در مراحل زیر نحوه طراحی چهره کارتونی با ایلوستریتور Adobe Illustrator را یاد خواهید گرفت.
برای شروع طراحی چهره کارتونی با ایلوستریتور، نحوه راه اندازی یک شبکه ساده و نحوه ایجاد دو براش هنری ساده را یاد خواهید گرفت. در مرحله بعد، با استفاده از ابزارها و افکت های اولیه به همراه ابزار Blend، یاد خواهید گرفت که چگونه سر و گوش شخصیت خود را ایجاد کنید. با استفاده از آن برس های هنری ذخیره شده به همراه برخی جلوه های اساسی و تکنیک های ترکیبی، نحوه ایجاد مو را خواهید آموخت.
در طراحی چهره کارتونی با ایلوستریتور با حرکت به جلو، با استفاده از دو ترکیب ساده و دسته ای از افکت های Drop Shadow، بینی و یک سایه ظریف ایجاد خواهید کرد. با استفاده کامل از پنل Appearance، نحوه ایجاد چشم و ابرو را یاد خواهید گرفت. با استفاده از جلوههای Pucker & Bloat و Zig Zag به همراه برخی از ویژگیهای ضربهای منظم، یک پاپیون کوچک و نارنجی ایجاد خواهید کرد. در نهایت، یاد خواهید گرفت که چگونه یک پس زمینه ساده و یک حباب گفتاری ظریف اضافه کنید.

آموزش طراحی چهره کارتونی با ایلوستریتور
برای شروع طراحی چهره کارتونی با ایلوستریتور یک سند جدید ایجاد کنید و یک شبکه راه اندازی کنید
برای ایجاد یک سند جدید، Control-N را فشار دهید. Pixels را از منوی کشویی Units انتخاب کنید، ۶۰۰ را در کادر عرض و ارتفاع وارد کنید و سپس روی دکمه Advanced کلیک کنید. RGB، Screen (72ppi) را انتخاب کنید و قبل از اینکه روی OK کلیک کنید، مطمئن شوید که کادر Align New Objects to Pixel Grid را بردارید.
Grid (View > Show Grid) و Snap to Grid (View > Snap to Grid) را فعال کنید. برای شروع به یک شبکه در هر ۵ پیکسل نیاز دارید، بنابراین به سادگی به Edit > Preferences > Guides > Grid بروید، در کادر Gridline هر عدد ۵ و در کادر Subdivisions عدد ۱ را وارد کنید. همچنین باید پانل اطلاعات (پنجره > اطلاعات) را برای پیش نمایش زنده با اندازه و موقعیت اشکال خود باز کنید. فراموش نکنید که واحد اندازه گیری را روی پیکسل از Edit > Preferences > Units > General تنظیم کنید. تمامی این گزینه ها سرعت کار شما را به میزان قابل توجهی افزایش می دهند.
مرحله ۱ طراحی چهره کارتونی با ایلوستریتور
ابزار Ellipse (L) را انتخاب کنید و روی نوار ابزار خود تمرکز کنید. رنگ را از استروک حذف کنید سپس fill را انتخاب کرده و رنگ آن را روی R=96 G=57 B=19 قرار دهید.
به Artboard خود بروید و به سادگی یک بیضی ۳۰ در ۱۵۰ پیکسل ایجاد کنید، Snap to Grid باید کار شما را آسان کند. به ابزار Anchor Point Tool (Shift-C) بروید و روی قسمت بالایی شکل خود تمرکز کنید. به سادگی روی نقطه لنگر موجود کلیک کنید و شکل شما مانند تصویر دوم خواهد بود. ابزار Direct Selection Tool (A) را بگیرید، دو نقطه لنگر برجسته شده در تصویر دوم را انتخاب کنید و آنها را ۳۰ پیکسل به پایین بکشید. در نهایت همه چیز باید مانند تصویر سوم باشد.
گام ۲ در طراحی چهره کارتونی با ایلوستریتور
مطمئن شوید که شکل شما هنوز انتخاب شده است، پانل Brushes (پنجره > Brushes) را باز کنید و روی دکمه New Brush کلیک کنید. کادر Art Brush را علامت بزنید و روی OK کلیک کنید تا پنجره Art Brush Options باز شود. “Thick Brush” را در کادر Name وارد کنید، ویژگی های نشان داده شده در تصویر زیر را تنظیم کنید سپس روی دکمه OK کلیک کنید.
هنگامی که می توانید قلم موی هنری جدید را در پانل Brushes خود مشاهده کنید، می توانید آن شکل قهوه ای را از تخته هنری خود حذف کنید.
اگر به دنبال آسان ترین روش طراحی کارت ویزیت با ایلوستریتور هستید پیشنهاد میکنیم حتما مقاله طراحی کارت ویزیت با ایلوستریتور آریا تهران رو مطالعه کنید.

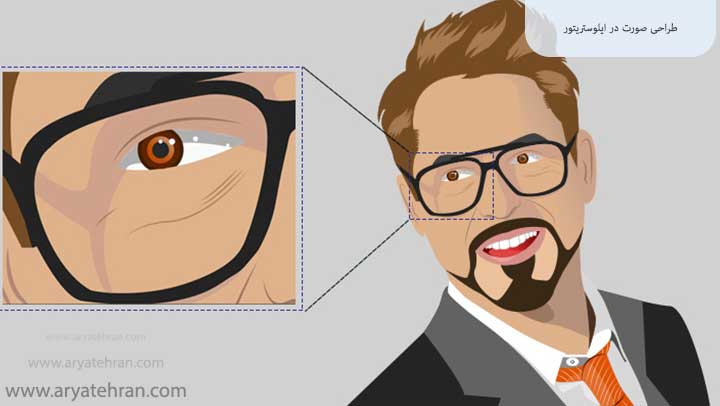
طراحی چهره در ایلوستریتور
برای طراحی چهره کارتونی با ایلوستریتور ابتدا سر را ایجاد کنید
مرحله ۱
برای این مرحله به یک شبکه در هر ۱ پیکسل نیاز دارید، بنابراین به Edit > Preferences > Guides & Grid بروید و در کادر Gridline every عدد ۱ را وارد کنید. با استفاده از ابزار Ellipse (L)، یک شکل ۶ x 20px ایجاد کنید و مطمئن شوید که رنگ پر روی R=96 G=57 B=19 تنظیم شده است.
