اگر نمی دانید تگ div چیست حتما مقاله آموزش کامل تگ div در html را تا انتها مطالعه کنید. در این مقاله با کاربرد عنصر div در html5، تقسیم بندی صفحه با استفاده از تگ div و… آشنا خواهید شد. در ادامه با ما همراه باشید و سوالات خود را در انتهای همین مقاله مطرح کنید.
پیشنهاد می کنیم قبل از شروع یادگیری، برای درک مفهومی تر موضوع، از خواندن را از مقاله html چیست آغاز کنید.
آنچه در این پست می خوانید :

تگ div چیست
تگ div از از ۳ حرف اول کلمه Division به معنی بخش یا قسمت گرفته شده، که در فارسی به تگ دایو یا دیو مشهور است. این تگ یکی از تگ های پرکاربرد در طراحی صفحات وب می باشد که با استفاده از آن می توان صفحات وب سایت را به بخش های مختلف تقسیم کرد.
شیوه استفاده از این تگ به شکل <div> </div> است. در بین این تگ باز و بسته می توان گروهی از تگ ها که هر کدام شامل محتوا، فایل های صوتی و تصویری گوناگون می باشند قرار بگیرد.
قبل از اینکه تگ div به پروتکل html اضافه شود، طراحان وب سایت برای ایجاد قسمت های مختلف سایت مثل هدر، فوتر، ساید بار و… از جدول یا همان تگ table استفاده می کردند. اما تگ div با روی کار آمدنش این وظیفه برعهده گرفته و کار را بسیار ساده تر کرد.
البته همانطور که در مقاله تگ header در html توضیح دادیم در ورژن جدید html یعنی html5 با روی کار آمدن تگ های مثل تگ header، nav، main و…. کار بخش بندی وب سایت های تخصصی تر شده. اما با اینحال استفاده از تگ div باز هم بسیار زیاد است.
فراموش نکنید که مطابق با قوانین جدید، حتما از تگ های مرتبط با بخش بندی مثل تگ div ,header ,section ,footer و.. استفاده نمایید. چرا که استفاده بی مورد از سایر تگ ها مثل تگ table قطعا تاثیر منفی در سئوی وب سایت شما خواهد داشت.
اگر به یادگیری html و css علاقمند هستید حتما از فیلم رایگان آموزش html css پروژه محور رایگان استفاده کنید.

کاربرد عنصر div در html
اگرچه در نسخه HTML5 تگ section را در بسیاری مواقع جایگزین تگ div قرار می دهند، اما هنوز هم در بسیاری لایه بندی ها و ساخت گروه تگ ها از تگ کاربردی دیو یا دایو استفاده می کنند.
تگ div یکی از تگ های html مهم و پرکاربرد به حساب می آید، و همانطور که در ادامه نیز توضیح داده خواهد شد تگ div کاربردی ترین تگ دسته عناصر block-level است. شما به کمک این تگ می توانید هرجایی که نیاز به ایجاد یک بخش یا باکس در صفحه داشتید آن کار را عملی کنید. برای درک بهتر به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<body>
<div style="background-color:lightgreen;">
<h2>بخش اول</h2>
<p>Salam Khobi? Man Reza Hastam.</p>
</div>
<div style="background-color:lightblue;">
<h2>بخش دوم</h2>
<p>Salam Khobi? Man Reza Hastam.</p>
</div>
</body>
</html>ما در مثال بالا به کمک تگ div دو بخش، که هر کدام داری یک تگ h2 و یک تگ p هستند درست کرده و با سی اس اس دهی خطی به هر کدام از آنها یک بکگراند اختصاص دادیم.
در واقع با استفاده از این تگ می توان سند HTML یا همان صفحه وب سایت خود را به بلوک ها یا boxهایی جداگانه تقسیم کرد و در هر بلوک محتوا و المان های مورد نظر خود را قرار داد. پس کار تگ div بلوک بندی سند ما است و هر بلوک هم می تواند شامل تعدادی المان باشد.
باید بدانید که تگ های div معمولا به تنهایی قابلیت های خاصی ندارند و در کنار ویژگی های css است که قدرت و انعطاف پذیری آنها مشخص می شود. پیشنهاد می کنیم برای یادگیری بیشتر مقاله css چیست را مطالعه کنید.
بصورت خلاصه کاربرد عنصر div در html را می توان به شرح زیر دانست
- شما می توانید با استفاده از این تگ یک سند html را تقسیم بندی نمایید.
