اگر به دنبال یادگیری شیوه بررسی Page Experience report در گوگل سرچ کنسول هستید، در این مقاله بصورت کامل آن را توضیح خواهیم داد.

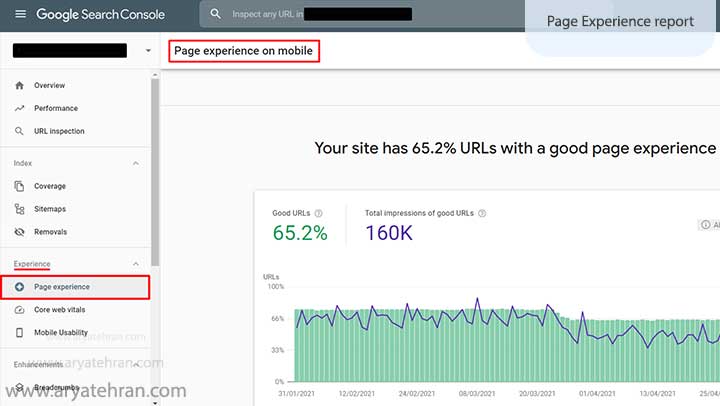
Page Experience report
گزارش تجربه صفحه (Page Experience report) خلاصه گزارشی از تجربه کاربری بازدید کنندگان سایت شما است.
گوگل معیارهای اندازه گیری Page Experience یا همان تجربه صفحه را برای هر URL بصورت جداگانه در سایت شما ارزیابی می کند و از آنها به عنوان سیگنالی برای رتبه بندی URL مورد نظر در نتایج جستجوی Google استفاده خواهد کرد.
به طور خلاصه، گزارش Page Experience، زیرمجموعه ای از معیارهای تجربه صفحه اعمال شده توسط نتایج جستجوی Google را بررسی میکند.
با توجه به آنچه گفته شد، قطعا گزارش بخش Page Experience برای یک سئوکار حرفه ای بخشی بسیار حیاتی به نظر می آید.
در این خصوص اگر به زبان انگلیسی تسلط دارید، خواندن مقاله بخش پشتیبانی گوگل با عنوان Page Experience report به شما پیشنهاد می شود.
همانطور که گفته شد، بخش Page Experience برای هر URL به صورت جداگانه ارزیابی شده است تا ارزیابی و گزارش حاصل از آن، به وبمستران در ایجاد صفحاتی که تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم میکنند کمک کند.
پیشنهاد ویژه: اگر نمی دانید وبمستر کیست و وب مستری چیست، حتما مقاله وب مستر چیست را مطالعه کنید. همچنین برای یادگیری حرفه ای طراحی سایت و سئو، حتما در دوره وبمستر شرکت کنید. آموزش صفر تا صد طراحی سایت و سئو
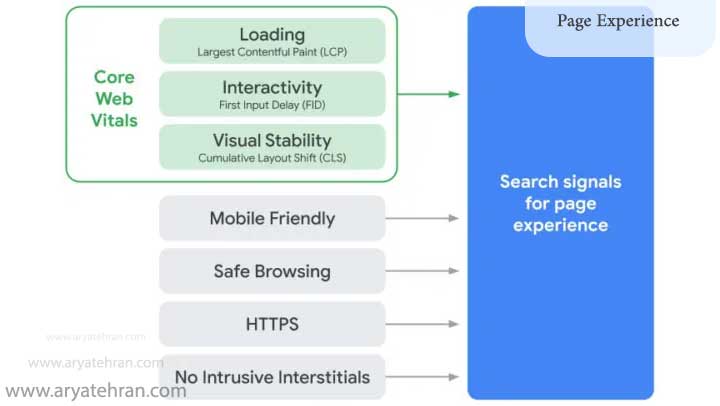
بخش Page Experience در Google Search با استفاده از شاخص های زیر ارزیابی می شود:
- Core Web Vitals
- Mobile usability
- HTTPS usage
در ادامه به توضیح هر یک از این بخش ها خواهیم پرداخت.
