طراحی و ساخت سایت با المنتور یکی از راهکار هایی است که این امکان را به شما می دهد که یک وب سایت را بدون نیاز به کدنویسی و با استفاده از افزونه صفحه ساز المتور طراحی و پیادهسازی نمایید، همانطور که می دانید سیستم مدیریت محتوای وردپرس این امکان را به کاربران خود می دهد که بدون نیاز به کدنویسی یک سایت را برای خود طراحی و پیادهسازی نمایند که انجام این کار به کمک افزونه های صفحه سازی مانند المتور امکان پذیر می باشد، اگر شما هم علاقه مند هستید که طراحی وب سایت با المنتور را یاد بگیرید و با شیوه انجام آن آشنا شوید در ادامه این مطلب با ما همراه باشید.
آنچه در این پست می خوانید :

آموزش طراحی سایت با المنتور
در بخش زیر یک دستورالعمل کلی را درج کرده ایم که به کمک آن شما می توانید اموزش طراحی سایت با المنتور را به صورت مرحله به مرحله انجام دهید.
به طور کلی برای آموزش کار با المنتور و ساخت یک وب سایت با وردپرس و المنتور شما باید مراحل زیر را به ترتیب انجام دهید:
نصب افزونه المنتور، افزونه المنتور پرو و در صورت تمایل نصب افزونه های کمکی دیگر نظیر المنتور پک و جت المنت- مراجعه به بخش قالب ها » theme builder و در بخش هدر برای طراحی هدر سایت با المنتور اقدام نمایید و شرطس تنظیم کنید که این قالب برای کل سایت اعمال شود.
- مراجعه به بخش قالب ها » theme builder و در بخش فوتر (پاورقی) طراحی فوتر سایت با المنتور را انجام دهید و به مانند مرحله قبل می توانید شرط تنظیم کنید که روی کل سایت اعمال شود.
- در همین بخش theme builder » در بخش single post قالب صفحه مقالات طراحی شود
- در بخش Archive قالب بخش دسته بندی مقالات طراحی شود
- در بخش Error 404 قالب صفحه ارور ۴۰۴ طراحی شود، اگر با جزییات صفحه ۴۰۴ آشنا نیستید به صفحه آموزش ساخت صفحه ۴۰۴ مراجعه نمایید.
- در صورت فروشگاهی بودن سایت افزونه ووکامرس نصب شده و در بخش theme builder » و سپس مراجعه به بخش single products قالب صفحه محصولات طراحی شود.
- در بخش products archive قالب صفحه دسته بندی محصولات طراحی شود.
در آخر هم به بخش برگه های وردپرس مراجعه می کنید و برای طراحی صفحه اصلی سایت با المنتور و دیگر برگه های وردپرسی اقدام نمایید، ضمنا قبل از انجام این مراحل اگر با المنتور آشنا نیستید می توانید مقاله المنتور چیست را مطالعه نمایید.

طراحی سایت فروشگاهی با المنتور
شما هر نوع وب سایتی را از جمله وب سایت های فروشگاهی را نیز با استفاده از صفحه ساز وردپرس المنتور می توانید طراحی نمایید، فقط قبل از اقدام به طراحی و ساخت وب سایت های فروشگاهی با المنتور شما باید ابتدا افزونه ووکامرس را بر روی وردپرس خود نصب نمایید، پس از نصب این افزونه با توجه به امکاناتی که در اختیار شما قرار داده باید محصولات و دستهبندی محصولات خود را در سایت ایجاد کنید، سپس با مراجعه به بخش قالب ها » theme builder و در بخش single products قالب بخش محصولات خود را طراحی نمایید و با مراجعه به بخش products archive قالب بخش دستهبندی محصولات و یا همان برگه فروشگاه وب سایت خود را طراحی کنید، برای طراحی صفحه اصلی سایت فروشگاهی با المنتور نیز میتوانید از قالب های آماده فروشگاهی استفاده کنید و یا به کمک خود افزونه المنتور و ویجت های مختلف آن صفحه اصلی خود را طراحی نمایید.
نمونه طراحی سایت با المنتور
در بخش زیر چند نمونه از وب سایت هایی که با استفاده از افزونه صفحه ساز المنتور طراحی و پیادهسازی شدهاند را مشاهده می کنید، برای دریافت بهترین قالب های وردپرسی رایگان هم به صفحه قالب وردپرس رایگان مراجعه نمایید.
