اگر میخواهید طراحی اسم در ایلوستریتور را یاد بگیرید باید به شما بگوییم بهترین جا را انتخاب کرده اید، در این مقاله به صورت صفر تا صد نحوه ایجاد و طراحی اسم با استفاده از نرم افزار ایلوستریتور را به شما عزیزان آموزش خواهیم داد.

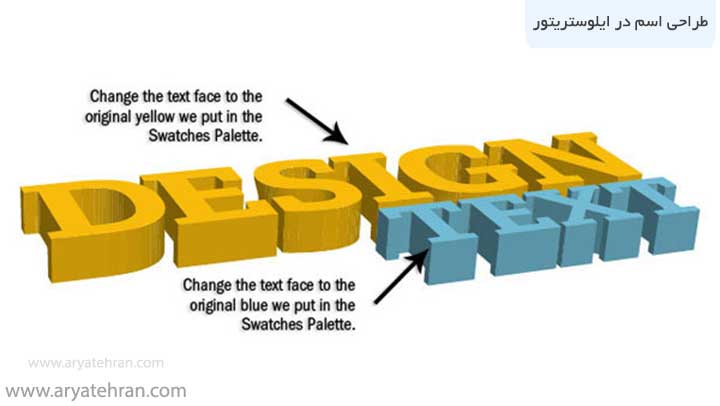
طراحی اسم سه بعدی در ایلوستریتور
طراحی اسم سه بعدی در ایلوستریتور بسیار اسان میباشد و شما میتوانید در کمتر از ۱۰ دقیقه اسم مورد نظرتان را در نرم افزار ایلوستریتور به صورت ۳ بعدی در بیاورید. در این بخش نحوه ایجاد اسم سه بعدی را به صورت مرحله به مرحله آموزش داده ایم.
فیلم آموزش طراحی اسم در ایلوستریتور
پیشنهاد میکنیم قبل از دیدن آموزش تصویری نحوه طراحی کردن اسم سه بعدی در ایلوستریتور فیلم آموزشی زیر را مشاهده نمایید.
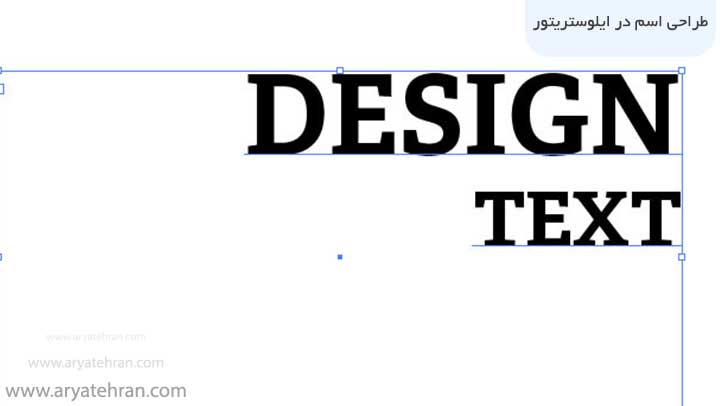
مرحله ۱: اضافه کردن متن
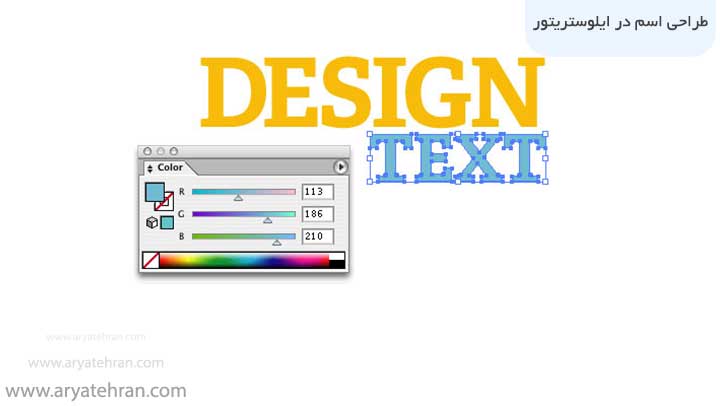
ما می خواهیم با تایپ کردن متن شروع کنیم. روی ابزار Type خود (T) کلیک کنید، کادری را روی تابلوی هنری برای متن خود کلیک کرده و بکشید، سپس «DESIGN TEXT» را در دو خط تایپ کنید می توانید اندازه متن را با باز کردن پانل کاراکتر (پنجره > نوع > کاراکتر یا فشار دادن Ctrl/Cmd + T) تنظیم کنید. فونتی که ما استفاده می کنیم Adele Basic Bold است، اما در صورت تمایل می توانید از فونت مشابه دیگری استفاده کنید.

