اگر نمی دانید تگ body چیست، در این مقاله از سری مقالات آموزش html css پروژه محور رایگان بصورت کامل به این موضوع پرداخته شده. شما در این مقاله خواهید فهمید تگ بادی چیست؟ و با کاربرد تگ BODY نیز آشنا خواهید گشت. همچنین به آموزش کار با تگ body در HTML نیز پرداخته خواهد شد.
با ما در سری مقالات رایگان HTML همراه باشید، تا به تمام سوالات شما در این مورد پاسخ دهیم. پیشنهاد می کنیم قبل از خواندن این پست، حتما مقاله html چیست و چه کاربردی دارد را مطالعه کنید.
آنچه در این پست می خوانید :
تگ body چیست
تگ body به معنی بدنه، همانطور که از اسم آن پیداست یکی از مهمترین تگ های html است. این تگ یکی از بخش های اصلی صفحه وب و فایل HTML است. چرا که در برگیرنده بدنه و محتوای اصلی و بصری صفحات وب مثل متن، لینک، جدول، تصاویر و… می باشد.
با توجه به آنچه گفته شد، باید بدانید که تگ بادی همانند تگ html و تگ head در html جز جدایی ناپذیر و اصلی تمام کدهای html و صفحات وب است. عنصر body ستون اصلی و اساس یک صفحه ی وب بوده و هیچ صفحه ای بدون این تگ قابلیت نمایش سایر عناصر خود را ندارد.
به این معنی که تمام تگ های بصری مثل تگ پاراگراف، تگ img، تگ table و…. داخل این تگ قرار گرفته و امکان نمایش دارند.

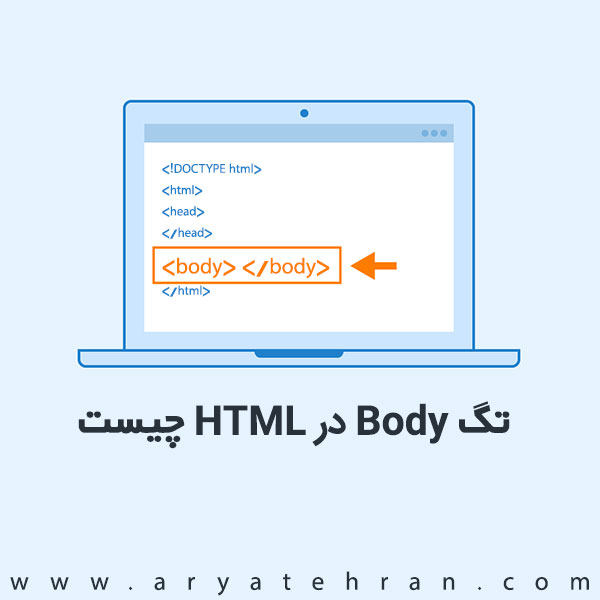
آموزش کار با تگ body در HTML
تگ body بعد از تگ head و قبل از تگ بسته HTML قرار می گیرد و سایر عناصر بصری را بین دو تگ باز و بسته <body></body> قرار می دهد. همانطور که گفته شد هر تگ بصری مثل تگ heading یا تگ p یا تگ img، با حضور در بین تگ باز و بسته عنصر body در مرورگر ها به نمایش در خواهند آمد.
فراموش نکنید که در هر فایل اچ تی ام ال، می بایست تنها یک بار از این تگ استفاده شود.
اگر هنوز html , css را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
مثال از عنصر body در HTML
در کادر زیر شیوه استفاده از تگ بادی نمایش داده شده است.
کدام مرورگر ها از <body> پشتیبانی می کنند ؟
| نام مررورگر | Chrome | Firefox | Opera | Safari | IE |
| پشتیبانی | بله | بله | بله | بله | بله |
صفات تگ body در HTML
تگ body در html5 هیچ صفتی را نمی پذیرد و برای استفاده از صفتی خاصی می بایست از کد های CSS استفاده کنید. پیشنهاد می کنم برای شروع کد زنی CSS از فیلم آموزش موجود در مقاله CSS چیست شروع کنید.
شما به کمک CSS می توانید سایز قلم، رنگ قلم و سایر مواردی که در صفحات وب دیده می شود را در این تگ تعیین کنید.
البته اینکه تگ بادی در html5 صفت نمی پذیرد به این معنی نیست که کلا صفت نمی پذیرد. بلکه در ورژن های قدیمی تر html می توانید صفات زیر را داشته باشد.
| نام صفت | مقدار | توضیحات |
| background | URL | این صفت امکان مشخص کردن تصویر پس زمینه را برای کل صفحه میسر می کند. |
| bgcolor | color | رنگ پس زمینه را برای کل صفحه مشخص میکند. |
| link | color | رنگ لینک ها موجود در کل صفحه که روی آنها کلیک نشده را مشخص می کند. |
| alink | color | رنگ لینک های موجود در کل صفحه را موقع کلیک بروی لینک را مشخص می کند. |
| vlink | color | رنگ لینک های که قبلا رو آنها کلیک شده و اصطلاحا دیده شده اند را مشخص می کند. |
| text | color | رنگ متن موجود در کل صفحه را مشخص می کند. |
فراموش نکنید که تگ body از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند.
چطور در در تگ body از اتریبیوت background استفاده کنیم
برای استفاده از اتریبیوت background در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت background می توانید برای تگ body یک تصویر را به عنوان بک گراند انتخاب کنید.
<body background=”image.gif”></body>
چطور در در تگ body از صف bgcolor استفاده کنیم
برای استفاده از اتریبیوت bgcolor در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت bgcolor می توانید برای تگ body یک رنگ خاص را به عنوان بک گراند انتخاب کنید.
<body bgcolor=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
چطور در در تگ body از اتریبیوت text استفاده کنیم
برای استفاده از اتریبیوت text در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت text می توانید برای متون موجود در تگ body یک رنگ خاص را انتخاب کنید.
<body text=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
<body text=”blue”></body>
<body text=”#0000CC”></body>
چطور در در تگ بادی از صف link استفاده کنیم
برای استفاده از اتریبیوت link در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت link می توانید برای لینک های موجود در تگ body قبل از کلیک خوردن یک رنگ خاص را انتخاب کنید.
<body link=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
<body link=”red”></body>
چطور در در عنصر body از صف alink استفاده کنیم
برای استفاده از اتریبیوت alink در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت alink می توانید برای لینک های موجود در تگ body بعد از کلیک خوردن یک رنگ خاص را انتخاب کنید.
<body alink=”color”></body>
دقیقا مثل صفت link
چطور در در عنصر body از صف vlink استفاده کنیم
برای استفاده از صفت vlink در تگ بادی می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت vlink می توانید برای مشخص کردن لینک های موجود در تگ body که از قبل کلیک خورده اند یک رنگ خاص را انتخاب کنید.
<body vlink=”color”></body>
دقیقا مثل دور صفت قبلی
دستورات CSS پیش فرض تگ body در html
معمولا مرورگرها تگ بادی را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند.
البته این استایل ها تا زمانی بصورت پیش فرض استفاده می شوند که شما استایل دهی نکرده باشید.

