اگر به دنبال آسان ترین روش طراحی کارت ویزیت با ایلوستریتور هستید پیشنهاد میکنیم تا آخر مقاله همراه ما باشید.
آموزش طراحی کارت ویزیت با ایلوستریتور
در این آموزش illustrator در مورد نحوه ایجاد یک کارت ویزیت، ما یاد خواهیم گرفت که چگونه یک کارت را برای طراح طراحی کنیم که می خواهد ظاهری تازه و امروزی برای خود به عنوان یک نام تجاری به دست آورد.
در دنیای بدون کاغذ امروزی، کارت ویزیت هنوز برای جلسات و معرفی رسمی مفید است. ایجاد یک تصور اولیه خوب برای هر کسب و کاری کلیدی می باشد و کارت همچنین می تواند به عنوان مرجعی برای مشتری برای به خاطر سپردن نام شما باشد.
قبل از شروع آموزش طراحی کارت ویزیت با ایلوستریتور باید در رابطه با رنگ ها و همینطور اجزایی که باید در کارت ویزیت باشد کمی صحبت کنیم.
همه ما می دانیم که نام، عنوان شغلی و اطلاعات تماس در کارت ویزیت تعلق دارد. اما برای ایجاد یک کارت واقعا مفید نیاز به قدردانی از نکات ظریف است.
به عنوان توسعه برند خود، اولین چیزی که باید در نظر بگیرید یک لوگو و یک شعار است. اگر هنوز لوگو ندارید، می توانید با استفاده از یک سازنده لوگوی آنلاین رایگان، لوگوی خود را برای راه حلی آسان و ساده ایجاد کنید.
فیلم آموزش رایگان طراحی کارت ویزیت با ایلوستریتور
در این بخش فیلم آموزش طراحی کارت ویزیت با ایلوستریتور را قرار داده ایم امیدواریم این آموزش برای شما عزیزان مفید بوده باشد.
ادامه آموزش های نرم افزار ادوبی ایلوستریتور و مشاهده پکیج آموزش ایلوستریتور در صفحه فیلم آموزش ایلوستریتور میتوانید مشاهده کنید. همینطور اگر به دنبال دانلود رایگان آموزش صفر تا صد نرم افزار ایلوستریتور هستید میتوانید در لینک زیر وارد صفحه دانلود رایگان ایلوستریتور بشوید.
ساخت لوگو آنلاین رایگان
درج نام در کارت ویزیت شما یک خط اطلاعات کاملاً واضح و ضروری است، اما در نظر داشته باشید نامی را که ترجیح می دهید نامیده شود اضافه کنید. اگر نام برند شما کاترین است، اما ترجیح میدهید کت نامیده شوید، اضافه کردن دومی از معرفی مجدد ناخوشایند جلوگیری میکند.
عنوان شغلی باید دقیقاً توضیح دهد که خدماتی که ارائه می دهید چیست. شما نباید چیزی عمومی که ظاهراً شیک به نظر می رسد مانند مدیر عامل، موسس یا رئیس شرکت خود اضافه کنید، حتی اگر آزادکار هستید. در مورد شغل خاصی که افراد با شما تماس خواهند گرفت تصمیم بگیرید.
از آنجایی که اطلاعات تماس باید مستقیم و حرفه ای باشد، بهتر است ایمیل حرفه ای خود را به ایمیل شخصی خود که در gmail.com میزبانی شده است انتخاب کنید.
به این ترتیب می توانید اطلاعات شخصی خود را همانطور که باید حفظ کنید: خصوصی. و شما یک تصویر تخصصی ارائه می دهید.
پیشنهاد ویژه: به وب سایت رسمی آموزشگاه کامپیوتر آریا تهران خوش آمدید. اگر به یادگیری صفر تا صد کار با نرم افزارایلوستریتور علاقمند هستید، حتما شرکت در دوره آموزش ایلوستریتور مجتمع فنی آریا تهران را از دست ندهید.
داشتن یک وب سایت برای یک طراح وب ضروری است و برای اهداف استراتژیک باید URL را تا جایی که می توانید ساده نگه دارید. اگر شخصی از قبل به نمایه شما علاقه مند است و به خانه می رسد و آن را تایپ می کند، از درخواست او برای تایپ آدرس گسترده خودداری کنید.
افزودن آدرس وب سایت اما نه صفحه اصلی، تمرین خوبی خواهد بود.
نمایههای رسانههای اجتماعی قطعاً مهم هستند، زیرا امروزه مشتری به سرعت با شما ارتباط برقرار میکند. اما به یاد داشته باشید که آن را کوتاه و حرفه ای نگه دارید. لازم نیست همه آنها را فهرست کنید، فقط سایت هایی را اضافه کنید که تصویر مثبتی از کار شما ارائه می دهند مانند اکانت بیزینسی اینستاگرام و تلگرام .
اگر شما تازه شروع به یادگیری ایلوستریتور کرده اید و در این نرم افزار مبتدی هستید فارسی نوشتن در ایلوستریتور ممکن است برای شما مشکل باشد، در مقاله فارسی نوشتن در ایلوستریتور سعی کرده ایم به صورت حرفه ای و گام به گام نحوه ی فارسی تایپ کر دن در ایلوستریتور را به شما عزیزان آموزش دهیم .
سایز کارت ویزیت در ایلوستریتور
سایز کارت ویزیت در ایلوستریتور دقیقا همانند سایز کارت ویزیت در فتوشاپ و کورل دراو می باشد و هیچ تفاوتی با نرم افزار های دیگر ندارد، اما توجه داشته باشید که هنگام ساخت و طراحی کارت ویزیت در ایلوستریتور ۰٫۲ از بالا و پایین صفحه و همینطور سمت راست و چپ کتارت ویزیت را به عنوان خط برش انتخاب کرده و جداسازی کنید.
اندازه بلید: ۹۱ x 61 میلی متر (۳٫۵۸ x 2.40 اینچ)
اندازه برش استاندارد: ۸۵ × ۵۵ میلی متر (۳٫۳۵ x 2.17 اینچ)
حال که با سایز کارت ویزیت در ایلوستریتور و اندازه کارت ویزیت در ایلوستریتور آشنا شدید بریم که بایکدیگر ساخت و طراحی کارت ویزیت را شروع کنیم.
آموزش گام به گام طراحی کارت ویزیت در ایلوستریتور
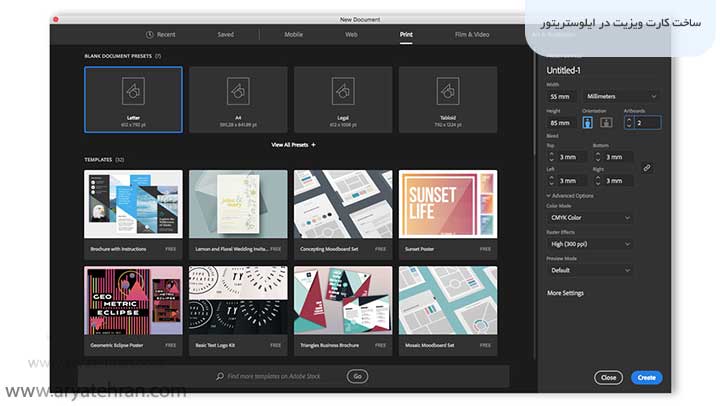
ابتدا نرم افزار ایلوستریتور را باز کرده و در قسمت New یک فایل جدید ایجاد کنید.