- وب سایت آریا تهران aryatehran.com
- وب سایت آموزشگاه زیبایی بانولند banouland.com
- وب سایت آریا حساب arya-acc.com
- وب سایت اتو صافکار autosafkar.com
- وب سایت خبری بیدخت نیوز beidokhtnews.ir
دوره جامع آموزش طراحی سایت بدون کدنویسی با المنتور
در مجتمع فنی آریا تهران کلاس های آموزش طراحی سایت بدون کدنویسی با استفاده از سیستم مدیریت محتوای وردپرس و افزونه های صفحه ساز قدرتمندی نظیر افزونه المنتور برگزار می شود، ضمنا پس از پایان دوره طراحی سایت با المنتور در آموزشگاه آریا تهران به هنرجویان این دوره مدرک معتبر و قابل ترجمه فنی حرفهای ارائه خواهد شد، در پایان این دوره آموزشی هنرجویان یک وب سایت را با استفاده از افزونه صفحه ساز المتور طراحی و پیادهسازی میکنند و پس از ارائه پروژه خود میتوانند مدرک معتبر آموزشگاه آریا تهران و فنی حرفهای را اخذ نمایند.
در ضمن در دوره آموزشی طراحی سایت وردپرسی در تهران شامل سرفصل هایی مثل اموزش طراحی سایت فروشگاهی با المنتور، اموزش طراحی سایت شبیه دیجی کالا با المنتور، آموزش ساخت انواع وب سایت های شرکتی، خدماتی، خبری با المنتور و آموزش مدیریت کامل وب سایت می باشد.
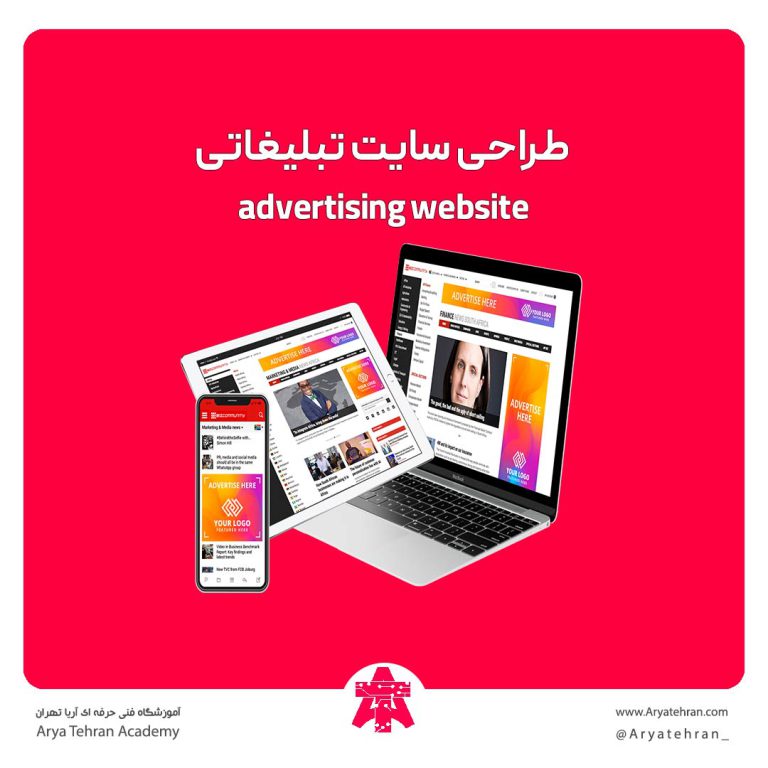
طراحی سایت خبری با المنتور
به غیر از وب سایتهای فروشگاهی شما انواع وب سایت های دیگر مانند سایت های خبری را نیز با استفاده از افزونه صفحه ساز المتور میتوانید طراحی کنید، وب سایت های خبری هم مانند وب سایت های خدماتی دیگر نیازی به قالب محصول و دستهبندی محصول ندارند، و شما فقط باید برای این وب سایت ها قالب هدر، فوتر، مقاله، دسته بندی مقاله و برگه های سایت خود را با المنتور طراحی نمایید.
توجه» به کمک افزونه صفحه ساز المنتور انواع وب سایت های پزشکی را نیز می توان طراحی کرد، برای اشنایی با طراحی این نوه وب سایت ها به صفحه طراحی سایت مخصوص پزشکان مراجعه نمایید.