- با استفاده از تگ div می توانید به گروهی از تگ هایی که داخل آن قرار دارند به کمک css دستورات خود را اعمال کنید.
اگر فرصت شرکت در کلاس های حضوری را دارید، امکان شرکت در کلاس html و css آموزشگاه آریا تهران را از دست ندهید. یادگیری و آموزش طراحی سایت به همراه دریافت مدرک بین المللی.
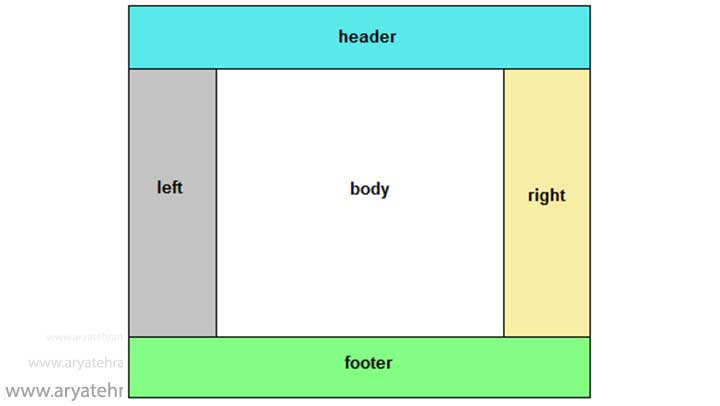
آموزش قالب بندی سایت با div
با توجه به کاربردی که برای تگ دایو مطرح کردیم، حالا با آموزش قالب بندی سایت با div، این موضع را کاملا شفاف می کنیم. در ادامه یک سند کامل از یک صفحه وب برای شما قرار داده شده است. در کد های این سند و با استفاده از div های تودرتو یک صفحه ساده ساخته شده.
اگر هنوز html , css را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
کدام مرورگر ها از تگ div پشتیبانی می کنند ؟
| نام مررورگر | Chrome | Firefox | Opera | Safari | IE |
| پشتیبانی | بله | بله | بله | بله | بله |
جدول صفات تگ div در HTML
| نام صفت | مقدار | توضیحات |
| align | True or false | دریافت focus به صورت خودکار در هنگام بارگیری صفحه |
| Autofocus | left right center justify |
تراز یا موقعیت قرار گیری محتوای درون تگ div را مشخص میکند. |
لازم به ذکر است که صفت aline در در نسخه HTML4.01 پشتیبانی می شد، ولی در html5 پشتیبانی نمی شود. اما نگران نباشد، ما به راحتی با استفاده از CSS میتوانیم آن را سفارشی سازی کنیم.
همچنین تگ div از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند.
دستور پیش فرض CSS تگ div
معمولا مرورگرها تگ div را بصورت پیش فرض یک تگ بلاکی در نظر گرفته و با دستورات CSS پیش فرض زیر نمایش می دهند. اگر در مورد مفهوم display: block اطلاعی ندارید حتما مقاله ویژگی display در css و مقاله تگ های بلاکی را مطالعه کنید.
div{
display: block;
}مرورگرها بصورت پیش فرض یک سطر خالی که یک خط فاصله به اندازه یک سطر است را قبل و بعد و همچنین از بالا و پایین به این تگ اضافه می کنندکه ما میتوانیم آن را از طریق CSS دهی آن را حذف کنیم.

تفاوت تگ div و تگ span
تفاوت این دو تگ هم در ساختار و هم در کاربرد است. همانطور که گفته شد، تگ div برای بخش بندی، طرح بندی یا در اصطلاح قالب بندی یک صفحه وب استفاده می شود و همچنین این تگ یک تگ Block Level یا بلاکی می باشد.
این در حالی است که تگ span معمولا برای طرح بندی متون استفاده شده و یک تگ Inline Level یا اینلاینی یا خطی است.
یعنی اگر از چندین تگ span در کنار همدیگر استفاده کنیم همه آنها در یک سطر در کنار هم قرار می گیرند، ولی اگر از چندین تگ Div استفاده کنیم هر یک از Div ها در یک سطر قرار خواهند گرفت.
برای مثال در کد زیر یک تگ div را می بینید که در خود یک تگ p جای داده است، و بخشی از متن موجود در تگ p به کمک تگ span امکان سفارشی سازی پیدا کرده است.