حواستان باشد که هنگام ایجاد فایل کارت ویزیت Color Mode را بر روی Cmyk قرار بدهید. اگر نمیدانید تفاوت رنگ های Cmyk و Rgb چه می باشد پیشنهاد میکنیم مقاله تفاوت رنگ Rgb و Cmyk را مطالعه کنید.
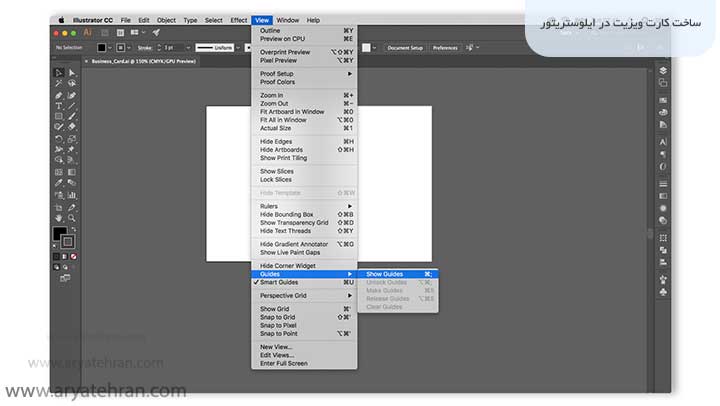
پس از ایجاد فایل خط برش ها را برای کارت ویزیت خود اعمال کنید. اگر آن را نمی بینید، به View > Guides > Show Guides بروید.

