اگر بخواهید یک کارت ویزیت طراحی کنید داخل نرم افزار ایلوستریتور یا اگر بخواهید بروشور و پوستری طراحی کنید که در آن نیاز به قرار دادن آیکون های شبکه های اجتماعی داشته باشید، باید بدانید چطور میتوانید آیکون مورد نظرتان را به صورت اختصاصی در نرم افزار ایلوستریتور طراحی کنید. در این مقاله به صورت جامع نحوه ساخت آیکون با ایلوستریتور را به شما عزیزان آموزش داده ایم.
قبل از شروع طراحی آیکون های برنامه با Adobe Illustrator یا همان ساخت آیکون با ایلوستریتور ، ابتدا باید دستورالعمل های طراحی را برای iOS و Android بررسی کنیم تا بتوانیم آنها را رعایت کنیم. هر دو پلتفرم توانایی رد طرح هایی را دارند که با مشخصات آنها مطابقت ندارند، بنابراین مهم است که قبل از شروع این اطلاعات را داشته باشید.
اپل مجموعهای از دستورالعملهای طراحی را برای طراحی آیکونهای اپلیکیشن برای سیستم عامل خود بیان کرده است. اکیداً توصیه میشود قبل از ادامه این دستورالعملها را مطالعه کنید تا مطمئن شوید که هنگام ایجاد طرح خود از آنها پیروی میکنید.

بهترین شیوه ها
به طور خلاصه، در اینجا برخی از بهترین روشها برای طراحی نمادهای برنامه برای پلتفرم iOS وجود دارد…
برای ساخت آیکون با ایلوستریتور یک نقطه تمرکز واحد ارائه دهید. تلاش برای برقراری ارتباط بیش از حد باعث سردرگمی می شود. یک ایده یا مفهوم واحد را انتخاب کنید که میخواهید با آن ارتباط برقرار کنید و روی آن تمرکز کنید.
از یک پس زمینه ساده استفاده کنید و از شفافیت اجتناب کنید. اجازه ندهید پس زمینه شما توجه زیادی را از نقطه فوکوس جلب کند.
از به کار بردن کلمات خودداری کنید مگر اینکه بخشی از لوگوی شما باشند. نام برنامه شما در داخل سیستم عامل، زیر نماد برنامه نمایش داده می شود، بنابراین اضافه کردن نام برنامه در نماد کار اضافی است.
از استفاده از عکس ها، اسکرین شات ها و عناصر رابط خودداری کنید. اپل توصیه می کند از تصاویر با جزئیات زیاد که تشخیص آنها در اندازه های کوچک دشوار است و همچنین آیکون های رابطی که ممکن است گمراه کننده باشند، استفاده نکنید.
گوشه های گرد
یکی از مواردی که ممکن است در مورد نمادهای برنامه در پلتفرم iOS متوجه شده باشید این است که همه آنها گوشه های گردی مشابهی دارند. پس هنگام ساخت آیکون با ایلوستریتور این مسئله را باید ردر نظر بگیرید.
نمادهای برنامه با گوشه های گرد در ساخت آیکون با ایلوستریتور
تمام نمادهای برنامه در سیستم عامل iOS گوشه های گرد دارند.
این به این دلیل است که اپل روی هر نماد ماسکی اعمال می کند که گوشه ای گرد به آن می دهد.

