اگر نمی دانید تگ section چیست، در این مقاله از سری مقالات آموزش html css پروژه محور رایگان بصورت کامل به این موضوع پرداخته شده. شما در این مقاله خواهید فهمید تگ سکشن چیست؟ و با کاربرد تگ SECTION نیز آشنا خواهید گشت. همچنین به کاربرد تگ section در HTML نیز پرداخته خواهد شد.
با ما در سری مقالات رایگان HTML همراه باشید، تا به تمام سوالات شما در این مورد پاسخ دهیم. پیشنهاد می کنیم قبل از خواندن این پست، حتما مقاله html چیست را مطالعه کنید.
آنچه در این پست می خوانید :
- تگ Section چیست
- آموزش کار با تگ Section در HTML
- کاربرد تگ section در html
- کاربرد صحیح تگ section
- کدام مرورگر ها از <SECTION> پشتیبانی می کنند ؟
- جدول صفات تگ سکشن در HTML
- فرق بین تگ های Section و Article چیست؟
- آیا می توان از تگ Section درون تگ Article و برعکس ؟
- تفاوت div و section و article در سئو
- سوالات متداول در مورد عنصر سکشن در اچ تی ام ال

تگ Section چیست
تگ section به معنی بخش و قسمت، یکی از کاربردی ترین تگ های html و از تگ های جدید اضافه شده در HTML5 است. این تگ یک عنصر بلاکی و جزو تگ های معنادار (semantic tags) html5 است که در HTML4.01 و نسخه های قبلی پشتیبانی نمی شد.
تگ section تگی است که با استفاده از آن می توان یک سکشن یا اصطلاحا یک بخش را در یک صفحه وب ایجاد کرد. معمولا از تگ سکشن برای مشخص کردن و معرفی یک محتوای مستقل دری سایت استفاده می شود.
مثلا اگر به صفحه اول آموزشگاه طراحی سایت آریا تهران یا لندینگ پیج های مختلف این آموزشگاه مراجعه کنید، می بینید دارای قسمت ها یا همان سکشن های مختلفی است که هریک دارای عنوان بوده و با تگ های تیتر H1-H6 مشخص شده اند.
آموزش کار با تگ Section در HTML
عنصر section در یک سند HTML دورن تگ body قرار می گیرد. این تگ با کمک دو تگ باز و بسته <section></section> باعث ایجاد بخش ها مستقل در صفحات وب می گردد.
هنگامی از تگ <section>استفاده کنید که محتوای شما از نظر مفهومی دارای تم مشخصی است. حتما به تگ سکشن خود عنوان بدهید تا بخش مورد نظر برای مخاطب شما قابل فهم گردد.
دوباره تاکید می کنیم که مطابق داکیومنت htm5 حتما در هنگام استفاده از این تگ باید از تگ های heading که شامل h1 تا h6 هستند نیز استفاده نمایید.
<!DOCTYPE html>
<html>
<body>
<section>
<h1>Free-Learn</h1>
<p>This Is aryatehran web site , This Site Is good For Ever. </p>
</section>
<section>
<h1>Sadegh</h1>
<p>reza ghamari Is Manager Of aryatehran, He Say Everything Should be good.</p>
</section>
</body>
</html>
</html>کاربرد تگ section در html
همانطور که گفته شد، تگ section از تگ های معنادار HTML5 است. شاید شما هم مثل بسیاری از طراحام هر زمانی که از این عنصر استفاده می کنید به این فکر افتاده باشید که آیا از این تگ در اینجا درست بود یا نه؟
نگران نباشید بقیه هم مثل شما هستند، بر خلاف سایر تگ های معناداری که قبلا در مورد آنها صحبت کردیم، کاربرد این عنصر برای طراحان کمی سخت است.
اگر هنوز html , css را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.

کاربرد صحیح تگ section
به یاد داشته باشید که، تگ section به عنوان ظرفی برای محتوا های دارای ارتباط معنایی با هم استفاده می شود و این محتوا ها باید و دارای عنوان یا همان heading ها باشند.
اگر در هنگام ساخت قصد دارید از تگ section استفاده کرده و بخشی را به صفحه وب خود اضافه کنید ولی نمی توانید عنوانی برای آن تعریف کنید، مطمئن باشید که درست از section استفاده نکرده اید و باید از تگ div به جای آن استفاده کنید.
دلیل استفاده از عنوان برای تگ سکشن این است که اطلاعات مفهومی راجع به آن section را بیان کند.
در کاربرد این تگ در طراحی سایت به این نکات توجه کنید:
نکته قابل توجه در مورد این عنصر این است که، تگ <section> جایگزینی برای تگ هایی مثل تگ div، تگ header، تگ footer و… نیست.