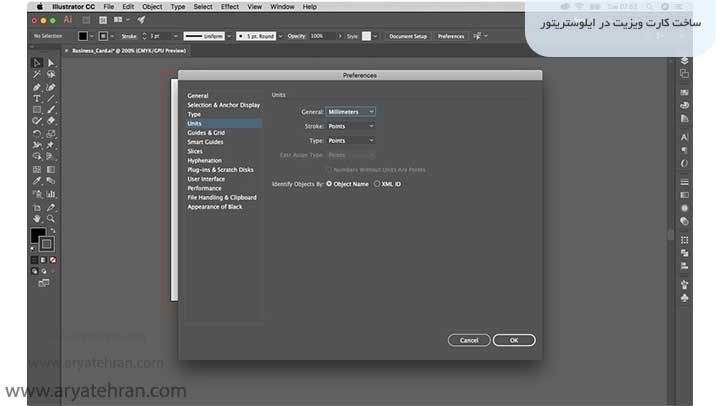
با رفتن به Illustrator CC > Preferences > Units مطمئن شوید که لایه های فایل شما برای مقاصد چاپ تنظیم شده است.

تنظیمات کلی باید به صورت زیر باشد:
General: Millimeters
Stroke: Points
Type: Points
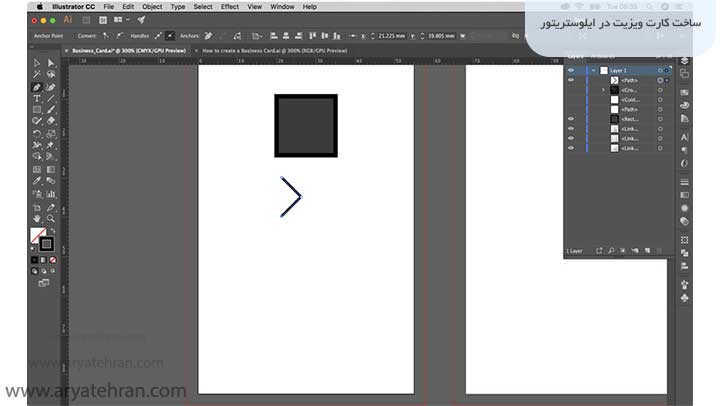
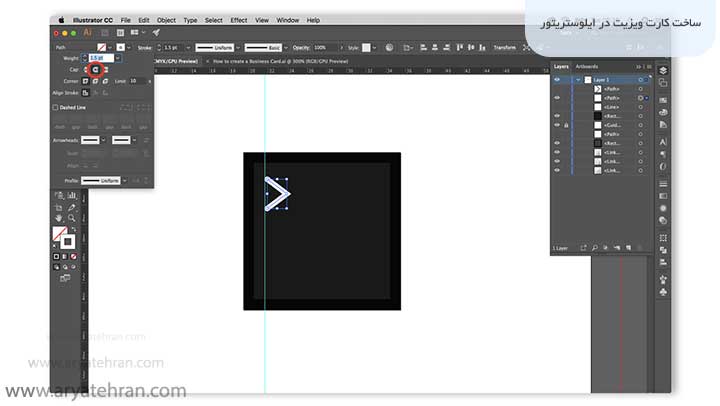
و یک خط مشکی ۳pt به آن اضافه کنید. از آنجایی که نماد برنامه به صورت خط پایین با خط پایین است، استفاده از ابزارها بهعنوان ابزار قلم بهجای کشیدن آنها با «دست» با مداد، آسانتر است. دو خط مورب متصل را بکشید، بدون پر کردن.
اگر در استفاده از نرم افزار ایلوستریتور مبتدی هستید و میخواهید بدانید ایلوستریتور چه کاربردی دارد پیشنهاد میکنیم مقاله ایلوستریتور چیست آریا تهران را مطالعه کنید.