نماد برنامه با ماسک گرد اعمال شده است
نمادهای برنامه باید با گوشه های مربع طراحی شوند. یک ماسک در انتهای سیستم عامل اعمال می شود تا نماد گوشه های گرد شود.
این بدان معناست که وقتی نماد برنامه خود را در Adobe Illustrator طراحی می کنید، نیازی به اضافه کردن گوشه های گرد به طرح خود ندارید. لازم است که نماد شما با گوشه های مربع ارسال شود. اپل پس از آپلود اثر هنری خود، ماسک را اعمال می کند تا گوشه های گردی آیکون شما ایجاد کند.
اندازه آیکون ها در ساخت آیکون با ایلوستریتور
از آنجا که نماد برنامه شما قرار است در زمینه های مختلف استفاده شود از جمله صفحه اصلی، فروشگاه برنامه، در اعلان ها و غیره – به اندازه های مختلف زیادی نیاز خواهید داشت. این نیز برای قرار دادن دستگاهها و وضوح صفحهنمایش مختلف (آیفون، آیپد و غیره) است.
دستورالعمل ساخت آیکون با ایلوستریتور برای Android/Google Play
لوگوی اندروید
مانند اپل، اندروید نیز دستورالعمل هایی را ارائه کرده است که باید هنگام طراحی نمادهای برنامه برای سیستم عامل اندروید رعایت شود. این دستورالعملها چندان متفاوت از دستورالعملهای اپل نیستند، اما تفاوتهایی وجود دارد که باید به آنها توجه کرد.
گوشه های گرد
اندروید قبلاً برای کسانی از ما که دوست داریم با طرحهای آیکون برنامه خلاقیت داشته باشیم سازگارتر بود – عمدتاً از آنجا که به شکل مربوط میشود. زمانی وجود داشت که نماد برنامه شما به هر شکلی که می خواهید طراحی می شد.

اشکال قدیمی آیکون اندروید
در گذشته، اندروید به آیکونهای اپلیکیشن با اشکال سفارشی اجازه میداد.
متأسفانه، اندروید از آن زمان سیاستی شبیه به اپل را اتخاذ کرده است و الزام می کند که نمادهای برنامه گوشه های مربعی داشته باشند تا بتوان یک ماسک گرد در انتهای آنها اعمال کرد. استدلال آنها به شرح زیر است…
شکل های یکنواخت از نظر بصری جذاب تر و هضم تر هستند. آنها به کاربران کمک میکنند تا بر اثر هنری، برخلاف شکل، تمرکز کنند. آنها مشکلات تراز ناشی از فضای باز تصادفی را برای ارائه بهتر اطلاعات اطراف مانند عنوان، رتبه و قیمت برطرف می کنند.
خبر خوب برای ما، به عنوان طراح، این است که دیگر نیازی به ایجاد آیکون های مختلف برای سیستم عامل اندروید و iOS نداریم. اگر طرح شما از یک سری از دستورالعمل ها پیروی کند، به احتمال زیاد از دیگری نیز پیروی می کند.
خبر بد این است که خلاقیت ما در ساخت آیکون با ایلوستریتور کمی محدودتر شده است.
سایز بندی
اگرچه آیکون برنامه شما در پلتفرم اندروید به همان اندازه که در iOS استفاده میشود، استفاده میشود، نیازی نیست تقریباً به همان اندازه اندازه تولید کنید. در واقع، تنها ۱ اندازه مورد نیاز است.
ابعاد (بر حسب پیکسل)
۵۱۲ x 512
و بس! نسخه های کوچکتر در صورت نیاز توسط سیستم عامل ارائه می شود.