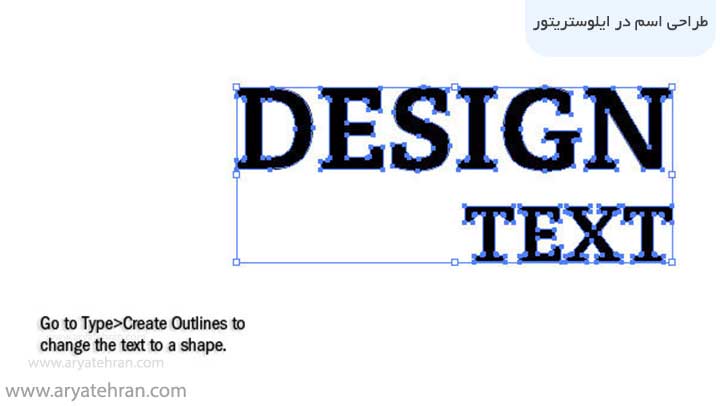
مرحله ۲: تبدیل متن به مسیر
اکنون میخواهیم متن را روی شکلها مخفی کنیم تا کار با آن آسانتر شود. با استفاده از ابزار انتخاب (V)، روی متن کلیک کنید و سپس به Type > Create Outlines (Shift + Ctrl/Cmd + O) بروید.
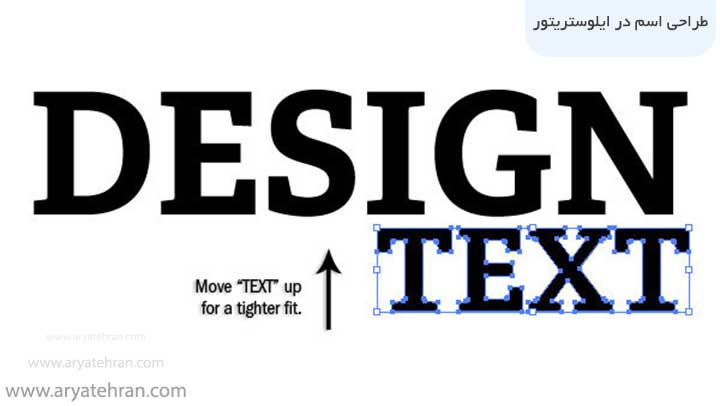
مرحله ۳: تنظیم Kerning و Leading
هسته (فاصله بین حروف) و پیشرو (فاصله بین کلمه بالا و کلمه پایین) متن باید تنظیم شود تا همه چیز محکم تر شود.
ابتدا باید متن را از حالت گروه بندی خارج کنیم، بنابراین به مسیر Object > Ungroup (Shift + Ctrl/Cmd + G) بروید. این باعث می شود که ما بتوانیم روی هر حرف به تنهایی کلیک کنیم.
با ابزار Selection Tool (V) روی کادری در اطراف «TEXT» کلیک کرده و بکشید تا فقط آن کلمه را انتخاب کنید، و سپس آن را به «DESIGN» نزدیکتر کنید.
برای رفع کرنینگ «DESIGN»، میخواهیم با ابزار انتخاب (V)، کادری را در اطراف «DESIG» – به استثنای «N»، حرف آخر بکشیم. از آنجایی که میخواهیم «N» «DESIGN» و «T» «TEXT» در یک ردیف باقی بماند، حروف انتخاب شده را با یک یا دو فاصله به سمت راست حرکت دهید. این کار را با “DESI”، “DES” و غیره تکرار کنید تا متن به طور یکنواخت شود.

