اگر نمی دانید تگ nav چیست، در این مقاله از سری مقالات آموزش html css بصورت کامل به این موضوع پرداخته شده. شما در این مقاله خواهید فهمید تگ ناو چیست؟ و با کاربرد تگ nav نیز آشنا خواهید گشت. همچنین به کاربرد تگ nav در HTML نیز پرداخته خواهد شد.
با ما در سری مقالات رایگان HTML همراه باشید، تا به تمام سوالات شما در این مورد پاسخ دهیم. پیشنهاد می کنیم قبل از خواندن این پست، حتما مقاله html چیست را مطالعه کنید.
آنچه در این پست می خوانید :
آموزش تگ Nav در HTML
تگ nav یکی از تگ های جدید اضافه شده در HTML5 می باشد. در ادامه با آموزش تگ nav در html با ما همراه باشید تا هر آنچه در مورد این تگ کاربردی لازم است را فرا بگیرد. برای کسب اطلاعات بیشتر در مورد سایر تگ ها می توانید مقاله

تگ Nav چیست
تگ nav برگفته از کلمه Navigation تگی است که با کمک آن از آن میتوانید یک منوی ناوبری یا Navigation Menu که متشکل از تعدادی لینک است را ایجاد کنید. اما منوی ناوبری یعنی چه؟
ناوبری سایت یا همان Website Navigation یکی از فاکتورهای مهم در روند طراحی سایت است. ناوبری سایت، مسیر حرکت بازدیدکنندگان و ربات های خزنده در صفحات سایت را مشخص میکند.
به عبارتی دیگر ناوبری سایت یا منوی ناوبری مجموعه لینک هایی هستند که صفحات یک وب سایت را به یکدیگر متصل کرده و مسیری مشخص برای حرکت در صفحات سایت می سازد.
در این مورد باید بدانید که، یک مسیر خوب مسیری است که هم حرکت در آن آسان بوده و امکانات لازم برای آن فراهم شده باشد و هم اینکه در نهایت مخاطب را به مقصد و هدف مورد نظر برساند. در این خصوص خواندن مقاله ناوبری سایت چیست پیشنهاد می شود.
اگر هنوز html , css را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
آموزش کار با تگ Nav در HTML5
عنصر nav ا از نوع تگهای بلاکی بوده و در یک سند HTML داخل تگ body قرار می گیرد. این تگ به کمک دو تگ باز و بسته <nav></nav> بین دو تگ اصلی <body> و <body/> قرار خواهد داشت. به این عمل, یعنی قرار دادن یک تگ در دل تگ دیگر ، nest میگویند.
یک سایت می تواند از چند عنصر nav استفاده کند. برای مثال یکی برای منوی اصلی و دیگری برای قسمت منو داخلی و…
برای درک بهتر این قضیه به کد ساده زیر توجه کنید.
مثال استفاده از تگ nav
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">arya1</a> |
<a href="#">arya2</a>
</nav>
</body>
</html>اگر بخواهیم کد بالا را به کمک css و تگ style سفارشی کنیم، می توانید از کد زیر مثال بگیرد. برای یادگیری بیشتر می تواند از مقاله css چیست شروع کنید.
<!DOCTYPE html>
<html>
<head>
<style>
nav{
background-color:#2196F3;
overflow:auto;
padding:5px;
}
nav a{
color:#fff;
padding:5px;
text-decoration:none;
}
nav a:hover{
background-color:#607D8B;
}
</style>
</head>
<body>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">arya1</a> |
<a href="#">arya2</a>
</nav>
</body>
</html>همانطور که در کدهای بالا دید، بسیاری از عناصری می توانند در تگ nav ، قرار بگیرند، ولی نکته مهم این است که این عناصر می بایست نقش ایجاد ناوبر در صفحه وب سایت را ایفا کنند. تگ هایی مثل تگ a و تگ های لیستی ul و ol و…
نکته مهم دیگر اینکه، بعضی از مرورگرها (screen reader) و یا نرم افزار های صفحه خوانی که برای افراد نابینا ساخته شده اند، برای پردازش بهتر محتوار یا اصطلاحا رندرگیری از اصفحات ممکن است لینک های وجود در قسمت منوی ناوبری را بصورت خودکار حذف کنند. بنابراین هیچ وقت تا انجا که مغایر با اهداف شما نیست، لینک ها با ارزش را در منوی ناوبری قرار ندهید.
پیشنهاد مطالعه: برای یادگیری هرچه بیشتر html خواندن مقاله تگ های html و همچنین دانلود فیلم آموزش html css پروژه محور رایگان پیشنهاد می شود.