شبکه های کلیدی
دستورالعملهای توسعهدهنده اندروید توصیه میکنند هنگام طراحی نماد برنامه خود از شبکه خط کلید ارائه شده برای مرجع استفاده کنید.
شبکه کلیدی را می توان دانلود و به Adobe Illustrator وارد کرد، و در نظر گرفته شده است که هنگام تعیین اندازه و موقعیت لوگو، نماد یا اثر هنری شما به آن ارجاع داده شود.
برای ایمن بودن، توصیه میشود که آثار هنری اصلی (به استثنای پسزمینه) را در ناحیه ۳۸۴×۳۸۴ پیکسل در مرکز نماد نگه دارید. اگر لوگوی شما دایره ای است، سعی کنید دایره را به همان اندازه و موقعیت دایره در شبکه خط کلید قرار دهید. و همین امر در مورد سایر اشکال نیز صدق می کند.
سایر بهترین شیوه ها
در نهایت، در اینجا برخی از بهترین روشهای متفرقه برای طراحی نماد برنامه اندروید شما، طبق اندروید، آورده شده است.
پسزمینهها و تصاویر فول فریم را متناسب با خطوط کلیدی تغییر ندهید.
به آیکون های خود سایه های در حال اضافه نکنید. آنها در انتهای سیستم عامل اعمال خواهند شد.
از افزودن برچسب ها و نشان ها به نماد خود اجتناب کنید. این شامل برچسبها، متن، آرم، فروش و تبلیغات میشود.
فیلم آموزش ساخت آیکون با ایلوستریتور
در این قسمت فیلم آموزش طراحی آیکون با ایلوستریتور را برای شما عزیزان قرار داده ایم اگر به دنبال آموزش های رایگان و صفر تا صد نرم افزار ایلوستریتور هستید پیشنهاد میکنیم مجموعه پکیج رایگان فیلم آموزش ایلوستریتور آریا تهران را از دست ندهید.
با Adobe Illustrator یک آیکون برنامه طراحی کنید
اکنون که برخی از مشخصات مهم و بهترین روشها برای طراحی نمادهای برنامه برای دو سیستم عامل اصلی تلفن همراه را بررسی کردهایم، میتوانیم فرآیند طراحی آیکونهای برنامه را با Adobe Illustrator آغاز کنیم.
موارد زیر فقط یک نمای کلی از مراحلی است که برای طراحی نماد برنامه خود در Illustrator انجام خواهیم داد. برای توضیح دقیق تر، توصیه می شود فیلم آموزشی بالای صفحه را مشاهده کنید.
پیشنهاد ویژه: به وب سایت رسمی آموزشگاه کامپیوتر آریا تهران خوش آمدید. اگر به یادگیری صفر تا صد کار با نرم افزارایلوستریتور علاقمند هستید، حتما شرکت در دوره آموزش ایلوستریتور مجتمع فنی آریا تهران را از دست ندهید.
آموزرش طراحی آیکون در ایلوستریتور

مرحله ۱: Artboard را راه اندازی کنید
اولین کاری که باید انجام دهیم این است که یک سند جدید ایجاد کنیم و آرتبورد را به اندازه ۱۰۲۴×۱۰۲۴ پیکسل تنظیم کنیم. این بزرگترین اندازه مورد نیاز برای هر یک از سیستم عامل ها است، بنابراین منطقی است که آن را در بزرگترین اندازه آن طراحی کنید تا بتوان آن را در صورت نیاز کوچک کرد.
اگر به دنبال آسان ترین روش طراحی کارت ویزیت با ایلوستریتور هستید پیشنهاد میکنیم در مقاله طراحی کارت ویزیت با ایلوستریتور همراه ما باشید.
مرحله ۲: یک پس زمینه تنظیم کنید
اکنون میخواهیم یک پسزمینه برای نماد برنامه ایجاد کنیم. این می تواند یک الگو، یک گرادیان یا یک پر کننده جامد باشد. برای این نمایش از یک گرادیان آبی استفاده خواهم کرد.
به سادگی یک مستطیل ایجاد کنید و اندازه آن را متناسب با تابلوی هنری خود بسازید. می توانید این کار را با Alignment Tool یا با فعال کردن Smart Guides (control + u) انجام دهید تا به گوشه های صفحه بچسبد. اطمینان حاصل کنید که مستطیل دارای ضربه ای نیست.
پس زمینه نماد برنامه
برای این نمایش از پس زمینه با گرادیان آبی استفاده می شود.
ادامه دهید و مستطیل خود را با هر چیزی که دوست دارید پر کنید. لطفاً برای دستورالعملهای نحوه اعمال گرادینت در پسزمینه نماد برنامه خود، به آموزش ویدیویی مراجعه کنید.