Core Web Vitals
در واقع بخش Core Web Vitals مسئولیت گزارش دهی تست سرعت، پاسخگویی و پایداری تجربه بارگذاری صفحه (page loading) برای کاربران را بر عهده دارد. گزارش Core Web Vitals صفحات وب سایت شما را در سه رتبه بندی خوب، نیازمند بهبود و ضعیف قرار خواهد داد.
مطابق با درخواست گوگل، یک صفحه خوب باید دارای رتبه بندی Core Web Vitals خوب در هر دو شاخص CLS و LCP و همچنین در FID باشد تا به عنوان یک صفحه GOOD در بخش Page Experience نمایش داده شود.
فراموش نکنید که وارد شدن اطلاعات گزارش Core Web Vitals به بخش Page Experience ممکن است چند روز طول بکشد. بنابراین نمایش و رتبه بندی یک URL در گزارش Page Experience میتواند کمی از رتبه بندی گزارش Core Web Vitals URL عقب باشد.
توجه داشته باشید که، URL های بدون Core Web Vitals نمی توانند در گزارش Page Experience ظاهر شوند.
نکته: گزارش Core Web Vitals هم در بخش Page Experience Report و هم در بخش مختص به خود Core Web Vitals در سطح URL ارائه می شود، اما این گزارش در بخش Page Experience با تاخیر همراه بوده و در بخش گزارش خود Core Web Vitals به روز است.

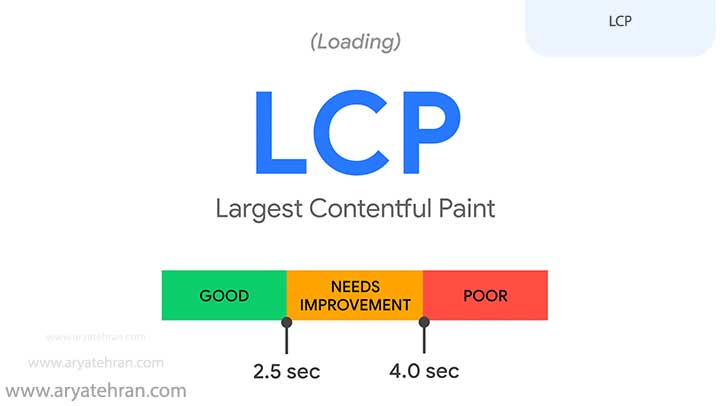
LCP
LCP مخفف Largest Contentful Paint یا به عبارتی بزرگترین محتوای تصویری است. در توضیحی کامل تر LCP به مدت زمان بارگذاری بزرگترین المان تصویری در یک صفحه اشاره دارد که زمان لود شدن آن نباید بیش از ۲ ثانیه زمان ببرد، در غیر این صورت الگوریتم تجربه کاربر آن را شناسایی کرده و به آن صفحه امتیاز منفی میدهد.
CLS
CLS مخفف Cumulative Layout Shift یا به عبارتی تغییر چیدمان کلی صفحه است. در توضیحی کامل تر باید گفت، CLS همان معیاری است که شیفت شدن ناگهانی محتوا بر روی صفحه، و وجود چنین مشکلی را گزارش میدهد. یعنی چه؟
قطعا برای شما هم پیش آمده که در هنگام مراجعه به وبسایت ها و صفحات مختلف، شاهد جابجایی اجزای مهم سایت و نمایش ناقص آنها بوداید. این وضعیت زمانی کاربر را کلافه میکند که او نتواند بر اجزای مورد نظر خود کلیک کند و در نتیجه صفحه را ترک میکند.
FID
FID مخفف The first input delay یا به عبارتی نخستین تاخیر در هنگام ورود به سایت است. در توضیحی کامل تر باید گفت، FID تاخیر در نمایش اولین محتوا به کاربر را محاسبه میکند. هر نوع تاخیر در پاسخگویی (delay) در لود صفحه، نقص در منو، غیرقابل استفاده بودن فرمها و… در این فاکتور اندازه گیری تاثیرگذار خواهد بود.