کاربرد تگ nav در html
همانطور که گفته شد، از تگ Nav اغلب موارد در قسمت استفاده می شود.:
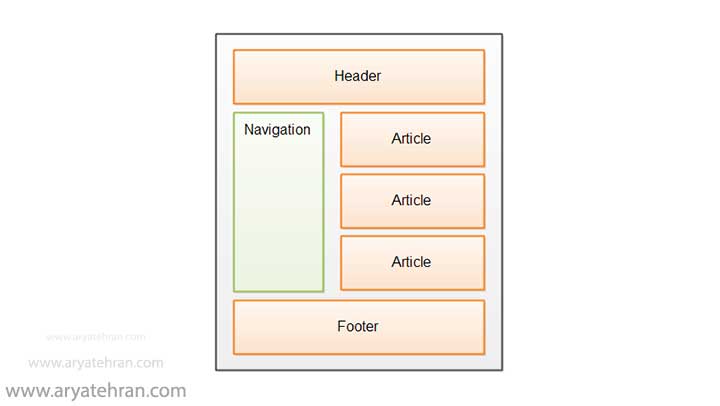
برای ساخت منوی اصلی در هدر و همچنین در کناری صفحه کناری یا همان ساید بار برای ایجاد یک منوی ناوبری.
سوالی که در مورد کاربرد بالا پیش می آید این است که، با استفاده از تگ ul نیز می توانیم منوی ناوبری را هم بصورت افقی و هم بصورت عمودی ایجاد کرد. پش چرا باید از تگ nav استفاده کرد؟
جواب سوال ساده است. تگ nav جزو تگ های معنادار است. این تگ در کنار تگ هایی مثل تگ footer، تگ header، تگ section، تگ article، تگ aside، تگ details و تگ summary ساختار کلی سایت را می سازد. تگ هایی که نسبت به سایر تگ ها برای ربات های جستجوگر مهم تر هستند و معنایی خاص را می رسانند.
همانطور که در مقاله همه چیز در مورد تگ div گفتیم این تگ ها در سئو و بهینه سازی سایت برای موتور های جستجو بسیار تاثیرگذار هستند.
بنابراین از تگ nav برای منوهای موجود در سایت استفاده کنید. ولی نه هر منویی، منوهایی که دسته بندی اصلی وب سایت شما را مشخص می کنند.
فراموش نکنید که فقط لینک های اصلی و پایه یک صفحه در این بخش تعریف می شوند. مثلا در قالب صفحه مقالات به کمک یک ساید بار و منوی ناوبری مخاطب را به صفحه دسته های اصلی و یا لیندینگ های مهم هدایت کنیم.
داکیومنت های html5 برای عنصر nav
در داکیومنت های ارائه شده برای html5 رای تگ nav اینطور ذکر شده که:
المانی در صفحه وب که بین تگ nav قرار می گیرد، معرف بخشی از صفحه که حاوی لینک های نویگیشن به همان صفحه یا صفحات دیگر سایت می باشد.
باید توجه داشت که همه لینک ها موجود در سایت لینک های نویگیشن محسوب نمی شوند، و استفاده از این تگ برای بلاک هایی که دارای بسیاری لینک داخلی هستند مناسب است.
به عنوان مثال در قسمت پایین صفحه یعنی همان فوتر ، همیشه تعدادی فهرست و لینک وجود دارد که به صفحات اصلی لینک داده شده است. طبیعتا استفاده از تگ footer برای این بخش بهتر و معنا دار تر از تگ nav است. بطور معمول از تگ <nav> بیشتر برای فهرست نویگیشن موجود در هدر سایت استفاده می شود.
ایجاد نویگیشن وب سایت
برای یادگیری ایجاد نویگیشن وب سایت حتما فیلم های آموزش موجود در مقالات تگ div و تگ header و همچنین تگ head در html را بررسی کنید. همچنین برای محک زدن مهارت خود در html حتما از آزمون html آنلاین استفاده نمایید.
کدام مرورگر ها از تگ nav پشتیبانی می کنند ؟
| نام مررورگر | Chrome | Firefox | Opera | Safari | IE |
| پشتیبانی | ۶٫۰ | ۴٫۰ | ۱۱٫۱ | ۵٫۰ | ۹٫۰ |
جدول صفات تگ nav در HTML
تگ nav هم از صفات عمومی و هم از رویدادهای عمومی در HTML پشتیبانی می کند.تگ ناو هیچگونه خصوصیت ویژه ای در سند HTML ندارد.
دستورات CSS مخصوص تگ nav
معمولا مرورگرها تگ nav را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند.
nav {
display: block;
}اگر به یادگیری تخصصی HTML و CSS علاقمند هستید حتما از دوره html و css آموزشگاه آریا تهران استفاده کنید. همچنین برای یادگیری طراحی سایت می توانید از خدمات آموزش طراحی سایت رایگان و یا شرکت در دوره طراحی سایت با ما تماس بگیرید.
سوالات متداول در مورد عنصر ناو در اچ تی ام ال
بله می شود. اما این کار صحیح نیست. همانطور که در متن مقاله توضیح داده شد، از این عنصر برای بلاک هایی که دارای بسیاری لینک داخلی هستند استفاده می شود. مثل منوی هدر.
بله این تگ جزو تگ های معنا دار یا همان semantic tags است.
خیر. همانطور که در متن مقاله اشاره شد، شما به کمک تگ ul هم می توانید نویگیشن بسازد. اما علت اصرار بر استفاده از این تگ، معنا دار بودن آن و به تبع تاثیر در سئو سایت است.


















بیوگرافی –
خیلی مطلب خوبی بود
aryatehran_B –
سلام خیلی ممنون از نظرتون