به ابزار Anchor Point Tool (Shift-C) بروید، روی قسمت بالای شکل جدید خود تمرکز کنید و به سادگی روی نقطه لنگر موجود کلیک کنید. ابزار Direct Selection Tool (A) را بگیرید، دو نقطه لنگر برجسته شده در تصویر دوم را انتخاب کنید و آنها را ۴ پیکسل به پایین بکشید. در نهایت همه چیز باید مانند تصویر سوم باشد.
گام ۲
شکل قهوه ای خود را مجدداً انتخاب کنید، به پنل Brushes (پنجره > Brushes) بروید و دوباره بر روی دکمه New Brush کلیک کنید. کادر Art Brush را علامت بزنید و OK کنید. تمام ویژگی های نشان داده شده در تصویر زیر را وارد کنید، مطمئن شوید که نام آن را “Thin Brush” بگذارید، سپس روی دکمه OK کلیک کنید. فراموش نکنید که زمانی که براش هنری جدید را در پانل Brushes مشاهده کردید، شکل قهوه ای را از روی تابلوی هنری خود حذف کنید.
مرحله ۳
هر ۵ پیکسل به خط شبکه برگردید، بنابراین به سادگی به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۵ را وارد کنید. با استفاده از ابزار Ellipse (L)، یک شکل ۲۲۵ x 180px ایجاد کنید، مطمئن شوید که انتخاب شده است و روی پانل Appearance تمرکز کنید (Window > Appearance). دوبار بررسی کنید که هیچ رنگی برای استروک تنظیم نشده باشد، سپس fill را انتخاب کنید.
پانل Gradient را باز کنید (Window > Gradient) و به سادگی روی تصویر بندانگشتی گرادیان کلیک کنید تا گرادیان خطی سیاه به سفید پیش فرض اضافه شود. روی پانل Gradient خود تمرکز کنید، زاویه را روی ۹۰ درجه تنظیم کنید و سپس به رنگ های گرادیان بروید. نوار لغزنده سمت راست را انتخاب کنید و رنگ را روی R=243 G=197 B=145 قرار دهید سپس نوار لغزنده سمت چپ را انتخاب کنید و رنگ را روی R=233 G=167 B=115 قرار دهید.
اگر به دنیال طراحی پوستر با ایلوستریتور هستید و نمیخواهید هزینه های زیادی را بابت ساخت و طراحی پوستر به طراحان و گرافیست های بیرون پرداخت کنید، این آموزش برای شماست! در مقاله طراحی پوستر با ایلوستریتور سعی کردیم طراحی پوستر با ایلوستریتور را به ساده ترین روش ممکن و در عین حال جذاب و حرفه ای ترین حالت آن به شما عزیزان آموزش دهیم.
مطمئن شوید که شکلی که این مرحله را ساخته است هنوز انتخاب شده است و به مسیر Effect > Warp > Bulge بروید. مشخصات نشان داده شده در تصویر زیر را وارد کنید، روی OK کلیک کنید و به Object > Expand Appearance بروید. به پنل لایه ها بروید (پنجره > لایه ها)، لایه خود را باز کنید، به سادگی روی شکل موجود دوبار کلیک کنید و نام آن را به headShape تغییر دهید.
مرحله ۴ در طراحی چهره کارتونی با ایلوستریتور
“headShape” خود را مجدداً انتخاب کنید و یک کپی در جلو ایجاد کنید (Control-C > Control-F). این کپی را انتخاب کنید و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کنید، روی OK کلیک کنید و به Object > Expand Appearance بروید.
به پنل لایه ها بروید، مطمئن شوید که گروه تازه ایجاد شده انتخاب شده است و به سادگی Shift-Control-G را فشار دهید تا آن را Ungroup کنید. بر روی پانل لایه ها تمرکز کنید، گروه پایین را انتخاب کنید و آن را حذف کنید، سپس به گروه ماسک شده بروید و آن را قفل کنید تا مطمئن شوید که به طور تصادفی آن را انتخاب یا منتقل نمی کنید.
اگر بخواهید یک کارت ویزیت طراحی کنید داخل نرم افزار ایلوستریتور یا اگر بخواهید بروشور و پوستری طراحی کنید که در آن نیاز به قرار دادن آیکون های شبکه های اجتماعی داشته باشید، باید بدانید چطور میتوانید آیکون مورد نظرتان را به صورت اختصاصی در نرم افزار ایلوستریتور طراحی کنید. در مقاله ساخت آیکون با ایلوستریتور به صورت جامع نحوه ساخت آیکون با ایلوستریتور را به شما عزیزان آموزش داده ایم.

مرحله ۵
Snap to Grid را غیرفعال کنید (View > Snap to Grid) سپس به Edit > Preferences > General بروید و مطمئن شوید که Keyboard Increment روی ۱px تنظیم شده است.
شکل headShape خود را دوباره انتخاب کنید و به Object > Path > Offset Path بروید. یک Offset -5px را وارد کرده و روی OK کلیک کنید. مطمئن شوید که شکل به دست آمده انتخاب شده است و یک کپی در جلو ایجاد کنید (Control-C > Control-F). این کپی را انتخاب کنید و دکمه فلش بالا را از صفحه کلید خود پنج بار فشار دهید تا آن را ۵ پیکسل به بالا ببرید. هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید، پانل Pathfinder (پنجره > Pathfinder) را باز کنید و روی دکمه Minus Front کلیک کنید. شکل به دست آمده را با رنگ مشکی صاف پر کنید (R=0 G=0 B=0).