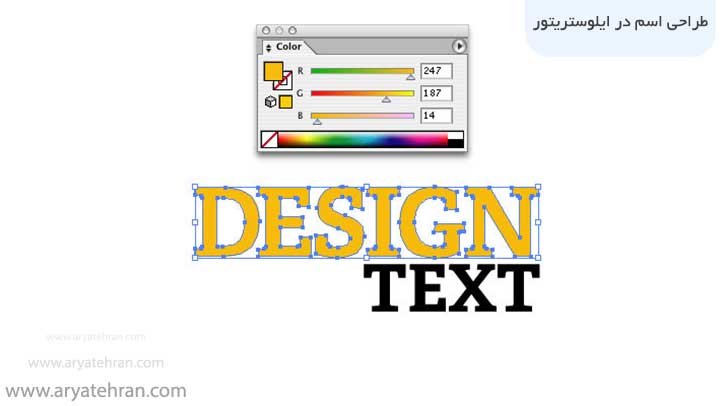
مرحله ۴: اضافه کردن رنگ
از آنجایی که دیدن کناره های متن سه بعدی آسان تر خواهد بود، ما قصد داریم به حروف رنگ اضافه کنیم. ابتدا تمام حروف “DESIGN” را انتخاب کرده و آن را با یک رنگ زرد پر کنید.
توجه: اگر پنل رنگ را باز نمی بینید، می توانید به پنجره > رنگ (F6) بروید. و اگر RGB را بهعنوان حالت رنگ خود تنظیم نکردهاید، میتوانید روی فلش در سمت راست بالای پنل کلیک کنید، سپس روی RGB در گزینهها کلیک کنید.
ما می خواهیم همین کار را با “TEXT” انجام دهیم، اما از رنگ ابی روشن استفاده میکنیم.
مرحله ۵: تنظیم اندازه
اکنون می توانیم کار روی متن سه بعدی را شروع کنیم. با این حال، ابتدا باید متن را کمی بیشتر پر کند. هر دو کلمه را انتخاب کنید، Shift را نگه دارید (برای جلوگیری از تحریف متن)، و سپس یک گوشه لنگر را به بیرون بکشید تا بزرگتر شود.

مرحله ۶: ورود به متن سه بعدی
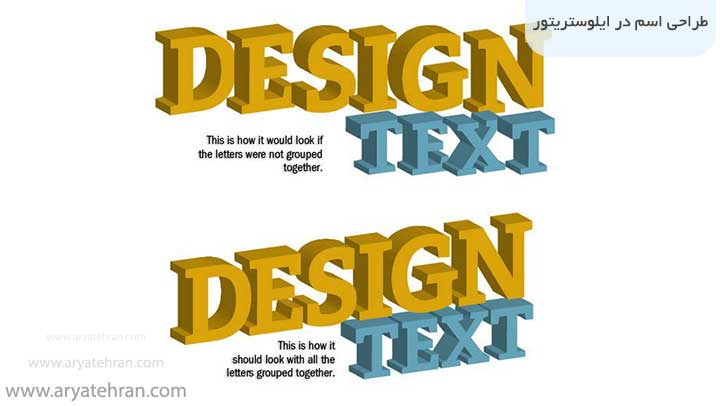
بیایید کار روی متن سه بعدی را شروع کنیم. ابتدا حروف را با انتخاب Object > Group (Ctrl/Cmd + G) گروه بندی کنید تا وقتی متن خود را سه بعدی می کنیم، حروف به جای تبدیل شدن به شکل های سه بعدی جداگانه، به صورت یک شکل بمانند.
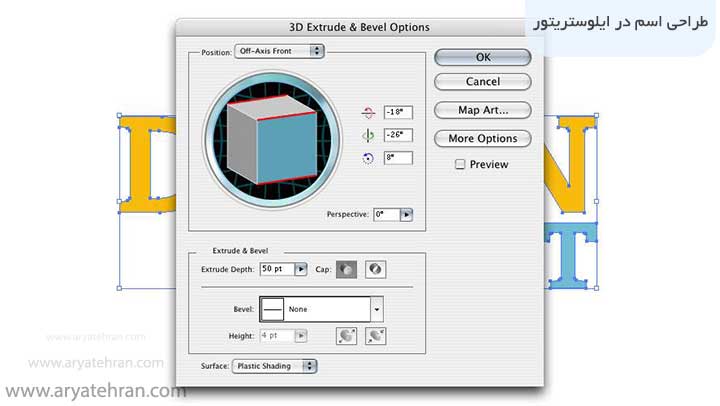
بعد، Effect > 3D > Extrude & Bevel را انتخاب کنید، که پنجره گفتگوی گزینه ها باز می شود. در پنجره گفتگوی ۳D Extrude & Bevel Options، روی تیک گزینه Preview کلیک کنید تا ببینید متن چگونه به نظر می رسد.
هر زمان که این گزینه ها را باز می کنید، این تنظیمات پیش فرض شما هستند.