گزارش نکته: گزارش Core Web Vitals هم در بخش Page Experience Report و هم در بخش مختص به خود Core Web Vitals در سطح URL ارائه می شود، اما این گزارش در بخش Page Experience با تاخیر همراه بوده و در بخش گزارش خود Core Web Vitals به روز است.
گزارش Core Web Vitals
با وارد شدن به بخش core web vitals به گزارشهای نموداری از CLS دست پیدا خواهید کرد. در نموداری که به شما نشان داده میشود، خطاهای CLS صفحات متفاوت را برای شما مشخص میشود که با کلیک بر روی هر بخش از نمودار میتوانید به جزئیات بیشتری دست پیدا کنید. اگر تمایل دارید هر ارور را جز به جز رصد کنید با وارد کردن URL مد نظرتان در page speed insight به جزئیات بیشتری پی میبرید.
Mobile usability
با توجه به درخواست گوگل، برای دریافت وضعیت GOOD در Page Experience صفحات یا همان URL هایی که در موبایل نمایش داده می شوند، نباید دارای خطای mobile usability (قابلیت استفاده از موبایل) باشند.
در واقع Mobile usability بر این نکته متمرکز می شود که آیا وب سایت ها کاربران موبایلی را در هنگام طراحی سایتشان در نظر گرفتهاند یا خیر.
برای آشنایی بیشتر با این قابلیت و خطا های مربوط به آن از مقاله … استفاده کنید.
نکته: گزارش mobile usability هم در بخش Page Experience Report و هم در بخش مختص به خود mobile usability در سطح URL ارائه می شود، اما این گزارش در بخش Page Experience ممکن است با تاخیر همراه بوده و در بخش گزارش خود mobile usability به روز است.

HTTPS usage
بخش دیگری از گزارش Page Experience مربوطه به نسبت صفحات HTTPS و صفحات HTTP است. یک صفحه باید از طریق HTTPS ارائه شود تا برای وضعیت GOOD تجربه صفحه در جستجوی Google مورد تایید باشد.
برای امن بودن اطلاعات کاربران و اطلاعات سایت، URLها باید از حالت http به حالت https منتقل شوند.
اگر سایت شما دارای نسبت URL های HTTP خیلی بالایی باشد، کاربران هنگام جستجوی سایت شما، بنر هشداری را در سایت شما خواهند دید و بخش HTTPS Failing را نشان داده می شود.
طبق گزارش خود گوگل، هنوز گزارشی که بتواند تعداد دقیق HTTP در مقابل HTTPS را در سایت شما نشان دهد از طرق گوگل در سرچ کنسول تهیه نشده، اما نکته مهمی که باید به خاطر بسپارید این است که HTTPS بودن یک URL در نتایج جستجوی گوگل باشد باعث تایید شدن آن در گزارش HTTPS و احتمالا دریافت وضعیت GOOD خواهد بود.
برای کسب اطلاعات بیشتر، مقاله HTTPS چیست را مطالعه کنید.
نکته: گزارش HTTPS در بخش Page Experience Report در سطح سایت اعمال شده در بخش مختص به خود HTTPS در سطح URL ارائه می شود. یعنی این که یک URL HTTPS در جستجو همیشه از معیارهای HTTPS عبور می کند و یک URL HTTP در جستجو همیشه معیارهای HTTPS را رد می کند.
پیدا کردن صفحات HTTP و HTTPS
شما به دو روش می توانید خیلی راحت صفحات HTTP و یا HTTPS را پیدا کنید.
برای اولین روش همانطور که در مقاله نصب سرچ کنسول آموزش داده شده، می بایست شما سایت خود را به روش Domain property به سرچ کنسول متصل کرده باشید. سپس از بخش گوگل. com performance شما می توانید با استفاده از فیلتر URL، تمام URL هایی که با “http://” آغاز شده اند را تا بیشتر از ۱۰۰۰ نتیجه مشاهده کنید.