مرحله ۶
مطمئن شوید که شکل سیاه شما هنوز انتخاب شده است و به مسیر Effect > Blur > Gaussian Blur بروید. شعاع ۵ پیکسلی را وارد کنید، روی OK کلیک کنید سپس به پنل Appearance بروید و به سادگی بر روی قطعه متن “Opacity” کلیک کنید تا پانل Fly-out Transparency باز شود. Blending Mode را به Soft Light تغییر دهید و Opacity را تا ۳۰ درصد کاهش دهید. در نهایت همه چیز باید مانند تصویر زیر باشد.
مرحله ۷
مطمئن شوید که “headShape” شما هنوز انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالای صفحه را انتخاب کنید و به سادگی با استفاده از دکمه فلش بالا از صفحه کلید خود، آن را ۵ پیکسل به بالا ببرید. هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. شکل به دست آمده را با رنگ مشکی پر کنید، Opacity آن را تا ۱۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۸
مطمئن شوید که “headShape” شما هنوز انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و به سادگی آن را با استفاده از دکمه فلش رو به پایین از صفحه کلید خود، ۵ پیکسل به پایین ببرید. هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید.
شکل به دست آمده را با گرادیان خطی نشان داده شده در تصویر زیر پر کنید، Opacity آن را به ۱۵% کاهش دهید و Blending Mode را به Soft Light تغییر دهید. به خاطر داشته باشید که اعداد سفید از تصویر گرادیان نشان دهنده درصد مکان هستند در حالی که صفرهای زرد نشان دهنده درصد Opacity هستند.
مرحله ۹
“headShape” خود را دوباره انتخاب کنید و به Object > Path > Offset Path بروید. یک افست -۱۰ پیکسل را وارد کنید و روی OK کلیک کنید. مطمئن شوید که شکل به دست آمده انتخاب شده است و یک کپی در جلو ایجاد کنید (Control-C > Control-F).
این کپی را انتخاب کنید و با استفاده از دکمه فلش رو به پایین از صفحه کلید خود، آن را ۵ پیکسل به پایین ببرید. هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. شکل به دست آمده را با یک سفید صاف پر کنید (R=255 G=255 B=255).
اگر به دنبال بهترین مرجع آموزش ایلوستریتور به زبان فارسی و آموزش صفر تا صد ایلوستریتور می باشید مقاله آموزش ایلوستریتور برای شماست! تا انتهای مقاله با ما همراه باشید تا با یکدیگر تمامی ابزار های موجود در نرم افزار ایلوستریتور را مورد بررسی قرار داده و کاربرد تمامی بخش های ایلاستیرتور را با یکدیگر آموزش ببینیم.

مرحله ۱۰
مطمئن شوید که شکل سفید شما هنوز انتخاب شده است، Opacity آن را به ۵۵% کاهش دهید و به مسیر Effect > Blur > Gaussian Blur بروید. یک شعاع ۷ پیکسلی را وارد کرده و روی OK کلیک کنید. در نهایت همه چیز باید مانند تصویر زیر باشد.
مرحله ۱۱
Snap to Grid را فعال کنید (View > Snap to Grid). با استفاده از ابزار Ellipse (L)، یک بیضی ۸۰ در ۴۰ پیکسل و دو شکل ۳۰ در ۱۵ پیکسل ایجاد کنید. رنگ پر را روی مشکی قرار دهید و آنها را مانند تصویر اول قرار دهید. مطمئن شوید که هر سه شکل انتخاب شده اند و به سادگی Control-8 را بزنید (یا به Object > Compound Path > Make بروید) تا آنها را به یک مسیر ترکیبی تبدیل کنید.
“headShape” خود را مجدداً انتخاب کنید و یک کپی در جلو ایجاد کنید (Control-C > Control-F). آن را به همراه مسیر ترکیبی مشکی خود انتخاب کنید و روی دکمه Intersect از پنل Pathfinder کلیک کنید. گروه شکلها را به یک مسیر ترکیبی جدید تبدیل کنید (Control-8)، مطمئن شوید که رنگ پر شده روی سیاه تنظیم شده است، Opacity آن را تا ۳۰% کاهش دهید و حالت Blending Mode را به Soft Light تغییر دهید.
مرحله ۱۲
با استفاده از ابزار Ellipse (L)، یک شکل ۱۰۵ x 55 پیکسل ایجاد کنید، رنگ پر را روی R=253 G=207 B=155 قرار دهید و آن را مانند تصویر اول قرار دهید.
روی نوار ابزار خود تمرکز کنید و به سادگی بر روی ابزار Blend کلیک کنید تا پنجره Blend Options باز شود. از منوی کشویی Spacing، Specified Steps را انتخاب کنید، عدد ۳۰ را در آن کادر سفید وارد کنید و سپس روی دکمه OK کلیک کنید. شکل ساخته شده در این مرحله را به همراه شکل headShape خود دوباره انتخاب کنید و به سادگی Alt-Control-B را بزنید (یا به Object > Blend > Make بروید) تا یک ترکیب جدید ایجاد کنید. مطمئن شوید که ترکیب شما انتخاب شده است و Shift-Control- [ را فشار دهید تا آن را به عقب ارسال کنید.
مرحله ۱۳
روی پانل لایه ها تمرکز کنید و قفل آن گروه ماسک شده را باز کنید. تمام اشکال ساخته شده را انتخاب کنید و به سادگی Control-G را بزنید تا آنها را گروه بندی کنید.
به پنل لایه ها برگردید، روی گروه جدید خود دوبار کلیک کنید و نام آن را به “Head” تغییر دهید.

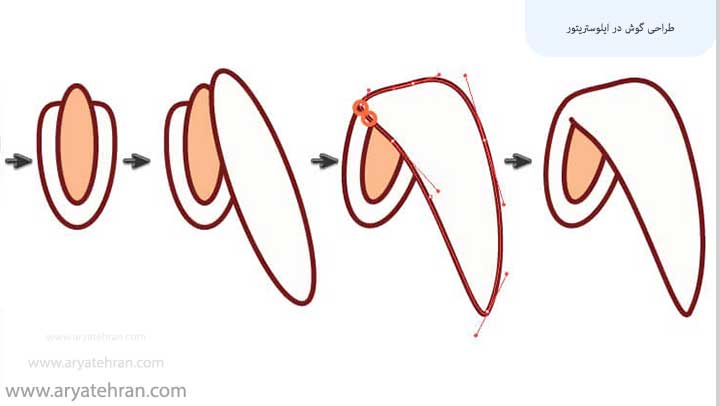
طراحی گوش در ایلوستریتور
بعد از انجام مراحل بالا در طراحی چهره کارتونی با ایلوستریتور اکنون وقت آن رسیده است که گوش را طراحی و ایجاد کنید.