اگر به دنبال بهترین مرجع آموزش ایلوستریتور به زبان فارسی و آموزش صفر تا صد ایلوستریتور می باشید مقاله آموزش ایلوستریتور برای شماست! در این مقاله با ما همراه باشید تا با یکدیگر تمامی ابزار های موجود در نرم افزار ایلوستریتور را مورد بررسی قرار داده و کاربرد تمامی بخش های ایلاستیرتور را با یکدیگر آموزش ببینیم.
مرحله ۳: لوگو/طراحی خود را وارد کنید
در مرحله بعد، ما یک لوگو، نماد یا نوع دیگری از گرافیک را برای استفاده به عنوان نقطه کانونی نماد برنامه وارد می کنیم. در حالت ایده آل، این باید یک فایل برداری باشد (فایل هایی که به .ai، .eps، .svg. و گاهی اوقات pdf ختم می شوند) به دلایل سازگاری و مقیاس بندی.
اگر گرافیکی برای وارد کردن ندارید، میتوانید با استفاده از یکی از آموزشهای طراحی لوگوی من برای ایلاستریتور، از یک حرف، عدد، نماد یا لوگوی خود استفاده کنید. برای این نمایش از نمونه طراحی لوگو استفاده خواهم کرد. این یک مفهوم استفاده نشده از یک پروژه مشتری گذشته است. این یک تصویر انتزاعی از حرف W است.
برای وارد کردن آثار هنری خود، به مسیر File > Place بروید و سپس فایلی را که میخواهید وارد کنید انتخاب کنید. سپس، آن را در مرکز سند خود قرار دهید و آن را به گونهای تنظیم کنید که به خوبی در پسزمینه شما قرار گیرد، و لبههای آن را کمرنگ کنید. اگر قصد دارید از این طرح برای سیستم عامل اندروید استفاده کنید، به شبکه کلیدی که قبلا ذکر شد مراجعه کنید.

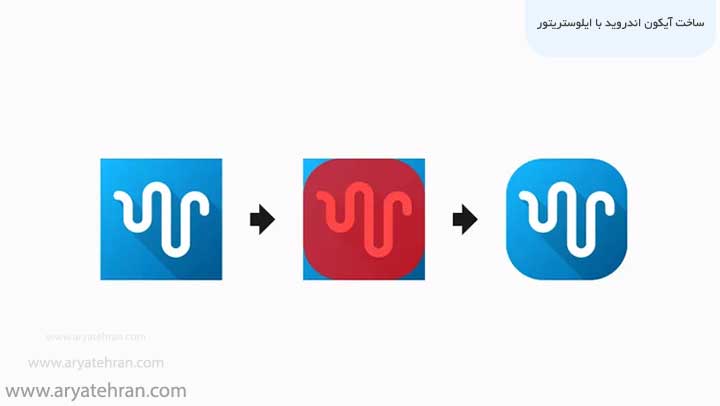
در این مرحله می توانید به شکل دلخواه نقطه کانونی نماد برنامه خود را تغییر دهید. برای این نمایش، من یک سایه بلند روی لوگو اعمال کردم، فقط برای اینکه کمی به آن پاپ بزنم.
سایه بلند روی لوگو اعمال می شود
برای این نمایش یک سایه بلند روی لوگو اعمال کردم.
این بخشی ضروری از درس نیست، اما من دستورالعمل هایی را برای نحوه انجام این کار در آموزش ویدیویی بالای صفحه قرار داده ام.
چه یک طراح گرافیک حرفهای باشید که با نرم افزار Adobe Illustrator کار میکند یا برای اولین بار است که میخواهید با نرم افزار ایلوستریتور کار کرده و با محیط آن آشنا شوید، مهم است که ابتدا نیازهای سیستم Adobe Illustrator را بفهمید تا بدانید برای داشتن یک نتیجه عالی از طراحی در این نرم افزار گرافیکی چه چیزهایی لازم است در مقاله سیستم مورد نیاز ایلوستریتور تمامی این اطلاعات را با یکدیگر مورد بررسی قرار خواهیم داد.
مرحله ۴: کار خود را صادر کنید
هنگامی که استایل طراحی نماد برنامه خود را با Adobe Illustrator به پایان رساندید، وقت آن است که کار خود را ذخیره کنید و سپس آماده شوید تا آن را به تمام اندازه های مختلف مورد نیاز صادر کنید.
ابتدا یک کپی برداری از کار خود (با فرمت ai.) ذخیره کنید تا همیشه یک فایل اصلی قابل ویرایش در دسترس داشته باشید. برای انجام این کار، به مسیر File > Save As بروید و مکانی را برای ذخیره کار خود انتخاب کنید.