در این بخش تنظیمات آن خطوط باید به صورت زیر باشد:
عرض: ۲ میلی متر
ارتفاع: ۳ میلی متر
Round Cap (ویژگی round cap، همانطور که از نامش مشخص است، به معنای گرد بودن انتهای شیء است. (توجه کنید که ما ویژگی تغییر سبک کلاه را با یک دایره قرمز مشخص کردیم)
رنگ CMYK: 0،۰،۰،۰ (سفید)

(اگر می خواهید از یک راهنما برای تراز کردن عناصر استفاده کنید، خط کش ها را با رفتن به View > Rulers > Show Rulers باز کنید، یا از میانبر R استفاده کنید. هنگامی که خط کش ها را به عنوان بخشی از رابط خود قرار دادید، کلیک کنید و از قسمت عمودی بکشید. (خط کش برای ایجاد یک راهنمای عمودی)
چه یک طراح گرافیک حرفهای باشید که با نرم افزار Adobe Illustrator کار میکند یا برای اولین بار است که میخواهید با نرم افزار ایلوستریتور کار کرده و با محیط آن آشنا شوید، مهم است که ابتدا نیازهای سیستم Adobe Illustrator را بفهمید تا بدانید برای داشتن یک نتیجه عالی از طراحی در این نرم افزار گرافیکی چه چیزهایی لازم است.
در مقاله سیستم مورد نیاز ایلوستریتور ما سعی کرده ایم به صورت جامع سیستم مورد نیاز ایلوستریتور را با شما عزیزان مورد بررسی قرار داده و قیمت مناسب ترین سیستم برای ایلوستریتور را به شما معرفی خواهیم کرد.
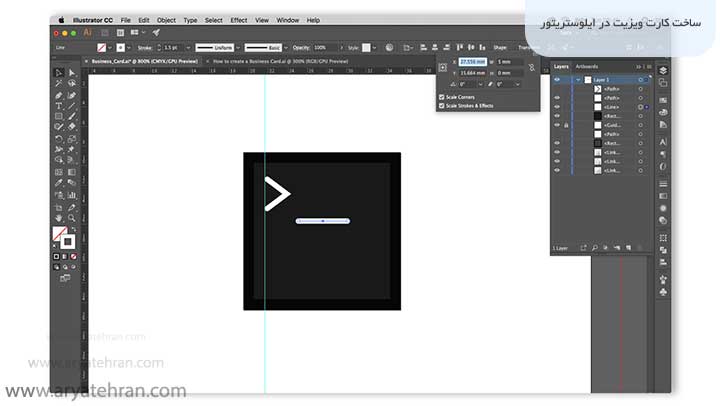
برای زیرخط، باید یک خط سفید افقی با تنظیمات زیر ایجاد کنید:
عرض: ۵ میلیمتر
ارتفاع: ۰ میلی متر