- گوش ها را ایجاد کنید
مرحله ۱
با استفاده از ابزار Ellipse (L)، یک شکل ۲۵x30px ایجاد کنید، رنگ پر را روی R=243 G=177 B=125 قرار دهید و آن را مانند تصویر زیر قرار دهید.
به پانل لایه ها بروید و به سادگی نام این شکل جدید را به “گوش” تغییر دهید.
گام ۲
Snap to Grid را غیرفعال کنید (View > Snap to Grid). مطمئن شوید که شکل “گوش” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و با استفاده از دکمههای پیکان صفحهکلید، آن را ۱ پیکسل به پایین و ۱ پیکسل به سمت چپ حرکت دهید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. شکل به دست آمده را با رنگ سفید پر کنید، Opacity آن را تا ۷۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۳
مطمئن شوید که شکل “گوش” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۲ پیکسل به پایین و ۲ پیکسل به سمت چپ حرکت دهید. هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. شکل به دست آمده را با رنگ سفید پر کنید، Opacity آن را تا ۵۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۴
مطمئن شوید که شکل “گوش” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۲ پیکسل به بالا ببرید. هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. شکل به دست آمده را با رنگ مشکی پر کنید، Opacity آن را تا ۵۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۵
مطمئن شوید که شکل “گوش” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۱ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. شکل به دست آمده را با رنگ مشکی پر کنید، Opacity آن را تا ۵۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۶
Snap to Grid را فعال کنید (View > Snap to Grid). با استفاده از ابزار Ellipse (L)، یک شکل ۵ x 10 پیکسل ایجاد کنید، رنگ پر را روی R=223 G=137 B=86 قرار دهید و آن را مانند تصویر اول قرار دهید. پنجره Blend Options را باز کنید، Specified Steps را روی ۴۰ تنظیم کنید و سپس روی دکمه OK کلیک کنید. شکل ساخته شده در این مرحله را به همراه شکل “گوش” خود دوباره انتخاب کنید و یک ترکیب جدید (Alt-Control-B) ایجاد کنید.
روی پانل لایه ها تمرکز کنید و به سادگی این ترکیب جدید را به زیر مجموعه اشکال نازک مورد استفاده برای برجسته کردن آن بکشید. در نهایت همه چیز باید مانند تصویر سوم باشد.
مرحله ۷
هر ۱ پیکسل به خط شبکه تغییر دهید، بنابراین به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۱ را وارد کنید. با استفاده از ابزار Ellipse (L)، یک شکل ۵ x 10 پیکسل ایجاد کنید، رنگ پر را روی R=223 G=127 B=76 قرار دهید و آن را مانند تصویر زیر قرار دهید.
مطمئن شوید که شکل جدید شما انتخاب شده است و به Effect > Stylize > Drop Shadow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۸
هر ۵ پیکسل به خط شبکه برگردید، بنابراین به سادگی به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۵ را وارد کنید. تمام اشکالی که گوش شما را تشکیل می دهند را مجدداً انتخاب کنید و آنها را گروه بندی کنید (Control-G).
مطمئن شوید که این گروه جدید انتخاب شده است، آن را به عقب ارسال کنید (Shift-Control- [ ) سپس به پانل لایه ها بروید و نام آن را به سادگی به “Ear” تغییر دهید.
مرحله ۹
گروه “Ear” خود را مجدداً انتخاب کنید و به مسیر Effect > Distort & Transform > Transform بروید. مشخصات نشان داده شده در زیر را وارد کنید (فراموش نکنید که کادر Reflect X را علامت بزنید) سپس روی دکمه OK کلیک کنید. در نهایت همه چیز باید مانند تصویر زیر باشد.

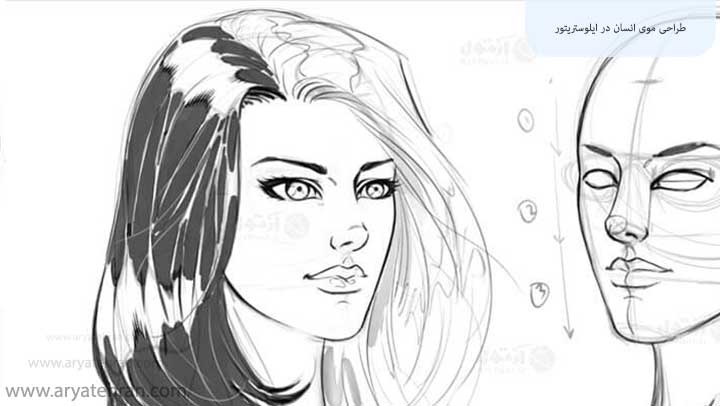
طراحی موی انسان در ایلوستریتور
- ایجاد مو در طراحی چهره کارتونی با ایلوستریتور
مرحله ۱
Grid (View > Hide Grid) و Snap to Grid (View > Snap to Grid) را غیرفعال کنید. ابزار Paintbrush (B) را انتخاب کنید و قلم موی هنری “Thick Brush” را از پانل Brushes خود انتخاب کنید.
روی تابلوی هنری خود تمرکز کنید و برخی از مسیرهای ساده را تقریباً همانطور که در تصویر اول نشان داده شده است ترسیم کنید. با استفاده از همان قلم مو یک مجموعه جدید از مسیر را تقریباً همانطور که در تصویر دوم نشان داده شده است ترسیم کنید.