در دومین روش، اگر به هر دلیلی شما برای اتصال سایت به کنسول از روش Domain property استفاده نکرده باشید، به روش URL-prefix property، آدرس HTTP دامنه را به کنسول وصل کنید. در این حالت در بخش گزارش performance فقط گزارش URL ها HTTP که توسط کاربران در جستجوی گوگل دیده شده به شما ارائه می شود.
اگر فکر میکنید یک نسخه HTTPS معادل برای یک URL HTTP که در صفحه جستجو گوگل ظاهر میشود دارید، URL HTTPS را در بخش url inspection بررسی کنید تا ببینید آیا در جستجو گوگل ظاهر میشود یا نه، و اگر نه، چرا؟

کدام URL ها در Page Experience گزارش می شوند؟
فقط url هایی که در داده های آنها در core web vitals ثبت شده در گزارش Page Experience مشاهده خواهند شد. البته اینجا استثنا هم هست.
برخی URL ها اگر URL group آنها در core web vitals نمایش داده شود، بدن داده های core web vitals مختص به آن URL در گزارش core web vitals نمایش داده می شوند.
توجه داشته باشید که نشانیهای اینترنتی (URL) شمارش شده در بخش تجربه صفحه (Page Experience)، نشانیهایی هستند که در جستجوی Google ظاهر شده اند. بخش core web vitals نیز در مورد URL های واقعی و غیر کانونیکال گزارش می دهد. این در حالی است که گزارش Mobile Usability همه گزارش را به صفحات کانونیکال اختصاص می دهد.
برای کسب اطلاعات بیشتر می توانید مقاله کانونیکال چیست را مطالعه کنید.
URL group چیست
با توجه به توضیحات بخش پشتیبانی گوگل، URL های موجود در گزارش در صفحاتی دسته بندی می شوند که تجربه کاربری مشابهی دارند. بنابراین معیارها و وضعیت در سطح گروه اختصاص داده شده است. یعنی یک URL خاص ممکن است در بعضی معیار های اندازه گیری با گروه خود متفاوت باشد.
فرض بر این است که این URL ها چارچوب مشترکی خواهند داشت و دلایل رفتار ضعیف گروه احتمالاً ناشی از همان دلایل اساسی است.
فراموش نکنید که یک گروه یا URL باید دارای حداقل مقدار داده باشد تا در گزارش ظاهر شود.
نمودار Page Experience
نمودار Page Experience نتایج زیر را نشان می دهد:
- Good URLs
- Total impressions of good URLs
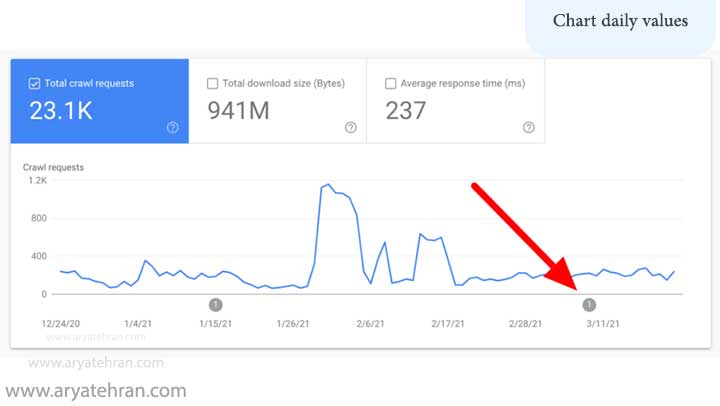
- Chart daily values
Good URLs
درصد URLهای با وضعیت خوب در آخرین تاریخ آپدیت در نمودار حاضر در این بخش نمایش داده می شود. جایی که good URLs در بخش Page Experience یعنی URL هایی که هم در بخش core web vitals وضعیت خوبی دارند و هم در بخش mobile usability هیچ خطایی نداشته و دارای HTTPS است.
وضعیت خوب برای تلفن همراه به این معنی است که URL در گزارش mobile usability هیچ مشکلی در استفاده از تلفن همراه (یا دادههای استفاده از تلفن همراه) ندارد.