برای ایجاد هدر وب سایت حتما از تگ header و برای ایجاد فوتر حتما از تگ footer استفاده نمایید.
پیشنهاد یادگیری: برای یادگیری شیوه استفاده از تگ هدر و ساخت یک هدر حرفه ای از فیلم آموزشی مقاله تگ header و برای یادگیری ساخت یک فوتر مناسب از فیلم آموزشی موجو در مقاله استفاده کنید.
فراموش نکنید که اگر قرار است برای محتوایی فقط زیباسازی و استایل دهی و یا اسکریپت نویسی انجام دهید از تگ section استفاده نکرده و بجای آن از تگ سکشن بهره ببرید.
برای ایجاد یک ظرف یا کانتینر برای نگهداری دیگر عناصر یا همان تگ های درون یک صفحه وب باید از تگ Div استفاده نمایید. برای مطالعه بیشتر در مورد این تگ، حتما مقاله همه چیز در مورد تگ div را مطالعه کنید.
برای ایجاد پست ها و مقالات سایت حتما از تگ article استفاده نمایید.
تمام تگ های بالا جر تگ های معنادار یا همان semantic tags هستند و استفاده درست و بجا از آنها روی سئو (SEO) وب سایت شما را تاثیر مثبت خواهد داشت.
کدام مرورگر ها از <SECTION> پشتیبانی می کنند ؟
در جدول زیر مرورگرهای اینترنتی که از تگ section در HTML پشتیبانی می کنند را مشاهده می کنید.
| نام مررورگر | Chrome | Firefox | Opera | Safari | IE |
| پشتیبانی | ۶٫۰ | ۴٫۰ | ۱۱٫۱ | ۵٫۰ | ۹٫۰ |
جدول صفات تگ سکشن در HTML
تگ section از تمام صفات عمومی و رویدادهای عمومی در HTML پشتیبانی کرده و صفت مخصوص به خود را ندارد.
دستورات CSS مخصوص تگ section
معمولا مرورگرها تگ سکشن را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند.
section {
display: block;
}فرق بین تگ های Section و Article چیست؟
تفاوت بین تگ های Section و Article و اینکه آیا می توان از تگ Section درون تگ Article استفاده کرد از سوالات متداول علاقمندان به یادگیری آموزش html css است که در ادامه به آن پاسخ خواهیم داد.
آیا می توان از تگ Section درون تگ Article و برعکس ؟
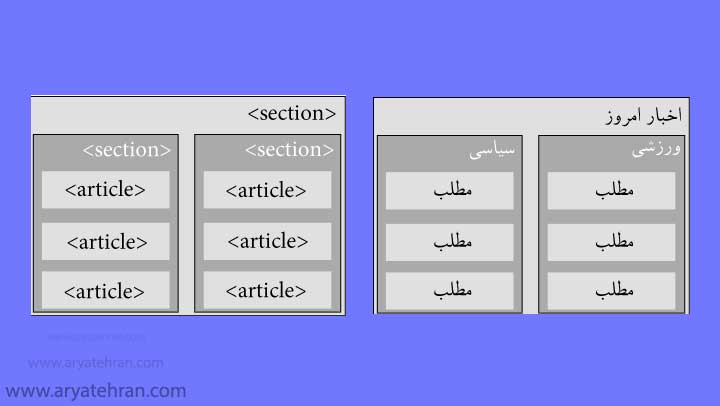
بله هم می شود از تگ Article درون تگ Section استفاده کرد و هم برعکس. این کار بستگی به محتوا و هدف شما دارد. برای مثال می توان یک Section ایجاد کرد با نام مثلا آخرین اخبار و درون آن تگ سکشن از تگ Article استفاده کرد و آخرین اخبار سایت را به نمایش گذاشت. یا برعکس
مثلا یک مطلب با تگ Article ایجاد کرده و سپس محتوای درون تگ آرتیکل را بخش بندی کنید. برای مثال سکشن اول تعریف و توضیحات، بخش دوم تصاویر و.. بخش سوم هم مثلا نتیجه گیری.
مثال شیوه استفاده از تگ Article درون تگ Section
<section id="arya-news">
<article> مطلب اول </article>
<article> مطلب دوم </article>
<article> مطلب سوم </article>
</section>مثال از شیوه استفاده از تگ Section درون تگ Article
<article>
<section id="moarefi"> ... </section>
<section id="tasavir"> ... </section>
<section id="natijegiri"> ... </section>
</article>

تفاوت div و section و article در سئو
ارائه تگ های معنادار در html5 اتفاق مثبتی است که باعث بهبود سئو وب سایت های استاندارد می شود. تگ هایی که بخش بندی های صفحات سایت ما را بهتر به ربات های موتور جستجو معرفی می کنند.