در نهایت، براش هنری “Thin Brush” را از پانل Brushes خود انتخاب کنید، مطمئن شوید که Paintbrush Tool (B) هنوز فعال است و چهار مسیر کوچک را تقریباً همانطور که در تصویر سوم نشان داده شده است بکشید.
گام ۲
تمام مسیرها را با قلمهای هنری دوباره انتخاب کنید و به Object > Path > Outline Stroke بروید. مطمئن شوید که شکل های به دست آمده انتخاب شده اند و به سادگی روی دکمه Unite از پانل Pathfinder کلیک کنید.
مرحله ۳
روی پانل لایه ها تمرکز کنید، گروه “Head” خود را باز کنید و روی ترکیب موجود تمرکز کنید. آن شکل headShape را انتخاب کنید، یک کپی در جلو ایجاد کنید (Control-C > Control-F) و آن را به خارج از گروه، در بالای پانل لایه ها بکشید. این کپی تازه را به همراه شکل قهوه ای انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. مطمئن شوید که شکل به دست آمده انتخاب شده است و رنگ پر موجود را با R=242 G=101 B=34 جایگزین کنید.
مرحله ۴
ابزار Paintbrush (B) را انتخاب کنید، قلم موی هنری “Thin Brush” را از پانل Brushes خود انتخاب کنید و برخی از مسیرهای ساده را تقریباً همانطور که در تصویر اول نشان داده شده است ترسیم کنید. مطمئن شوید که همه این مسیرهای جدید انتخاب شده اند و به Object > Path > Outline Stroke بروید. شکل های به دست آمده را به همراه مسیر نارنجی انتخاب کنید و روی دکمه Unite در پنل Pathfinder کلیک کنید. مطمئن شوید که شکل به دست آمده با R=96 G=57 B=19 پر شده است، سپس به پنل لایه ها بروید و به سادگی نام آن را به “مو” تغییر دهید.
مرحله ۵
مطمئن شوید که شکل “مو” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۱ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی تبدیل کنید (Control-8)، رنگ پر را روی سیاه قرار دهید، Opacity آن را تا ۱۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۶
مطمئن شوید که شکل “مو” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۳ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی تبدیل کنید (Control-8)، رنگ پر را روی سیاه قرار دهید، Opacity آن را تا ۱۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۷
مطمئن شوید که شکل “مو” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کرده و ۶ پیکسل به بالا منتقل کنید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی تبدیل کنید (Control-8)، رنگ پر را روی سیاه قرار دهید، Opacity آن را تا ۱۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۸
مطمئن شوید که شکل “مو” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کرده و ۱۰ پیکسل به بالا منتقل کنید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی تبدیل کنید (Control-8)، رنگ پر را روی سیاه قرار دهید، Opacity آن را تا ۱۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۹
مطمئن شوید که شکل “مو” شما انتخاب شده است و به Object > Path > Offset Path بروید. یک افست -۳ پیکسل را وارد کنید، از منوی کشویی Joins، Round را انتخاب کنید و سپس روی OK کلیک کنید. شکل به دست آمده را انتخاب کنید، رنگ پر موجود را با R=82 G=49 B=20 جایگزین کنید و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۱۰
شکل “مو” خود را دوباره انتخاب کنید و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید. تمام اشکال تشکیل دهنده مو را انتخاب کرده و آنها را گروه بندی کنید (Control-G). به پنل لایه ها بروید و به سادگی نام این گروه جدید را به “مو” تغییر دهید.

طراحی بینی با ایلوستریتور
- بینی را ایجاد کنید
مرحله ۱
Grid (View > Show Grid) و Snap to Grid (View > Snap to Grid) را فعال کنید. با استفاده از ابزار Ellipse (L)، یک شکل ۴۵ در ۳۵ پیکسل ایجاد کنید، آن را با گرادیان خطی نشان داده شده در زیر پر کنید و آن را مانند تصویر زیر قرار دهید. به پانل لایهها بروید و نام این بیضی جدید را به «بینی» تغییر دهید.
گام ۲
مطمئن شوید که شکل بینی شما هنوز انتخاب شده است و به مسیر Effect > Warp > Bulge بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۳
مطمئن شوید که شکل “بینی” شما هنوز انتخاب شده است و به Object > Transform > Move بروید. “۲۰” را در کادر عمودی وارد کنید و به سادگی روی دکمه کپی کلیک کنید. شکل به دست آمده را انتخاب کنید و روی پنل Appearance تمرکز کنید. گرادیان خطی مورد استفاده برای پر کردن را با یک سیاه مسطح جایگزین کنید، Opacity آن را به ۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۴
اطمینان حاصل کنید که شکل “بینی” شما هنوز انتخاب شده است و یک کپی در جلو ایجاد کنید (Control-C > Control-F). کپی جدید خود را انتخاب کنید و روی پانل Appearance تمرکز کنید. شیب خطی مورد استفاده برای پر کردن را با یک سیاه مسطح جایگزین کنید، Opacity آن را تا ۳۰% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۵
پنجره Blend Options را باز کنید، به بخش Specified Steps بروید و مطمئن شوید که ترکیب شما روی ۳۰ مرحله تنظیم شده است. دو شکل مشکی “نیز” را دوباره انتخاب کنید و Alt-Control-B را بزنید. به پانل لایه ها بروید و ترکیبی که در این مرحله ایجاد شده است را به زیر شکل باقیمانده “نیز” بکشید.
مرحله ۶
با استفاده از ابزار Ellipse (L)، یک شکل ۱۵ در ۱۰ پیکسل ایجاد کنید، رنگ پر را روی R=255 G=197 B=145 قرار دهید و آن را مانند تصویر اول قرار دهید. مطمئن شوید که این شکل جدید انتخاب شده باقی می ماند و به Effect > Warp > Bulge بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۷
شکل “بینی” خود را به همراه شکل کوچکتری که در جلو قرار دارد را مجدداً انتخاب کنید و به سادگی Alt-Control-B را فشار دهید تا یک ترکیب جدید ایجاد کنید. در نهایت همه چیز باید شبیه تصویر دوم باشد.