<div>
<p>This is <span style="color: red;">crazy</span></p>
</div>در مثال بالا برای اینکه بتوانیم فقط کلمه crazy را به رنگ قرمز نمایش دهیم، راهی جز استفاده از تگ span نداشتیم. چون اگر به تگ p رنگ قرمز را اعمال می کردیم کل متن درون آن قرمز می شد.
تفاوت تگ div و section
در مورد کاربرد تگ div صحبت شد. در مورد تگ section باید گفت که این تگ، تگی است که با استفاده از آن می توان همانند تگ div یک سِکشن یا Section یا بطور کلی یک بخش را در یک صفحه وب ایجاد کرد.
معمولا از این تگ برای مشخص کردن یک محتوای مستقل استفاده می شود و همچنین معمولا هر سِکشن یا Section دارای یک عنوان می باشد و عنوان را نیز میتوانید از طریق تگ های تیتر H1-H6 ایجاد نمایید.
تفاوت اصلی تگ دایو و تگ سِکشن
همانطور که در متن مقاله اشاره کردیم در ورژن HTML5 به معناگرایی تگ ها یا همان Semantic Tag اهمیت زیادی داده شده است. به دهمین دلیل طراحان، سئوکاران و وبمستران جهت استفاده از تگ های HTML بایستی به اهمیت تگ های معنا دار دقت کرده و در طراحی آن را رعایت کنند.
در واقع در مورد استفاده از تگ div و تگ section می بایست به موضوع معناگرایی در HTML5 توجه نمایید.
سعی کنید برای بخش بندی قسمت هایی از وبسایت که فاکتور معناگرایی در آن بخش اهمیت دارد، و بایستی تگ ها و محتوای آن قسمت از سایت شما معنا مفهوم مخصوصی را به موتور های جستجو برساند، از تگ section استفاده نموده و برای بخش بندی قسمت هایی که معنا و مفهوم خاصی برای آن مطرح نیست، از تگ div استفاده نمایید.
با شرکت در دوره طراحی سایت امکان اشتغال ۱۰۰ درصدی برای شما فراهم خواهد شد. آموزش و یادگیری سریع و حرفه ای را با بهترین آموزشگاه برنامه نویسی و طراحی سایت غرب تهران تجربه کنید.
امیدواریم همه چیز در مورد تگ div را توضیح داده باشیم. اگر سوال، پیشنهاد ویا انتقادی در رابطه با موضع این مقاله دارید، حتما در بخش دیدگاه ها با ما به اشتراک بگذارید. باعث خوشحالی ماست که نطرات شما را در رابطه با مقالات بدانیم و اگر جایی نیازمند به اصلاح است در مقالات اعمال کنیم. ممنونیم که ما را همراهی می کنید.
سوالات متداول
بله. پیش فرض css مرورگر ها برای تگ div برابر است با display: block
همانطور که در متن مقاله گفته شد سعی کنید برای بخش بندی قسمت هایی از وب سایت که فاکتور معناگرایی در آن بخش اهمیت دارد، و معنا مفهوم خاصی را به موتور های جستجو می رساند، از تگ section استفاده نموده و برای بخش بندی قسمت هایی که معنا و مفهوم خاصی برای آن مطرح نیست، از تگ div استفاده نمایید.
استفاده غیر بجا از تگ دیو، مثلا بجای تگ های معنا دار header و تگ footer و… قطعا بر سئو تاثیر منفی خواهد داشد


















محبوبه قاسم پور –
سلام
وقتتون بخیر
سپاس بابت ویدئوی خیلی مفیدتون
یک سوال دارم: اگر خاصیت overflow:hidden باشد، برای منوهای کشویی به مشکل میخوریم و زیرمنو را نشون نمیده! میشه راهنمایی بفرمایید راه حل چیست؟
اگر این خاصیت را هم برداریم، سایت نامرتب میشه!
aryatehran_B –
سلام دوست عزیز overflow:hidden این گزینه باید غیر فعال باشد
آزاده –
عالی بود
زهرا –
عالی بود ممنون
رامین –
سلام دوستان من از ساعت ۱۰ شب روز یکشنبه پای سیستم نشستم تا یه section v رو به دو قسمت نا مساوی با تگ div بنویسم دوشنبه صبح ساعت ۱۰ این ویدیو رو پیدا کردم ۱۰همین یا ۱۲همین ویدیو ای بود که دانلود کرده بودم شب که نگاه کردمش فهمیدم باید چیکار کنم . واقعا ازتون ممنونم