توجه داشته باشید که، درصد خوب نشان داده شده در این گزارش شامل وضعیت HTTPS URL های سایت شما نمی شود.
Total impressions of good URLs
این آیتم به معنی تعداد impressions (نمایشهای) ایجاد شده توسط نشانیهای اینترنتی خوب در بازه زمانی نشاندادهشده توسط نمودار است.
آخرین دادهها برای نمایشها ممکن است به دلیل زمانبندیهای متفاوت پردازش داده، از تعداد URL خوب روزانه عقب باشد.
برای کسب اطلاعات بیشتر، مقاله ایمپرشن چیست را مطالعه کنید.

Chart daily values
درصد URL هایی که در هر روز مشخص در نظر گرفته شده اند. URL هایی که “خوب” در نظر گرفته می شوند از همان معیارهایی که در بالا برای URL های خوب توضیح داده شد پیروی می کنند.
نکات مهم در مورد گزارش
دادهها و گزارشات بخش mobile usability و Core Web Vitals با تاخیر وارد بخش گزارش Page Experience خواهند شد. بنابراین، گزارش یک URL خاص در بخش Page Experience میتواند کمی عقبتر از ارزیابیها و گزارشات آن URL در دو بخش مذکور باشد.
اگر در بخش گزارش Page Experience با جلمه Your site doesn’t have enough usage data روبرو شدید، یعنی سایت شما تازه به کنسول وصل شده و یا داده کافی برای گزارش دهی در بخش CrUX report وجود ندارد.
پایگاه داده CrUX یا Chrome UX Report اطلاعاتی را در مورد URL ها جمع آوری می کند که ممکن است بخشی از سایت شما باشند یا نه. این گزارش دهی و تجزیه و تحلیل و پست کردن داده های موجود از پایگاه داده CrUX ممکن است تا چند روز پس از اتصال به سرچ کنسول طول بکشد.
اگر شما با جمله Not enough data collected روبرو شدید، یعنی شما هیچ داده کافی برای هیچ url ی در گزارش Core Web Vitals ندارید.
اگر در بخش Core Web Vitals با جمله Not enough recent usage data روبرو شدید، یعنی شما داده کافی در CrUX report برای ایجاد گزارش Core Web Vitals ندارید. داده های CrUX به وسیله ویزیت کاربران از سایت و url های شما تهیه می شود. در این خصوص نیازی نیست کاری انجام دهید، فقط باید منتظر بود تا داده های کافی جمع آوری شود.
اگر با جمله Not enough data در بخش HTTPS روبرو شدید، نیازی نیست کار خاصی انجام دهید، باید منتظر بود تا گوگل به جستجوی خودش ادامه دهد.
اگر با جمله Not enough recent site traffic for a complete evaluation روبرو شدید، یعنی مشکلی در جمع آوری اطلاعات اخیر HTTPS و Core Web Vitals وجود داد، بنابراین گزارش Page Experience نیز به بخوبی نمایش داده نخواهد شد.
سوالات متداول
گزارش تجربه صفحه خلاصه ای از تجربه کاربری بازدیدکنندگان از سایت شما را ارائه می دهد. Google معیارهای تجربه صفحه را برای URL های جداگانه در سایت شما ارزیابی می کند و از آنها به عنوان سیگنال رتبه بندی برای URL در نتایج جستجوی Google استفاده می کند. داخل مقاله در رابطه با گزارش Page Experience به صورت جامع صحبت کرده ایم.
از جمله کاربرد های Page Experience در سرچ کنسول بررسی رتبه url مورد نظر شما بر اساس تعداد بازدید و ورودی می باشد. داخل مقاله در رابطه با کاربرد Page Experience در سرچ کنسول به صورت جامع صحبت کرده ایم.
Page Experience در سرچ کنسول بیانگر میزان ورودی افراد و بازدیدکنندگان به URL مورد نظر شما می باشد.















هیچ دیدگاهی برای این محصول نوشته نشده است.