مرحله ۸
مطمئن شوید که ترکیب ساخته شده در مرحله قبل هنوز انتخاب شده است و به Effect > Stylize > Drop Shadow بروید. ویژگی های نشان داده شده در پنجره بالا، سمت چپ (در تصویر زیر) را وارد کنید، روی OK کلیک کنید سپس پنج افکت دیگر Drop Shadow را که در تصویر زیر نشان داده شده اند اضافه کنید.
پس از پایان کار، دو ترکیب تشکیل دهنده بینی را مجدداً انتخاب کنید و آنها را گروه بندی کنید (Control-G). به پنل لایه ها بروید و به سادگی نام این گروه جدید را به “Nose” تغییر دهید.

طراحی لب با نرم افزار ایلوستریتور
برای طراحی چهره کارتونی با ایلوستریتور اکنون دهان را ایجاد کنید
مرحله ۱
با استفاده از ابزار Ellipse (L)، یک شکل ۲۵ در ۳۰ پیکسل ایجاد کنید، رنگ پر را روی R=239 G=65 B=54 قرار دهید و آن را مانند تصویر اول قرار دهید. به ابزار Rectangle (M) بروید، یک شکل ۳۵ x 20 پیکسل ایجاد کنید و آن را همانطور که در تصویر دوم نشان داده شده است قرار دهید.
هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. مطمئن شوید که شکل حاصل انتخاب شده است و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر نهایی را وارد کرده و روی OK کلیک کنید.
گام ۲
با استفاده از ابزار Ellipse (L)، یک شکل ۱۵ در ۲۰ پیکسل ایجاد کنید، رنگ پر را روی R=209 G=35 B=24 قرار دهید و آن را مانند تصویر اول قرار دهید. به ابزار Rectangle (M) بروید، یک شکل ۲۵ x 15 پیکسل ایجاد کنید و آن را همانطور که در تصویر دوم نشان داده شده است قرار دهید. هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. مطمئن شوید که شکل حاصل انتخاب شده است و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر نهایی را وارد کرده و روی OK کلیک کنید.
مرحله ۳
هر ۱ پیکسل به خط شبکه تغییر دهید، بنابراین به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۱ را وارد کنید. با استفاده از ابزار Rectangle (M)، یک شکل ۱ x 3px ایجاد کنید، رنگ پر را روی R=239 G=65 B=54 قرار دهید و آن را مانند تصویر اول قرار دهید. ابزار Ellipse (L) را انتخاب کنید، یک شکل ۳×۵px ایجاد کنید، از همان رنگ پر استفاده کنید و آن را همانطور که در تصویر دوم نشان داده شده است قرار دهید.
مرحله ۴
تمام اشکال تشکیل دهنده دهان را مجدداً انتخاب کرده و آنها را گروه بندی کنید (Control-G). به پانل لایه ها بروید و به سادگی نام این گروه جدید را به “دهان” تغییر دهید. مطمئن شوید که گروه جدید شما انتخاب شده است و به مسیر Effect > Stylize > Drop Shadow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.

طراحی چشم با ایلوستریتور
چشم و ابرو را در طراحی چهره کارتونی با ایلوستریتور خود فراموش نکنید!
مرحله ۱
هر ۵ پیکسل به خط شبکه برگردید، بنابراین به سادگی به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۵ را وارد کنید. با استفاده از ابزار Ellipse (L)، یک دایره ۲۰ پیکسلی ایجاد کنید، رنگ پر را سفید قرار دهید و آن را مانند تصویر اول قرار دهید.
به پانل لایه ها بروید و نام این شکل جدید را به “چشم” تغییر دهید. مطمئن شوید که شکل “چشم” شما انتخاب شده است، روی پانل Appearance تمرکز کنید و با استفاده از دکمه Add New Fill (که با دایره آبی در تصویر زیر نشان داده شده است) پرکننده دوم را اضافه کنید.
پر جدید را انتخاب کنید، رنگ را روی R=39 G=170 B=225 قرار دهید و به مسیر Effect > Path > Offset Path بروید. یک Offset -5px را وارد کرده و روی OK کلیک کنید. به پنل Appearance برگردید و با استفاده از همان دکمه Add New Fill، سومین پرکننده را برای شکل “چشم” خود اضافه کنید. پر جدید را انتخاب کنید، رنگ را روی مشکی تنظیم کنید و به مسیر Effect > Path > Offset Path بروید. مقدار -۷px Offset را وارد کرده و روی OK کلیک کنید.
گام ۲
مطمئن شوید که شکل “چشم” شما انتخاب شده است، روی پانل Appearance تمرکز کنید، یک ضربه ۱ پیکسلی اضافه کنید و رنگ را روی R=255 G=197 B=145 تنظیم کنید.
به تمرکز روی پانل Appearance ادامه دهید، به سادگی بر روی قطعه متن “Stroke” کلیک کنید تا پانل Stroke fly-out باز شود و دکمه Align Stroke to Outside (که با دایره قرمز در تصویر زیر نشان داده شده است) را علامت بزنید.
به پنل Appearance برگردید و با استفاده از دکمه Add New Stroke (که با دایره آبی رنگ در تصویر زیر مشخص شده است)، یک ضربه دوم برای شکل خود اضافه کنید. Stroke جدید را انتخاب کنید، رنگ را روی مشکی و وزن را روی ۲px تنظیم کنید، آن را با داخل تراز کنید و Opacity را تا ۵٪ کاهش دهید.
مطمئن شوید که خط مشکی شما هنوز انتخاب شده است و به سادگی آن را با استفاده از دکمه Duplicate Selected Item (که با دایره سبز رنگ در تصویر زیر نشان داده شده است) کپی کنید. Stroke جدید اضافه شده را انتخاب کنید و به سادگی وزن را به ۱px کاهش دهید.
بر روی پانل Appearance تمرکز کنید، کل مسیر را انتخاب کنید (به سادگی روی قطعه متن “Path” از بالای پانل Appearance کلیک کنید) و به Effect > Stylize > Drop Shadow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۳
هر ۱ پیکسل به خط شبکه تغییر دهید، بنابراین به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۱ را وارد کنید. با استفاده از ابزار Ellipse (L)، یک دایره ۱ پیکسلی و یک دایره ۲ پیکسلی ایجاد کنید. هر دو شکل را با رنگ سفید پر کنید و مانند تصویر زیر قرار دهید.