هزینه طراحی سایت با المنتور
در صورتی که شما کار کردن با افزونه صفحه ساز المنتور را به خوبی یاد بگیرید و بتوانید یک وب سایت زیبا متناسب با قواعد ux&ui را با المنتور طراحی نمایید می توانید با طراحی وب سایت های وردپرسی درآمدی بالغ بر ماهیانه ۱۰ تا ۲۰ میلیون تومان داشته باشید، البته اگر به زبان های برنامه نویسی سمت وب نیز مسلط شوید، و بتوانید امکانات متعدد دیگری را به سایت خود اضافه نمایید، قاعدتا می توانید میزان درآمد خود را افزایش دهید.
توجه» برای یادگیری مهارت طراحی و ساخت انواع وب سایت های فروشگاهی، شرکتی، خدماتی به صورت صفر تا صد می توانید به صفحه آموزش طراحی سایت مراجعه نمایید.

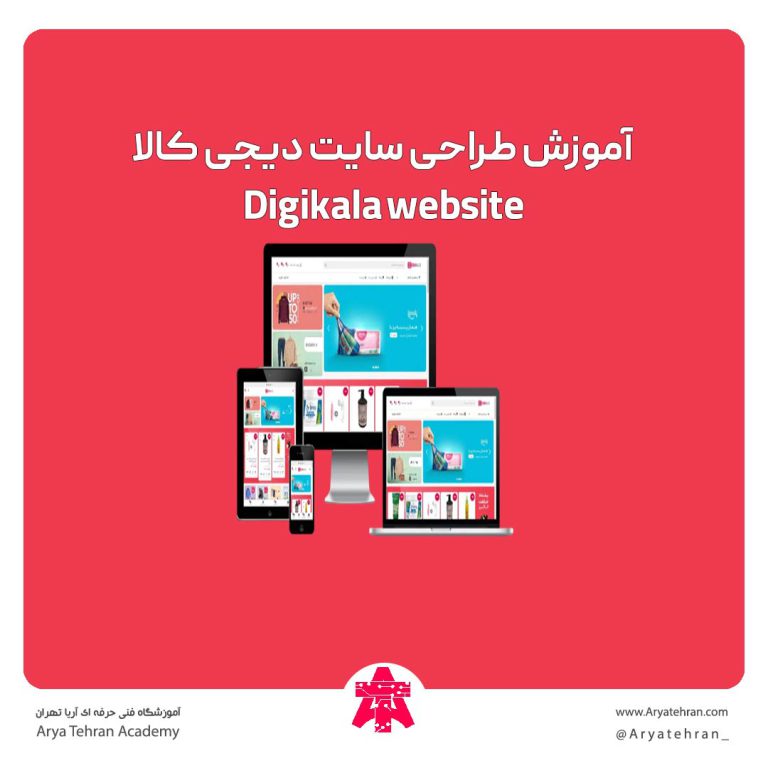
طراحی سایت دیجی کالا با المنتور
به منظور ساخت یک وب سایت فروشگاهی شبیه دیجی کالا شما می توانید قالب آماده سایت دیجی کالا را از وب سایت هایی نظیر وب سایت ژاکت خریداری کرده و بر روی وردپرس خود نصب نمایید، قالب فروشگاهی دیجی کالا با افزونه صفحه ساز المنتور کاملا سازگار است و شما پس از نصب این قالب می توانید افزونه صفحه ساز المنتور را هم نصب نمایید و بخش های مختلف آن را با کمک این افزونه صفحه ساز ویرایش کنید.
توجه» برای سفارش ساخت انواع وب سایت های فروشگاهی مشابه دیجی کالا می توانید به صفحه طراحی سایت فروشگاهی ارزان مراجعه نمایید.
طراحی سایت با المنتور پرو
نسخه اصلی افزونه المنتور را شما می توانید به صورت رایگان از وردپرس دریافت و آن را بر روی سایت خود نصب کنید، اما همانطور که می دانید این نسخه به تنهایی کار نمی کند و شما باید افزونه کمکی المنتور پرو را نیز از یک وب سایت معتبر خریداری و بر روی سایت خود نصب نمایید، ضمنا در کنار استفاده از افزونه المنتور پرو شما می توانید از سایر افزونه های کمکی المنتور نظیر المتور پک و جت المنت نیز استفاده نمایید.
طراحی سایت شرکتی با المنتور
به طور کلی وقتی که شما قاعده سایت سازی با المنتور را یاد بگیرید موضوع سایت شما چندان تفاوتی ندارد، شما می توانید به کمک افزونه های صفحه ساز المنتور طراحی سایت شرکتی، خدماتی و فروشگاهی را طراحی و پیادهسازی نمایید، پیشنهاد می کنیم که برای اینکه ایده های مناسبی برای طراحی سایت شرکتی و خدماتی و یا ساخت سایت با موضوعات دیگر را داشته باشید از وب سایتهایی نظیر وب سایت colorlib.com و وب سایت themeforest استفاده نمایید.