برای انتخاب همه عناصر کلیک کنید و بکشید و از میانبر G برای ایجاد یک گروه استفاده کنید، که روند طراحی شما را آسان تر می کند. همچنین می توانید تمام عناصر را انتخاب کنید و سپس به Object > Group بروید.
ما می خواستیم یک طرح معاصر ایجاد کنیم و این بدان معناست که نیازی به دکوراسیون اضافی نیست. به نظر می رسد کارت ویزیت دو طرفه بهترین گزینه باشد زیرا به ما امکان می دهد تمام اطلاعات تماس را در پشت تنظیم کنیم، فضای سفید زیادی را در جلو نگه داریم و طرح را برجسته کنیم.
اگر به دنبال بهترین مرجع آموزش ایلوستریتور به زبان فارسی و آموزش صفر تا صد ایلوستریتور می باشید مقاله آموزش ایلوستریتور برای شماست! تا انتهای مقاله با ما همراه باشید تا با یکدیگر تمامی ابزار های موجود در نرم افزار ایلوستریتور را مورد بررسی قرار داده و کاربرد تمامی بخش های ایلاستیرتور را با یکدیگر آموزش ببینیم.

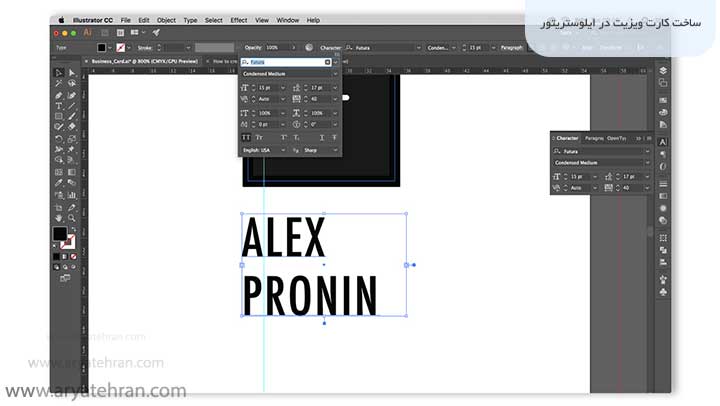
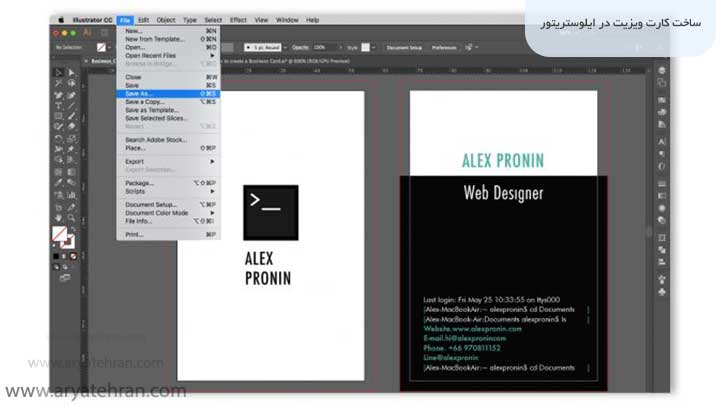
اکنون در این مرحله میتوانید متن های مورد نظرتان را ازجمله آدرس ایمیل خود و همینطور آدرس وبسایت خود را مطابق تصویر اضافه کنید.

اکنون میتوانید برای خروجی گرفتن از کارت ویزیت خود اقدام کنید. در این مرحله همانطور که در تصویر زیر مشاهده میکنیدفایل خود را به صورت pdf با پیش تنظیم چاپ با کیفیت بالا ذخیره کنید.
شما برای ذخیره سازی فایل ها در نرم افزار ایلوستریتور راه های مختلفی دارید اما پیشنهاد می شود برای خروجی گرفتن برای چاپ فایل خود را به صورت Cmyk خروجی بگیرید تا فایل کارت ویزیت شما با کیفیت بالا ذخیره شود.
















هیچ دیدگاهی برای این محصول نوشته نشده است.