مرحله ۴
هر ۵ پیکسل به خط شبکه برگردید، بنابراین به سادگی به Edit > Preferences > Guides & Grid بروید و در کادر Gridline هر عدد ۵ را وارد کنید. سه دایره تشکیل دهنده چشم را دوباره انتخاب کرده و آنها را گروه بندی کنید (Control-G).
به پنل لایه ها بروید و نام این گروه جدید را به “چشم” تغییر دهید. مطمئن شوید که گروه “چشم” شما انتخاب شده است و به Object > Transform > Reflect بروید. کادر Vertical را علامت بزنید و سپس روی دکمه Copy کلیک کنید تا یک کپی گروهی به صورت افقی ایجاد شود. گروه تازه ایجاد شده را انتخاب کنید، آن را به سمت چپ بکشید و مانند تصویر زیر قرار دهید.
مرحله ۵
Grid (View > Hide Grid) و Snap to Grid (View > Snap to Grid) را غیرفعال کنید. با استفاده از ابزار Paint Brush (B) و قلم موی هنری “Thin Brush”، دو مسیر ساده را تقریباً همانطور که در تصویر زیر نشان داده شده است ترسیم کنید.
مرحله ۶
مطمئن شوید که دو مسیر تشکیل دهنده ابروها انتخاب شده اند و به سادگی چهار افکت Drop Shadow (Effect > Stylize > Drop Shadow) را که در تصویر زیر نشان داده شده است، اضافه کنید.

فیلم آموزش طراحی چهره با ایلوستریتور
پاپیون ایجاد کنید
مرحله ۱
Grid (View > Show Grid) و Snap to Grid (View > Snap to Grid) را فعال کنید. با استفاده از ابزار Ellipse (L)، یک دایره ۳۵ پیکسلی ایجاد کنید، رنگ پر را روی R=247 G=148 B=30 قرار دهید و آن را مانند تصویر اول قرار دهید.
مطمئن شوید که شکل نارنجی شما انتخاب شده است و به مسیر Effect > Distort & Transform > Pucker & Bloat بروید. نوار لغزنده را روی ۴۲% بکشید، روی OK کلیک کنید و به Effect > Distort & Transform > Zig Zag بروید. مشخصات نشان داده شده در تصویر زیر را وارد کنید، روی OK کلیک کنید و به Object > Expand Appearance بروید.
به پنل لایه ها بروید و به سادگی نام شکل ساخته شده در این مرحله را به «پاپیون» تغییر دهید.
گام ۲
Snap to Grid را غیرفعال کنید (View > Snap to Grid). مطمئن شوید که شکل “پاپیون” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۱ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را روی مشکی تنظیم کنید، Opacity آن را به ۱۵% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۳
مطمئن شوید که شکل “پاپیون” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۲ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را روی مشکی تنظیم کنید، Opacity آن را به ۱۵% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۴
مطمئن شوید که شکل “پاپیون” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۳ پیکسل به بالا ببرید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را روی مشکی تنظیم کنید، Opacity آن را به ۱۵% کاهش دهید و Blending Mode را به Soft Light تغییر دهید.
مرحله ۵
مطمئن شوید که شکل “پاپیون” شما انتخاب شده است و دو کپی در جلو ایجاد کنید (Control-C > Control-F > Control-F). کپی بالایی را انتخاب کنید و آن را ۱ پیکسل به پایین حرکت دهید.
هر دو کپی ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پانل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را روی سیاه قرار دهید، Opacity آن را به ۱۰% کاهش دهید و Blending Mode را به Overlay تغییر دهید.
مرحله ۶
مطمئن شوید که شکل پاپیون شما انتخاب شده است و به Object > Path > Offset Path بروید. یک -۱px offset را وارد کرده و روی OK کلیک کنید. شکل به دست آمده را انتخاب کنید و یک کپی در جلو ایجاد کنید (Control-C > Control-F). کپی جدید خود را انتخاب کنید و به سادگی آن را ۱ پیکسل به پایین حرکت دهید.
هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را سفید تنظیم کنید، Opacity آن را تا ۲۰% کاهش دهید و Blending Mode را به Overlay تغییر دهید.
مرحله ۷
مطمئن شوید که شکل پاپیون شما انتخاب شده است و دوباره به مسیر Object > Path > Offset Path بروید. یک -۱px offset را وارد کرده و روی OK کلیک کنید. شکل به دست آمده را انتخاب کنید و یک کپی در جلو ایجاد کنید (Control-C > Control-F). کپی جدید خود را انتخاب کنید و به سادگی آن را ۲ پیکسل به پایین حرکت دهید.
هر دو شکل ساخته شده در این مرحله را مجددا انتخاب کنید و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. گروه اشکال به دست آمده را به یک مسیر ترکیبی ساده تبدیل کنید (Control-8)، رنگ پر را سفید تنظیم کنید، Opacity آن را تا ۲۰% کاهش دهید و Blending Mode را به Overlay تغییر دهید.
مرحله ۸
مطمئن شوید که شکل پاپیون شما انتخاب شده است و به مسیر Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کرده و روی OK کلیک کنید.
مرحله ۹
Snap to Grid را فعال کنید (View > Snap to Grid) و هر ۱px به خط شبکه تغییر دهید. با استفاده از ابزار Pen (P)، شش مسیر را مطابق تصویر زیر ترسیم کنید. برای این مسیرهای جدید یک نقطه سیاه و سفید اضافه کنید و روی پنل Appearance تمرکز کنید. Opacity را تا ۸۰% کاهش دهید، Blending Mode را به Soft Light تغییر دهید و پانل Stroke Fly-out را باز کنید. روی بخش Profile تمرکز کنید و به سادگی Width Profile 1 را انتخاب کنید. در پایان همه چیز باید مانند تصویر دوم باشد.