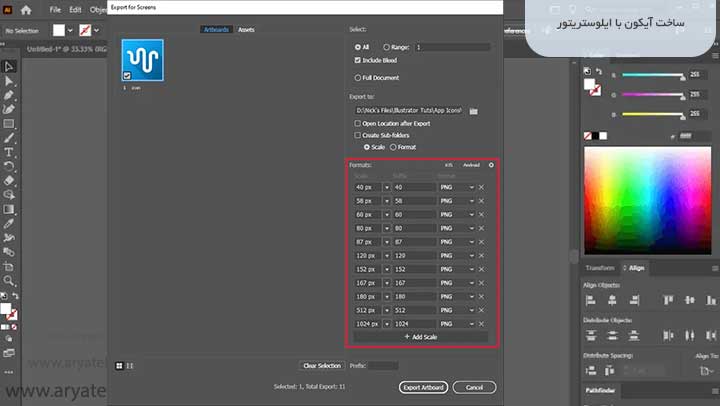
اکنون، با رفتن به File > Export > Export for Screens یا با فشار دادن control + alt + e روی صفحه کلید خود، منوی Export for Screens را باز می کنیم.
اگر شما تازه شروع به یادگیری ایلوستریتور کرده اید و در این نرم افزار مبتدی هستید فارسی نوشتن در ایلوستریتور ممکن است برای شما مشکل باشد، در مقاله فارسی نوشتن در ایلوستریتور سعی کرده ایم به صورت حرفه ای و گام به گام نحوه ی فارسی تایپ کردن در ایلوستریتور را به شما عزیزان آموزش دهیم.
منوی Export for Screens به شما امکان می دهد نماد برنامه خود را در اندازه های مختلف با یک کلیک صادر کنید.
از منو، میخواهیم مکانی را برای رندر شدن آیکونهای برنامه تعیین کنیم و سپس فرمت و مقیاس فایل را تعریف کنیم.
برای هر اندازه ای که باید برای نماد برنامه خود رندر کنیم، می خواهیم یک مقیاس جدید اضافه کنیم و از پیش تنظیم های زیر برای هر اندازه استفاده کنیم…

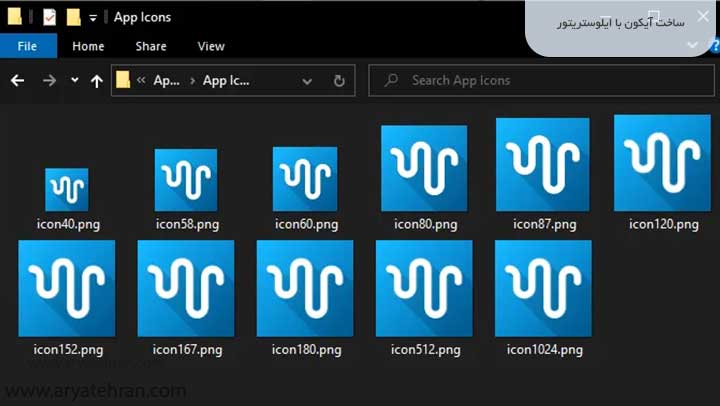
تمام اندازه ها
یک مقیاس برای هر اندازه مورد نیاز برای نماد برنامه خود اضافه کنید.
نکته قابل توجه…
در زیر پیشنمایش تصویر کوچک طراحی نماد، مطمئن شوید که نام فایلی که باید صادر شود را مشخص کنید. برای این نمایش من به سادگی نام نماد را “آیکون” می گذارم.
از منوی کشویی Scale، مطمئن شوید که Width را انتخاب کنید تا بتوانید به صورت دستی اندازه را تعیین کنید.
در قسمت پسوند، اندازه را تایپ کنید تا اندازه هر نماد برنامه به نام آن اضافه شود تا به راحتی قابل تشخیص باشد.

فرمت PNG چیزی است که برای استفاده در طراحی نماد برنامه مورد نیاز است، بنابراین باید فرمت صادراتی برای هر اندازه باشد.
هنگامی که مقیاس ها و تنظیمات از پیش تعیین شده خود را تعریف کردید، ادامه دهید و روی دکمه Export Artboard کلیک کنید تا آیکون های برنامه شما ارائه شود.















هیچ دیدگاهی برای این محصول نوشته نشده است.