مرحله ۷: تنظیم متن سه بعدی
بیایید شروع به بازی با گزینه های ۳D Extrude & Bevel کنیم. مربع آبی روی کادر سه بعدی در پنجره گفتگوی گزینه ها، صورت متن است. می توانید روی هر لبه مکعب کلیک کرده و بکشید و ببینید که چگونه متن سه بعدی شما را تغییر می دهند.
برای متن خود، میخواهیم کلمات را طوری جلوه دهیم که روی زمین دراز کشیدهاند، بنابراین گزینههای Position را به گونهای تنظیم کنید که متن شما در پشت خود صاف به نظر برسد.

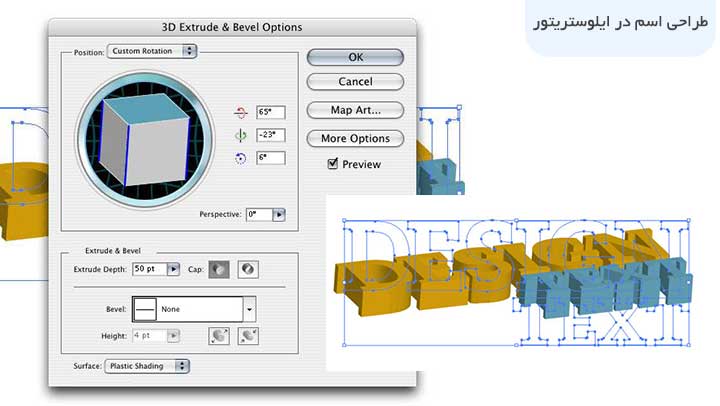
مرحله ۸: تنظیم دیدگاه
گوشه سمت راست بالای “DESIGN” نامناسب به نظر می رسد و واقعاً در چشم انداز نیست. برای رفع این مشکل، میتوانیم Perspective را روی ۵۰o برای متن خود تنظیم کنیم.

مرحله ۹: تنظیم ارتفاع
در نهایت میخواهیم ارتفاع کنارههای متن را با Extrude Depth تنظیم کنیم تا کمی کوتاهتر شوند (تا ۴۰pt).

تنظیم ارتفاع
برای اهداف ما، اینها تنها گزینه هایی هستند که باید روی متن تغییر دهیم، بنابراین برای انجام تنظیمات، OK را فشار دهید.
تنظیم ارتفاع
مرحله ۱۰: تبدیل متن سه بعدی به Paths
متن خوب به نظر می رسد: دارای سایه های اولیه است، اما در کل، بسیار تاریک و بسیار ملایم است. علاوه بر این، ما میخواهیم سایههای سبکی را روی آن اضافه کنیم تا جالبتر شود.
برای شروع ویرایش متن، به Object > Expand Appearance بروید. این کار متن دو بعدی را می گیرد و مسیرهایی را برای متن سه بعدی ایجاد می کند.
باید متن را از حالت گروه بندی خارج کنیم تا بتوانیم روی قسمت های مختلف آن کار کنیم.
نکته: گروه بندی و لغو گروه بندی اشیاء دو دستور رایج Illustrator هستند. پیشنهاد می کنم به میانبرهای صفحه کلید برای آنها عادت کنید – Ctrl/Cmd + G (گروه) و Ctrl/Cmd + Shift + G (Ungroup). در این مثال، میانبر صفحهکلید آسانتر خواهد بود، زیرا باید چندین بار گروهبندی را حذف کنیم تا مطمئن شویم همه چیز گروهبندی نشده است.
مرحله ۱۱: تنظیم رنگ چهره متن
چهره حروف “DESIGN” را با کلیک بر روی یک وجه، نگه داشتن Shift و کلیک بر روی بقیه حروف انتخاب کنید تا همه آنها را یکجا انتخاب کنید. برای اعمال رنگ، روی نمونه زردی که در پنل Swatches قرار داده ایم، کلیک کنید.
همین کار را با “TEXT” و رنگ آبی که انتخاب کردیم انجام دهید.