مرحله ۱۰
هر ۵ پیکسل به خط شبکه برگردید. با استفاده از ابزار Rectangle (M)، یک شکل ۵×۱۵ پیکسل ایجاد کنید، رنگ پر را روی R=247 G=148 B=30 قرار دهید، آن را مانند تصویر اول قرار دهید و به مسیر Effect > Stylize > Rounded Corners بروید. یک Radius 2.5px وارد کنید، روی OK کلیک کنید و به Object > Expand Appearance بروید.
اطمینان حاصل کنید که شکل به دست آمده انتخاب شده است و روی پانل Appearance تمرکز کنید. پر کردن موجود را انتخاب کنید و به Effect > Stylize > Inner Glow بروید. مشخصات نشان داده شده در تصویر زیر را وارد کنید، روی OK کلیک کنید و به پنل Appearance بازگردید.
یک پر دوم برای شکل خود اضافه کنید، رنگ را سفید تنظیم کنید، Opacity آن را تا ۳۰% کاهش دهید، Blending Mode را به Overlay تغییر دهید و به Effect > Path > Offset Path بروید. مقدار -۲px Offset را وارد کرده و روی OK کلیک کنید. به پنل Appearance برگردید و یک خط مشکی ۱ پیکسلی برای شکل خود اضافه کنید. آن را با داخل تراز کنید، Blending Mode را به Soft Light تغییر دهید و Opacity آن را تا ۲۵ درصد کاهش دهید.
مرحله ۱۱
تمام شکل هایی که پاپیون شما را تشکیل می دهند را مجدداً انتخاب کنید و آنها را گروه بندی کنید (Control-G). به پنل لایه ها بروید و نام این گروه جدید را به سادگی به «پاپیون» تغییر دهید.
- سایه های ظریف و پس زمینه را اضافه کنید
مرحله ۱
تمام اشکال ساخته شده را انتخاب کنید و آنها را گروه بندی کنید (Control-G). پانل لایه ها را حرکت دهید و نام گروه جدید خود را به “Face” تغییر دهید. مطمئن شوید که گروه “Face” شما انتخاب شده است و یک کپی در جلو ایجاد کنید (Control-C > Control-F). به پانل لایه ها برگردید و به سادگی گروه “Face” پایینی را قفل کنید.
گام ۲
در طراحی چهره کارتونی با ایلوستریتور اکنون باید گروه جلویی “Face” را تمیز کنید. ابتدا به سادگی اشکال و مسیرهای تشکیل دهنده بینی، دهان، چشم ها و ابروها را حذف کنید.
در مرحله بعد، تمام اشکال استفاده شده برای برجسته کردن سر، گوش، مو و پاپیون را حذف کنید فقط اشکال اصلی را حفظ کنید. ترکیب های مورد استفاده برای سر و گوش را انتخاب کنید و به سادگی Alt-Shift-Control-B را فشار دهید تا آنها را غیرفعال کنید. از شر اشکال کوچکی که برای ایجاد آن ترکیب استفاده شده است خلاص شوید. گروه “Ear” را انتخاب کنید و به Object > Expand Appearance بروید، سپس شکل های “مو” و “پاپیون” را انتخاب کنید و جلوه های Inner Glow موجود را حذف کنید. در نهایت همه چیز باید مانند تصویر زیر باشد.
مرحله ۳
گروه جلویی “Face” را مجددا انتخاب کنید و روی دکمه Unite از پانل Pathfinder کلیک کنید. مطمئن شوید که شکل به دست آمده انتخاب شده است و رنگ پر آن را R=243 G=157 B=105 قرار دهید. به پنل لایه ها بروید و به سادگی نام شکل ساخته شده در این مرحله را به “shadow” تغییر دهید.
مرحله ۴
مطمئن شوید که شکل “سایه” شما انتخاب شده باقی می ماند، آن را به عقب ارسال کنید (Shift-Control – [ ) سپس پنج افکت Drop Shadow (Effect > Stylize > Drop Shadow) را که در تصویر زیر نشان داده شده اند اضافه کنید.
مرحله ۵
بر روی پانل لایه ها تمرکز کنید، قفل گروه “Face” باقی مانده را باز کنید، آن را باز کنید، گروه “پاپیون” را انتخاب کنید و به سادگی سه افکت Drop Shadow را اضافه کنید (Effect > Stylize > Drop Shadow) که در تصویر زیر نشان داده شده است.
مرحله ۶
اکنون پس از رد کردن مراحل طراحی چهره کارتونی با ایلوستریتور با استفاده از ابزار Rectangle (M)، یک مربع ۶۱۰ x 610 پیکسل ایجاد کنید، رنگ پر را روی R=255 G=237 B=185 قرار دهید و آن را به عقب ارسال کنید (Shift-Control- [ ). به پنل لایه ها بروید و به سادگی نام این شکل جدید را به “bg” تغییر دهید.
بعد، باید شکل “bg” خود را در مرکز قرار دهید، بنابراین پانل Align را باز کنید (Window > Align). تراز را روی Artboard قرار دهید (منو fly out را باز کنید و اگر نمیتوانید بخش Align To را همانطور که در تصویر زیر نشان داده شده است ببینید، به Show Options بروید) سپس روی دکمههای Horizontal Align Center و Vertical Align Center کلیک کنید. در پایان مربع شما باید کل تخته هنری را بپوشاند.
مرحله ۷
مطمئن شوید که شکل “bg” شما انتخاب شده است و با استفاده از همان دکمه Add New Fill، یک پر دوم اضافه کنید. پر جدید را انتخاب کنید، Opacity آن را به ۱۵% کاهش دهید و گرادیان شعاعی نشان داده شده در تصویر زیر را اضافه کنید. همانطور که در تصویر زیر نشان داده شده است از ابزار Gradient (G) برای کشش گرادیان خود استفاده کنید و به یاد داشته باشید که صفر زرد از تصویر Gradient مخفف درصد Opacity است.















هیچ دیدگاهی برای این محصول نوشته نشده است.