مناسب برای ساخت و بهینه سازی صفحات وب سایت خود ایجاد می کنند.
برای خروجی فیگما شما می توانید از طریق منوی فایل گزینه save as از فایل خود در نرم افزار فیگما خروجی بگیرید.
در حال حاضر فیگما یک نرم افزار قدرتمند برای طراحی صفحات وب، اپلیکیشن های موبایل و پست های شبکه های اجتماعی است، به دلیل داشتن امکاناتی مانند در دسترس بودن نسخه آنلاین و رایگان، ساخت پروتوتایپ و وایرفریم، دسترسی به منابع و کتابخانهها، اشتراک گذاری منابع و غیره مورد تایید اکثر طراحان حرفه ای می باشد.
خیر سایت فیگما فیلتر نیست و شما بدون نیاز به وی پی ان و فیلتر شکن می توانید به آن دسترسی داشته باشید.

















هیچ دیدگاهی برای این محصول نوشته نشده است.