تنظیم رنگ چهره متن
مرحله ۱۲: ایجاد رنگ های سایه
برای سایه انداختن کناره های متن، باید رنگ های بیشتری ایجاد کنیم. ما می خواهیم دو رنگ زرد دیگر داشته باشیم: یکی تیره و دیگری تیره تر.
برای ایجاد دو زرد دیگر، روی رنگ زرد اصلی که برای صورت “DESIGN” در پانل Swatches استفاده کردیم کلیک کنید و ۴۰ را از R و G کم کنید (مثلاً ۲۴۷، ۱۸۷، ۱۴ می شود ۲۰۷، ۱۴۷، ۱۴). این رنگ زرد را کلیک کنید و در پانل Swatches بکشید و با کم کردن ۴۰ عدد دیگر از R و G یک زرد دیگر ایجاد کنید تا به ۱۶۷، ۱۰۷، ۱۴ تبدیل شود. اینها ۳ زرد ما خواهند بود.
این کار را برای بلوز نیز تکرار کنید و ۴۰ را از G و B کم کنید تا به ۱۱۳، ۱۴۶، ۱۷۰ و ۱۱۳، ۱۰۶، ۱۳۰ تبدیل شود.
ایجاد رنگ های سایه
مرحله ۱۳: ساده کردن منحنی ها
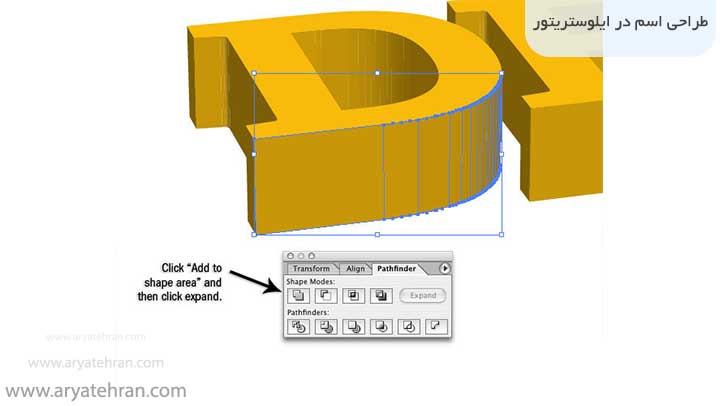
متوجه خواهید شد که وقتی روی برخی از اشکال منحنی کلیک می کنید، به دو تکه تقسیم می شوند. ما میخواهیم این دو قطعه را یکی کنیم، بنابراین اگر Pathfinder Panel را باز ندارید، باز کنید (Shift + Ctrl/Cmd + F9). روی یک قسمت سمت کلیک کنید و سپس Shift را نگه دارید و روی قسمت دیگر کلیک کنید.
روی فرمان Unite در Pathfider Panel کلیک کنید و سپس روی Expand کلیک کنید.