طراحی سایت با هلو المنتور
قبل از نصب و فعال سازی افزونه المنتور و افزونه های کمکی آن شما باید ابتدا یک قالب مناسب را برای سایت خود انتخاب نمایید، در سیستم مدیریت محتوای وردپرس قالب های مختلفی وجود دارد که شما می توانید آنها را به صورت رایگان بر روی وردپرس خود نصب نمایید، اما از بین این قالبها قالب هلو المنتور یکی از قالب هایی است که برای کار کردن با افزونه صفحه ساز المنتور کاربردی تر می باشد.
از این جهت که این قالب به صورت کامل با افزونه صفحه ساز المنتور سازگار است و تمامی ویجتهای افزونه المنتور بر روی این قالب اجرا می شود، ضمن این که قالب هلو المنتور بسیار سبک است و در بهینهسازی سرعت سایت نیز می تواند به شما کمک کند، بسیاری از افرادی که بعد از ساخت سایت و طراحی قالب سایت با المنتور قصد سئو و بهینهسازی وب سایت خود را دارند از این قالب برای وردپرس خود استفاده می کنند.
توجه» برای سفارش ساخت انواع وب سایت های فروشگاهی، شرکتی و خدماتی به صفحه طراحی سایت با پایتون مراجعه نمایید.
طراحی سایت فقط با المنتور
یکی از سوالات مهم کاربرانی که به تازگی طراحی و ساخت وب سایت خود با افزونه صفحه ساز المنتو را می خواهند شروع کنند این است که آیا این افزونه به تنهایی می تواند برای ساخت سایت آنها موثر باشد یا خیر.
در پاسخ به این سوال باید گفت که افزونه صفحه ساز المنتور و افزونه های کمکی آن مانند المنتور پرو، المنتور پک و جت المنت، ویجت های مختلفی را در اختیار شما قرار داده اند که به کمک آنها می توانید یک سایت کامل را با تمامی استاندارد های ux&ui طراحی و پیاده سازی نمایید.
در آپدیت های جدید این افزونه هم به صورت مداوم ویجت ها و قابلیت های جدیدی به آن اضافه شده که کار شما را راحت تر می کند، قابلیت هوش مصنوعی که به نسخه جدید المنتور اضافه شده و حتی در تولید محتوا برای وب سایت هم کار کاربران را راحت کرده است که شما می توانید با مراجعه به صفحه طراحی سایت با هوش مصنوعی با این قابلیت بیشتر آشنا شوید.
طراحی صفحات سایت با المنتور
تمامی بخش ها و صفحات سایت خود را شما به کمک افزونه صفحه ساز المنتور می توانید طراحی نمایید، اگر قبلا با این افزونه تجربه کار کردن داشته باشید می دانید که زمانی که شما با المنتور هر بخشی را ایجاد می کنید و یا اینکه از منوی المنتور ویجت های مختلفی را در قالب صفحه خود استفاده می کنید، ویجت ها در بخش پیشرفته خود یک بخشی به نام CSS اختصاصی را دارند که در این بخش شما میتوانید بعدا اگر تمایل داشتید CSSیاد بگیرید با استفاده از CSS بخش های مختلف قالب خود را استایل های اختصاصی بدهید، ضمن اینکه در منوی المنتور ما یک ویجت اختصاصی به نام HTML هم داریم که شما در این ویجت می توانید دستورات زبان نشانه گذاری HTML را وارد نمایید و در بخش پیشرفته و CSS اختصاصی نیز می توانید کد های CSS را وارد نمایید.
سوالات متداول؟
با توجه به امکانات متعددی که افزونه المنتور در اختیار شما قرار داده است، به کمک این صفحه ساز قدرتمند انواع سایت های فروشگاهی، شرکتی، خدماتی و خبری را با المنتور می توان طراحی و پیاده سازی کرد.
خیر، ویجت های مختلفی که افزونه المنتور پرو، المتور پک، جت الممنت در اختیار شما قرار داده اند به شما کمک می کنند که بدون نیاز به کدنویسی یک قالب شکیل و حرفه ای را طراحی نمایید.
خود افزونه المنتور را به صورت رایگان از وردپرس دانلود و نصب کنید، اما افزونه های کمکی آن نظیر المنتور پرو و غیره را باید خریداری نمایید.

















هیچ دیدگاهی برای این محصول نوشته نشده است.