تعاریف و وظیفه مربوط به سایر semantic tags تا حدودی واضح است، اما ارائه محتوا به موتورهای جستجوگر توسط سه تگ div و section و article به شباهت کاربرد از همیت زیادی برخوردارد. بنابراین با دانستن تفاوت و کاربردهای این سه تگ می توانیم از آن ها به نحو درست استفاده کنیم.
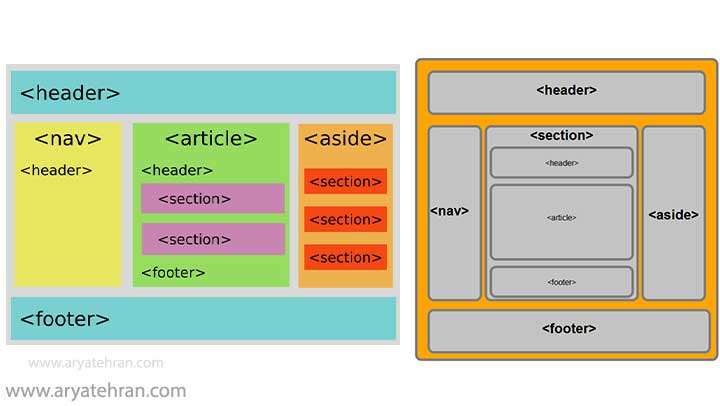
در مورد تگ سکشن در این مقاله کاملا وضیح دادیم. در مورد کاربرد های تگ div و تگ article هم در مقالات مرتبط توضیح داده شده. به همن دلیل برای درک کاربرد این سه تگ می توانید از شکل های زیر استفاده کنید.
سه تگ بالا را می توان به شکل زیز با هم به کار برد:
<article>
<h1>Sectioning Content in HTML5 - div or section or article?</h1>
<section>
<h2>Overview of the Elements</h2>
<section>
<h3>div</h3>
The div element is the most general purpose element.
</section>
<section>
<h3>section</h3>
The section element is slightly more specific that a div
</section>
<section>
<h3>article</h3>
The article element is even more specific than a section
</section>
</section>
<section>
<h2>div or section or article?</h2>
<!-- ... -->
</section>
<section>
<h2>Combining the Elements</h2>
<!-- ... -->
</section>
</article>اگر به یادگیری تخصصی HTML و CSS علاقمند هستید حتما از دوره html و css آموزشگاه آریا تهران استفاده کنید. همچنین برای یادگیری طراحی سایت می توانید از خدمات آموزش طراحی سایت رایگان و یا شرکت در دوره طراحی سایت با ما تماس بگیرید.
سوالات متداول در مورد عنصر سکشن در اچ تی ام ال
همانطور که در متن مقاله کاملا توضیح داده شده. خیر.
هرچند از این دو تگ برای درست کردن بخش و قسمت های مختلف استفاده می شود. اما قطعا کاربرد تگ div بیشتر و از طرفی کاربرد تگ section معنادار تر است.
بله. این تگ جز تگ های معنادار بوده و وجود آن در ساختار صفحات برای ربات های جستجوگر معنای متفاوتی از سایر عناصر خواهد داشت.
همانطور که در متن مقاله کاملا توضیح داده شده، اگر در هنگام ساخت قصد دارید از تگ section استفاده کرده و بخشی را به صفحه وب خود اضافه کنید ولی نمی توانید عنوانی برای آن تعریف کنید، مطمئن باشید که جای استفاده از section اشتباده است و باید از تگ div به جای آن استفاده کنید.


















رسول –
سلام خسته نباشید اگر شما سورس سایت من به آدرس nafarebartar.com را ببینید از تگ استفاده کرده و از تگ div کمتر استفاده شده است حالا آیا رعایت شده این قوانین یا بهتره قالب رو عوض کنم؟
بعد از استفاده از عناوین h1 تا h6 داخلش اعمال نکرده و برخی جاها در دل تگ از تگ div استفاده شده است.
aryatehran_r –
اگر قراره سایت شما سئو بشه. قطعا استفاده از تگ های معنا دار در جای خودشون الزامی هستش. حالا شما می تونید گاها با توجه به کاربرد تگ ها از اونها بجای هم هم استفاده کنید. ولی در نهایت با اپدیت ورژن های جدید html و css شما مجبور هستید از هر تگ فقط در جای خودش برای کاربرد تعریف شده استفاده کنید. استفاده از تگ های h1 تا h6 متناسب با نیاز در سایت برای سئو شدن الزامی است.
احمد –
سلام استاد
ویدئو پارت۱۴ تگ سکشن متاسفانه قابل دسترسی نیست.
aryatehran_r –
متاسفانه فعلا در درسترس نیست. به زودی بارگزاری میشه