این دو شکل را به یک شکل ترکیب می کند. این کار را با تمام اشکال منحنی که از هم جدا شده اند انجام دهید.
مرحله ۱۴: افزودن سایه های تاریک
اکنون باید تصمیم بگیریم که کدام طرف منبع نور ما را دریافت کند و کدام طرف نه. از آنجایی که منبع نور قبلاً در سمت راست تنظیم شده است، از آن استفاده خواهیم کرد. بنابراین، قسمت های پایین متن و سمت چپ متن به رنگ زرد تیره و سمت چپ تیره ترین خواهد بود. بنابراین بیایید از تیره ترین زرد و آبی در لبه های سمت چپ متن استفاده کنیم.
مرحله ۱۵: اضافه کردن سایه های روشن تر
از سایه های آبی و زرد وسط در بقیه اضلاع متن استفاده کنید.
حالا، میتوانیم در اینجا توقف کنیم و با این سایهزنی بلوک بمانیم، یا میتوانیم یک قدم جلوتر برویم و چند گرادیان رنگ اضافه کنیم تا سایهزنی غنیتر شود. به خاطر این آموزش، بیایید جلو برویم و برخی از گرادینت ها را اضافه کنیم.

مرحله ۱۶: ایجاد گرادیان سایه
بیایید اکنون چند گرادیان ایجاد کنیم. اگر قبلاً این کار را نکرده اید، پانل گرادیان (Ctrl/Cmd + F9) را باز کنید.
روشنترین نمونه رنگ زرد را به سمت چپ گرادیان، و زرد دوم را به سمت راست گرادیان کلیک کنید و بکشید. حالا کلیک کنید و شیب را به پانل Swatches بکشید. با استفاده از زرد وسط و زرد تیره، یک گرادینت به همان روش اول ایجاد کنید. اکنون باید دو شیب زرد داشته باشید. برای اعمال شیب ها به قطعات خاص، فقط آن قطعه را انتخاب کرده و روی نمونه رنگ گرادیان کلیک کنید.
این کار را با گرادینت های آبی تکرار کنید.
مرحله ۱۷: افزودن گرادیان به سایه های روشن تر
اکنون، به یاد داشته باشید که منبع نور ما از سمت راست می آید، بنابراین شکل ها از راست به چپ سایه می اندازند. با در نظر گرفتن این موضوع، روی دو طرف متن روشنتر کلیک کنید و سپس روی شیب روشنتر کلیک کنید.

برای تنظیم گرادیان، روی ابزار Gradient (G) از پنل ابزارها کلیک کنید. برای تنظیم شیب می توانید روی شکل کلیک کرده و بکشید.
مرحله ۱۸: تکمیل گرادیان سایه روشن تر
به اضافه کردن یک گرادیان به قسمت های روشن تر هر دو کلمه ادامه دهید. هیچ علم دقیقی در مورد روشی که ما در شیب رنگ اضافه می کنیم وجود ندارد، فقط باید تفاوت رنگ بین قطعات مختلف ایجاد شود، چیزها بیشتر برجسته شوند و تغییرات ظریفی در نور به آنها بدهیم.

مرحله ۱۹: افزودن گرادینت سایه تیره تر
کاری را که با نواحی روشن تر انجام دادیم تکرار کنید و به نواحی تیره تر شیب تیره اضافه کنید. نواحی تیرهتر در بالا روشنترین و در پایینترین قسمت (جایی که کمترین میزان نور وجود دارد) تیرهترین خواهند بود.
افزودن گرادینت سایه تیره
مرحله ۲۰: روشن کردن چهره های متن
برای بیشتر نمایان کردن متن میتوانیم روی هر حرف کلیک کنیم (Shift را نگه دارید تا تکهها را با هم انتخاب کنید)، سپس Ctrl/Cmd + C (کپی) ) و سپس Ctrl/Cmd + F (پیست کردن در جلو) را بزنیم.
این حروف کپی شده را با رنگ سفید پر کنید. پانل شفافیت (Shift + Ctrl/Cmd + F10) را باز کنید. Blend Mode را به Overlay و Opacity را به ۳۰% تغییر دهید.















توانا –
برای طراحی اسم ویدا توانا بخوایم با اشکال دایره و مربع بنویسیم چطوری باید طراحی کنیم
aryatehran_B –
سلام دوست عزیز شما باید برای اموزش کلاس های ایلستریتور را ثبت نام کنیو و شرکت نمایید