تگ ها و زیر تگ هایی که بین تگ body قرار می گیرند
در ادامه به برخی از مهمترین تگ ها و زیر تگ هایی که در تگ بادی قرار می گیرند می پردازیم. البته برای یادگیری بهتر هر یک از این تگ های می توانید وارد صفحه مربوط به همان تگ شوید.
| نام تگ | توضیحات |
| h | تگ های هدینگ با اولیوت ۱ تا ۶ به عنوان تیتر های اصلی در متن استفاده می شوند |
| p | برای ایجاد پاراگرفا متنی استفاده می شود |
| div | برای ایجاد بخش های مجزا در یک صفحه استفاده می شود. |
| table | برای ایجاد جدول استفاده می شود |
| ol | برای ایجاد لیست های متنی نامنظم |
| ul | برای ایجاد لیست های متنی منظم استفاده می شود. | form | برای ایجاد فرم های پرسش پاسخ و… استفاده می شود |
از آنجا که تعداد تگ های بصری مورد استفاده در صفحات وب بسیار زیاد است در اینجا به همین مقدار بسنده شد.
سوالات متداول در مورد تگ body
بله. بدون تگ بادی، شما امکان نمایش هیچ عنصر بصری در صفحه وب را نخواهید داشت.
نقش تگ body در صفحه نمایش عناصر و سایر تگ های بصری در صفحه مرورگر ها مختلف است.
خیر. چرا که مرورگرها بخش نمایش سایت را صرفا با عنصر body می شناسند.
اگر در مورد تگ بادی در اچ تی ام ال، سوالی دارید در قسمت نظرات همین صفحه سوالات خود را مطرح کنید تا ما پاسخگوی شما باشیم.
مقاله قبلی ما تحت عنوان تگ Doctype html چیست را که در راستای همین آموزش است بررسی کنید.


















وحیده صداقت –
خواهش می کنم. سلامت باشید. من هم متشکرم از پاسخگویی با رویِ خوش شما. مثل همیشه بدرخشید.
aryatehran_B –
سلام عرض شد خیلی ممنون از شما دوست عزیز
وحیده صداقت –
سلام وقتتون به خیر. متشکرم از آموزش های مفیدتون. برقرار باشید. فقط اینکه جسارتا جدول داخل این مقاله تصحیح بشه. ul تگ ( UnOrdered List ) برای لیست های نامنظم هست و ol تگ (Ordered List) برای لیست های منظم به کار میرن.
aryatehran_B –
سلام عرض شد خیلی ممنون از نظر شما دوست عزیز خیلی ممنون از انتقاد شما حتما بررسی میشود